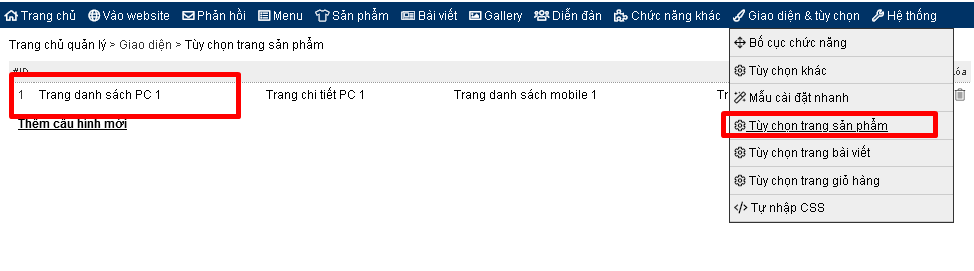
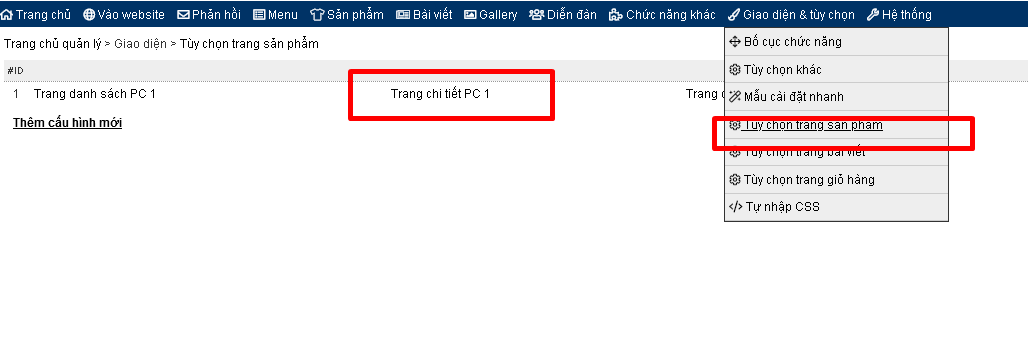
Tùy chọn trang danh sách sản phẩm
Table of Contents
- 1. Giới thiệu
- 2. Cấu hình chức năng
- 3. Bố cục trang danh sách
- 4. Bố cục block 1 sản phẩm
- 4.1 Ảnh
- 4.2. Tiêu đề
- 4.3. Mô tả
- 4.4 Lượt xem
- 4.5. Giá
- 4.6. Giá cũ
- 4.7. Giá sỉ
- 4.8. Giá theo số lượng
- 4.9. Nút mua hàng
- 4.10. Đánh giá
- 4.11. Phần trăm giảm giá
- 4.12. Mã sản phẩm
- 4.13. Hotdeal box
- 4.14. Bảo hành
- 4.15. Thuộc tính phụ
- 4.16. Đơn vị
- 4.17. Nút thêm sản phẩm yêu thích
- 4.18. Toàn bộ tên danh mục
- 4.19. Ảnh danh mục
- 4.20. Ngày cập nhật
- 4.21. Số lượng kho
- 4.22. Tag
- 4.23. Lượt bình luận
- 4.24. Danh mục con
- 4.25. Ô chứa
- 4.26. Code HTML
- 4.1 Ảnh
- 5. Block 1 sản phẩm
- 6. Cấu hình khác
- 6.1. Ảnh
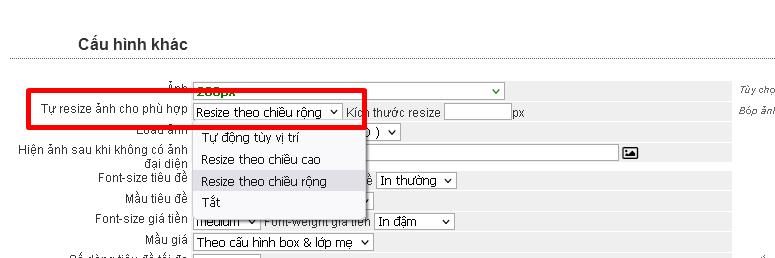
- 6.2. Tự resize ảnh cho phù hợp
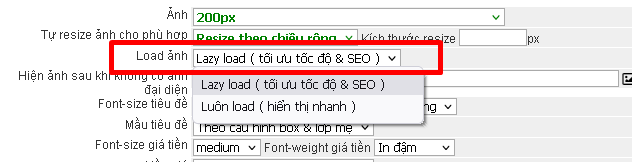
- 6.3. Load ảnh Lazy
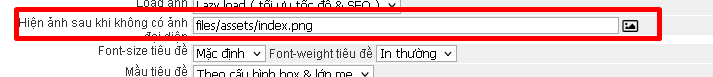
- 6.4. Hiện ảnh sau khi không có ảnh đại diện
- 6.5. Font tiêu đề
- 6.6. Font giá tiền
- 6.7. Số dòng tiêu đề tối đa
- 6.8 . Số ký tự tiêu đề tối đa
- 6.9. Số dòng mô tả tối đa
- 6.10. Số ký tự mô tả tối đa
- 6.11. Kiểu nút mua hàng
- 6.12. HTML nút mua hàng
- 6.13. Hiệu ứng phần trăm giảm giá
- 6.14. HIệu ứng chạy
- 6.15. Hiện nút xem toàn bộ
- 6.16. Hiện phân trang
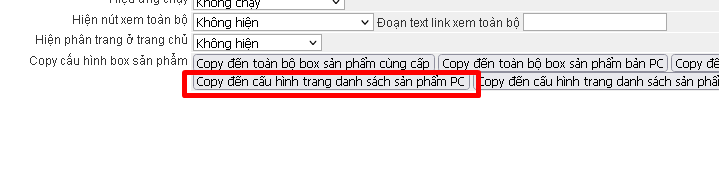
- 6.17. Copy cấu hình
- 6.18 Click ảnh để đặt hàng
- 6.1. Ảnh
1. Giới thiệu
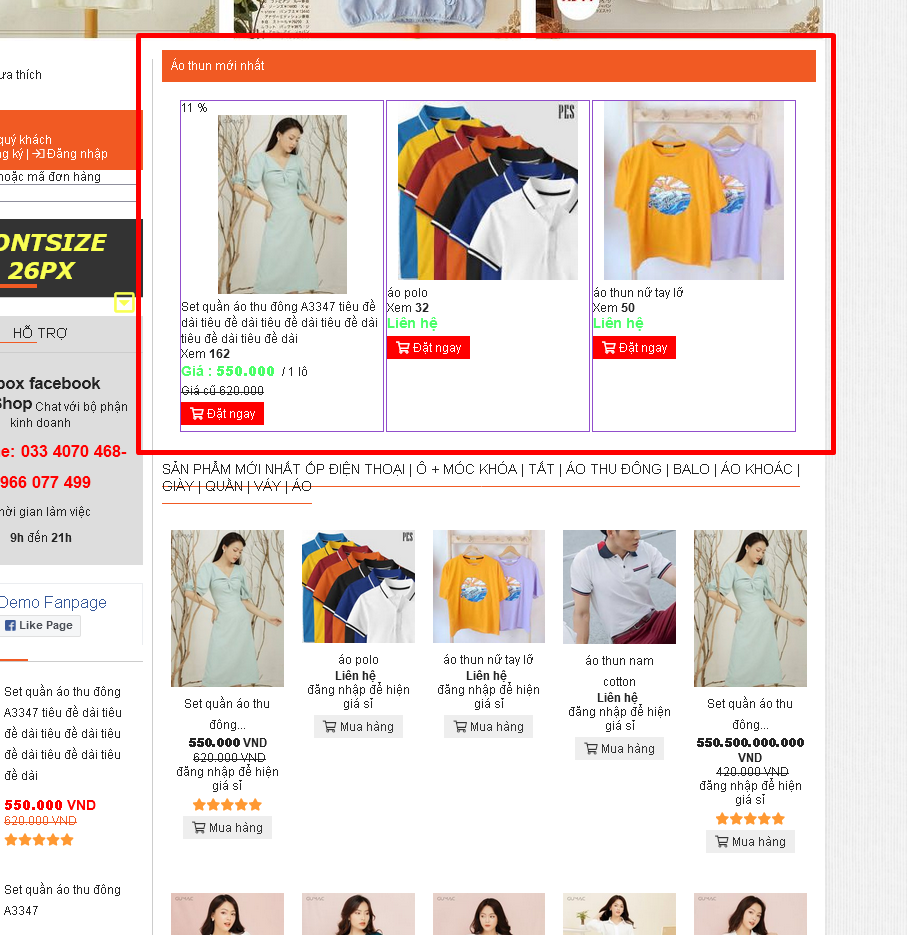
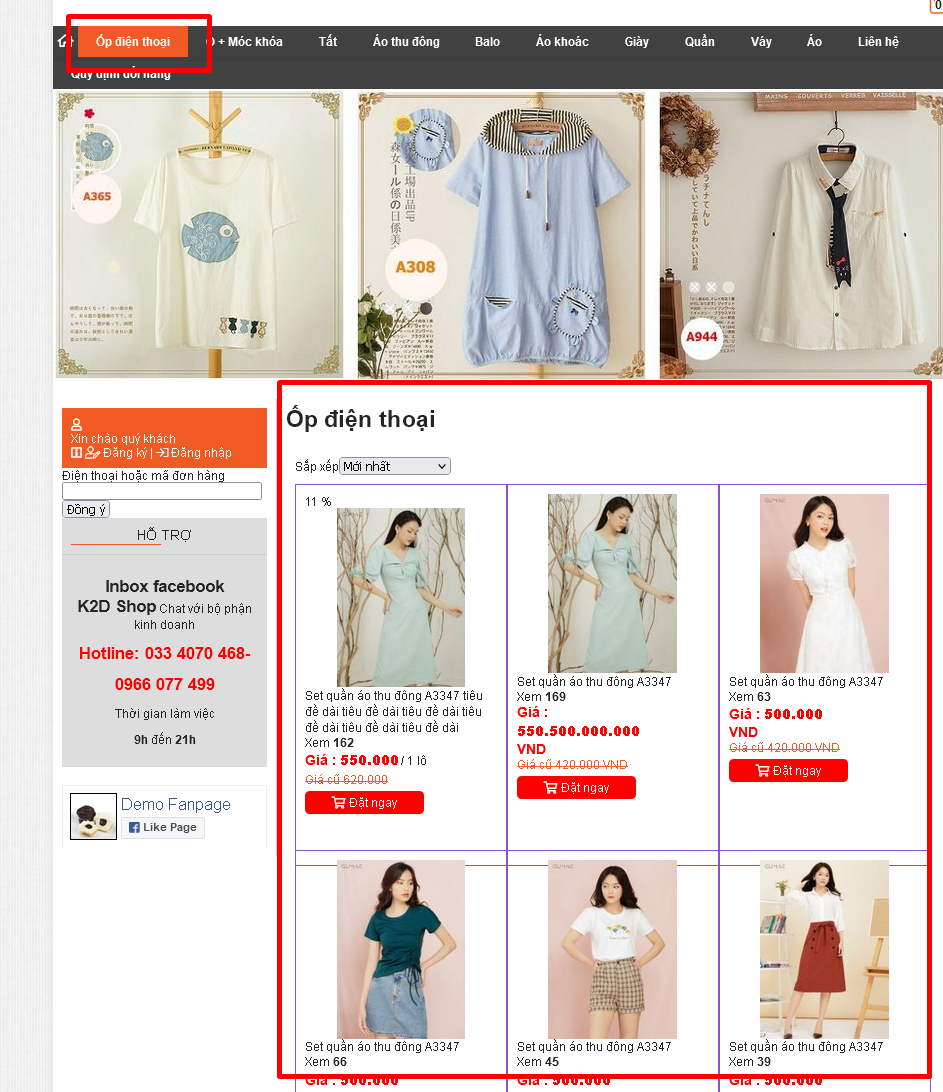
Trang danh sách sản phẩm là trang hiển thị khi click vào các menu sản phẩm

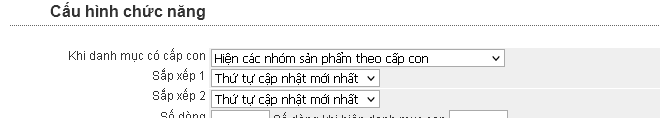
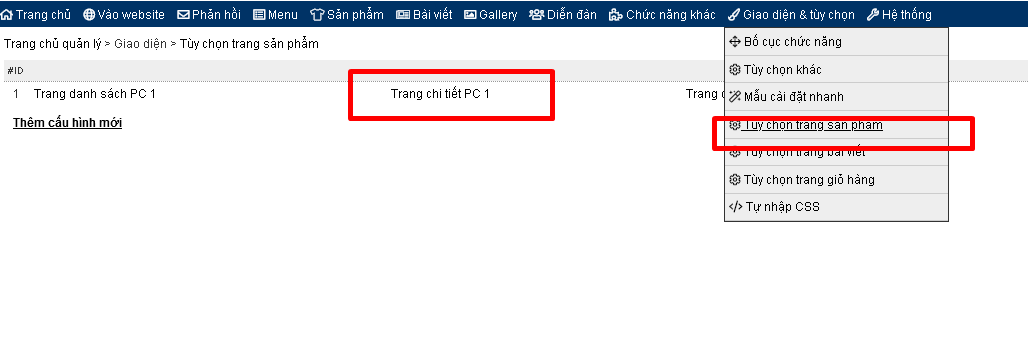
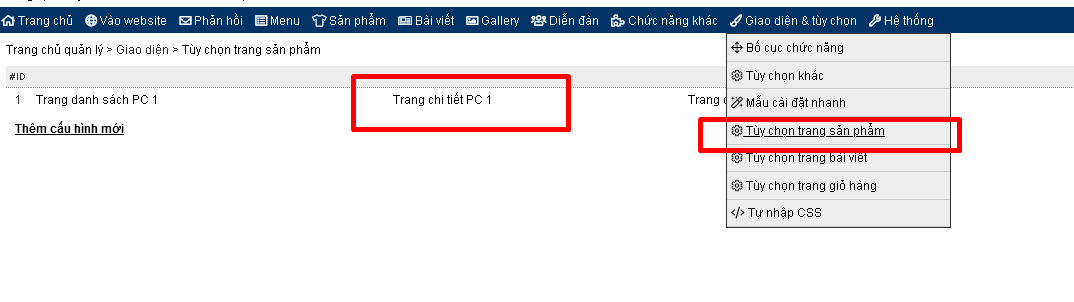
2. Cấu hình chức năng
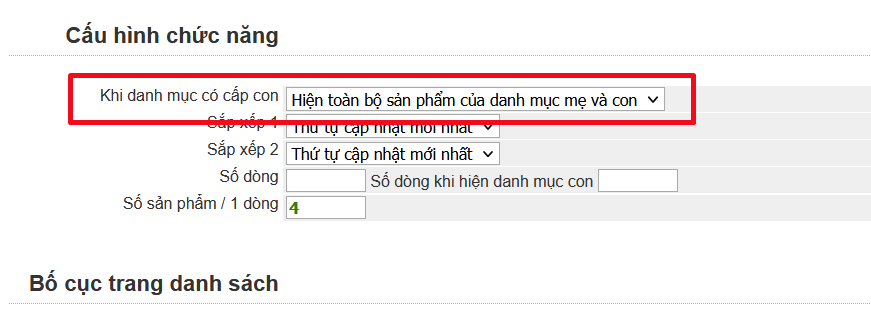
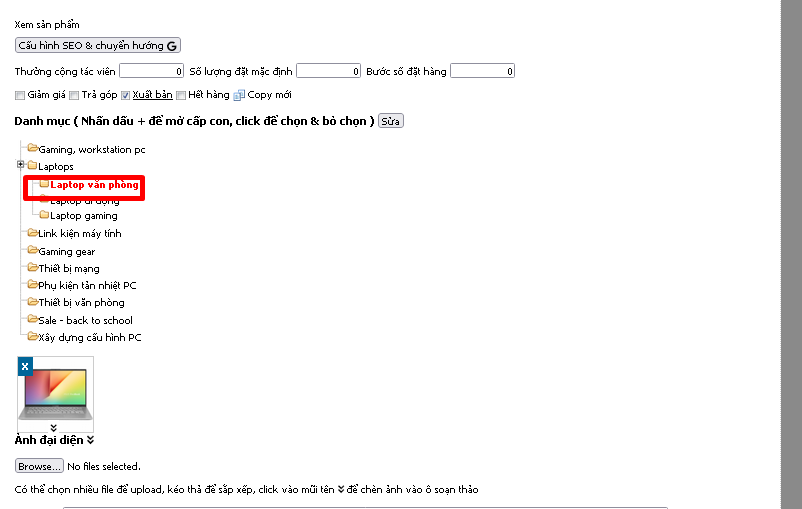
2.1. Khi danh mục có cấp con
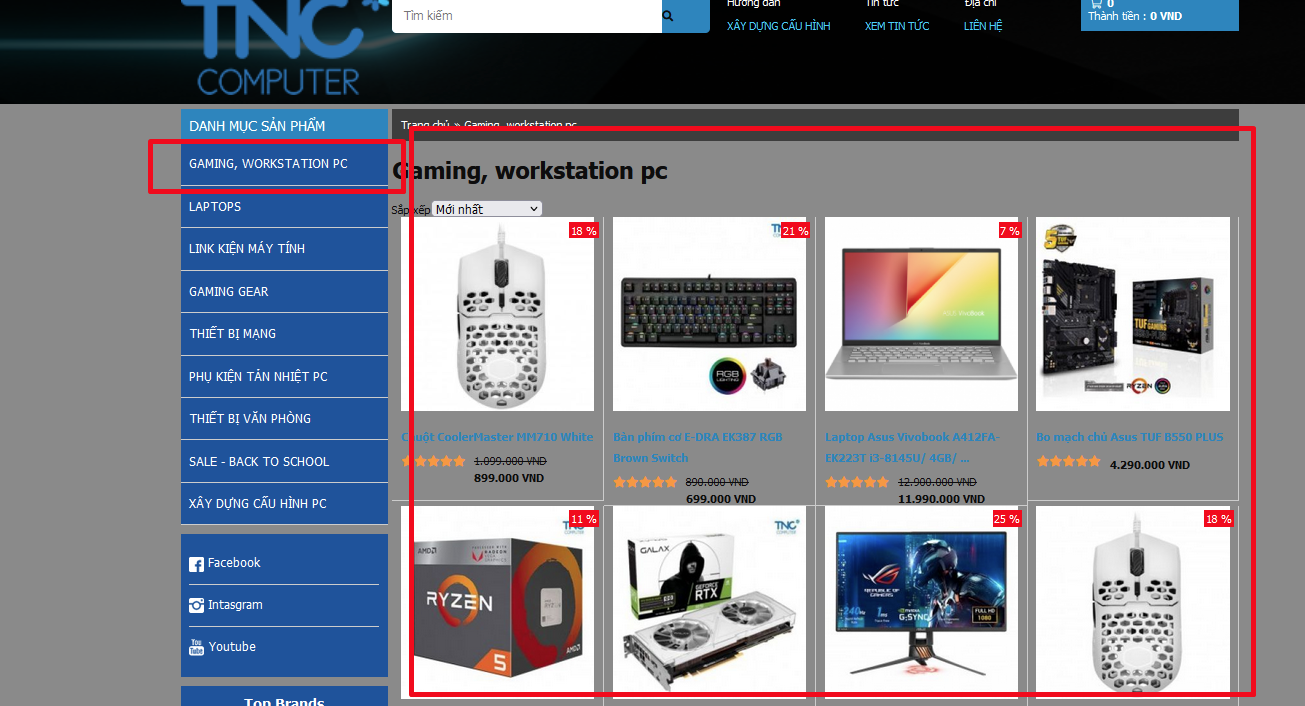
Vd sản phẩm laptop nằm ở cấp con

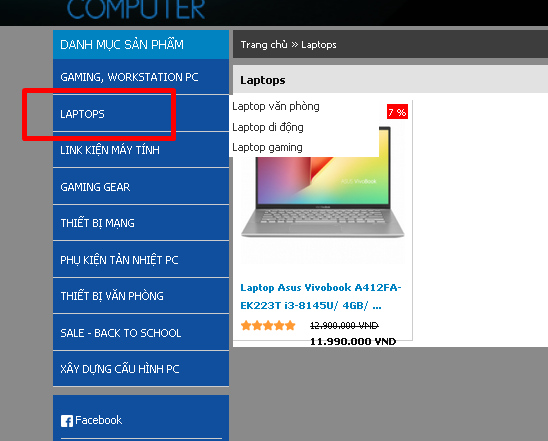
Nếu chọn hiện toàn bộ sản phẩm của danh mục cấp mẹ và con thì khi click vào menu Laptops vẫn hiện cả laptop này

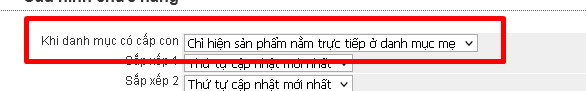
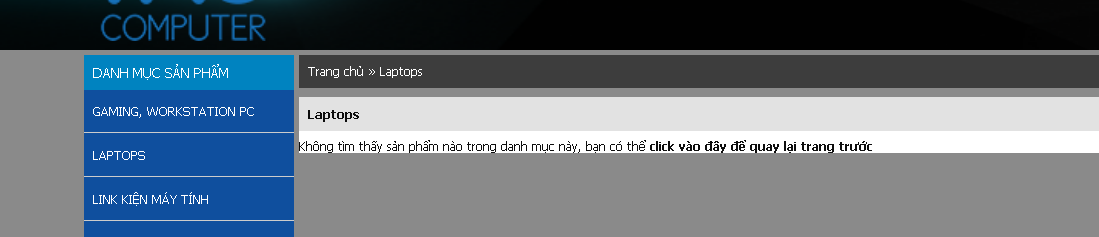
Nếu chọn

thì khi click vào laptop sẽ ko thấy sản phẩm ở danh mục con

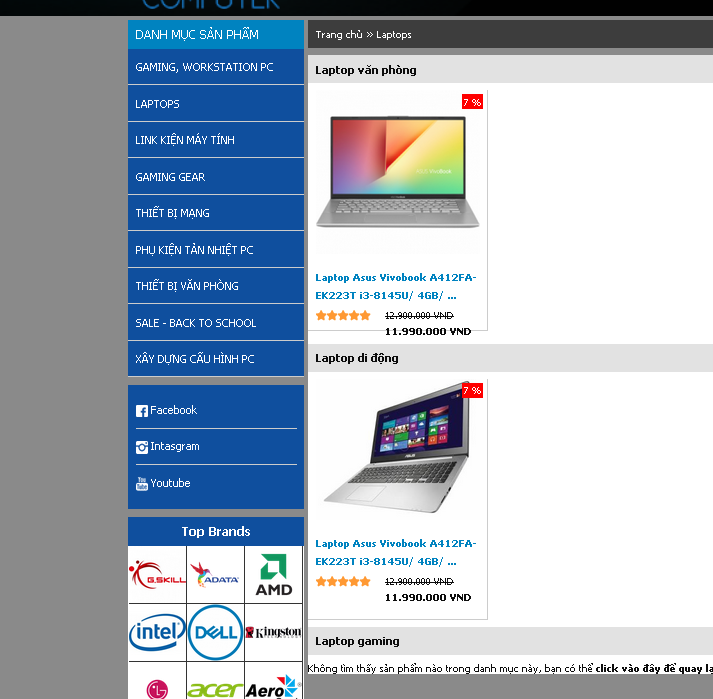
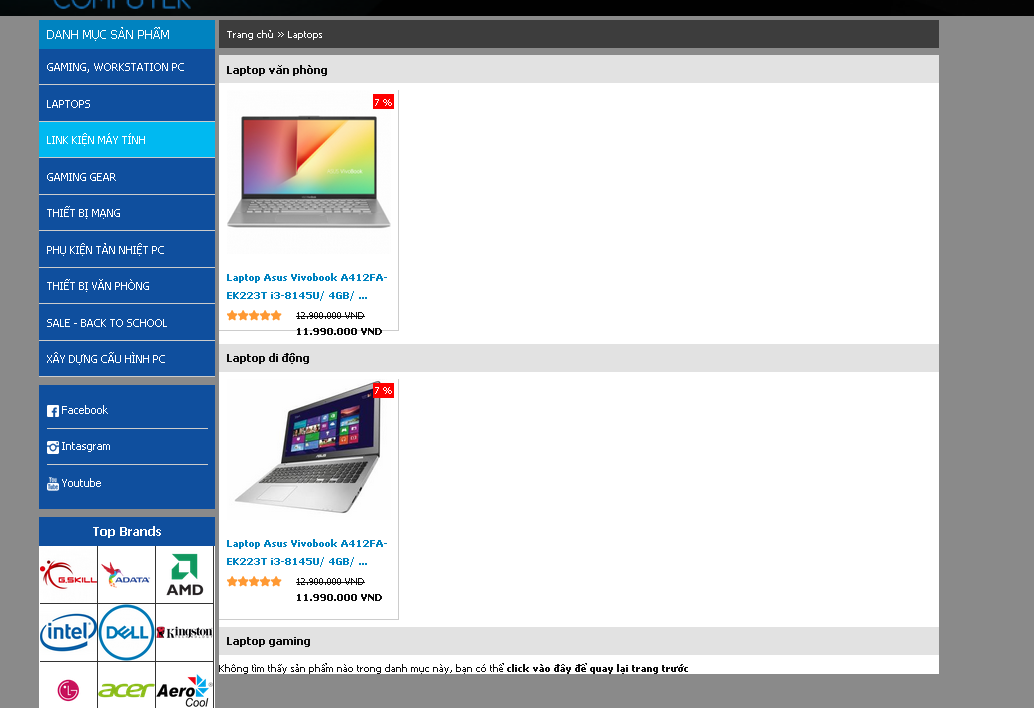
Nếu chọn hiện nhóm

Thì vào trang danh sách sẽ hiện như này

2.2. Sắp xếp

Săp xếp 1 : Sản phẩm sẽ được sắp xếp theo thứ tự này, khi cùng thỏa mãn điều kiện sắp xếp 1 thì sẽ sang điều kiện sắp xếp 2
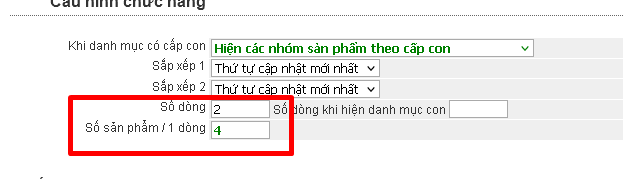
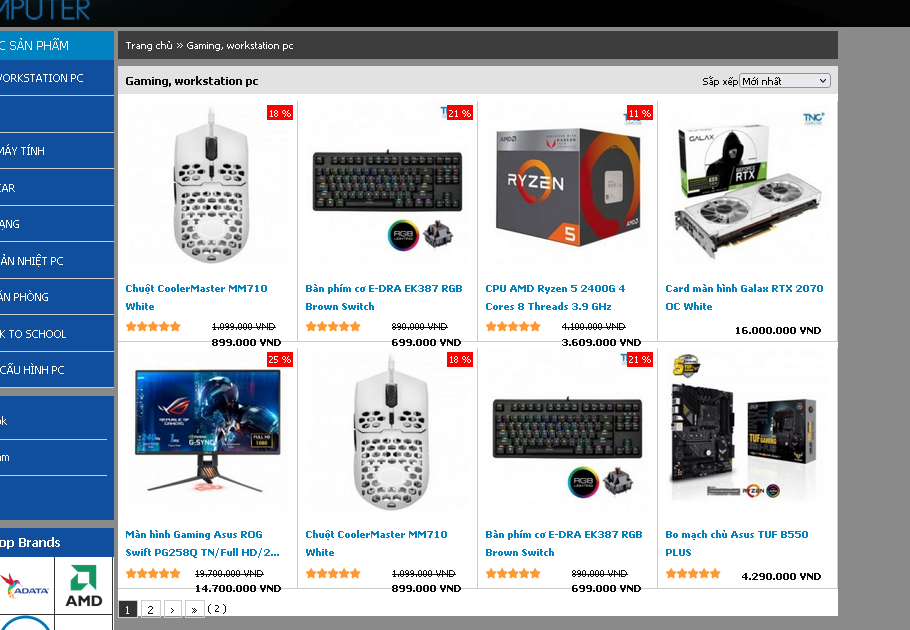
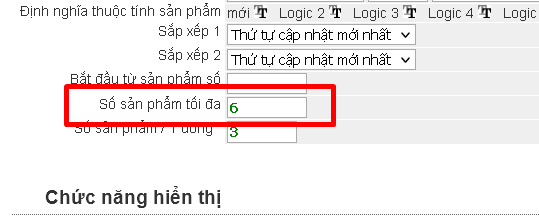
2.3. Số dòng, số sản phẩm / 1 dòng
Là số dòng sản phẩm hiển thị, nhiều hơn sẽ phân trang,
số sản phẩm / 1 dòng là số sản phẩm hiện ra trên 1 dòng, nhiều hơn sẽ xuống dòng


2.4. Số dòng khi hiện danh mục con

Là số dòng khi hiển thị danh mục ở dạng này

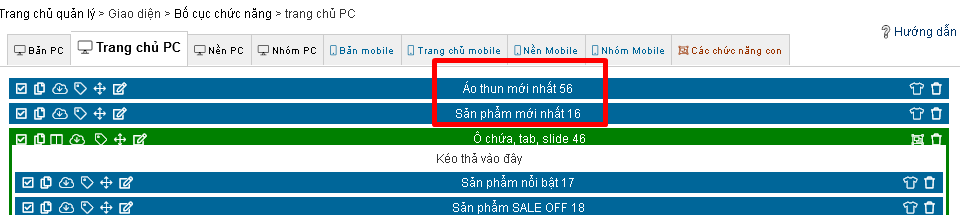
3. Bố cục trang danh sách

3.1. Ô sắp xếp

3.2. List sản phẩm

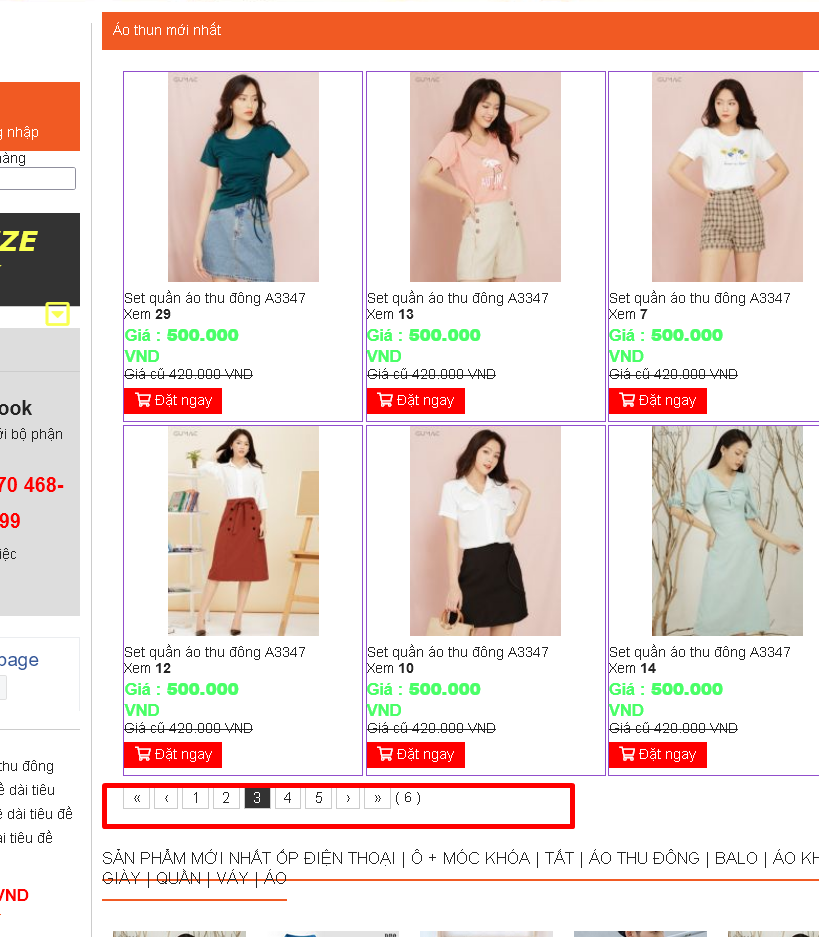
3.3. Phân trang
phân trang sẽ hiện khi số sản phẩm nhiều hơn số đã cài đặt hiện trong 1 trang

3.4. Tag
Hiển thị toàn bộ tag của tất cả sản phẩm được gắn

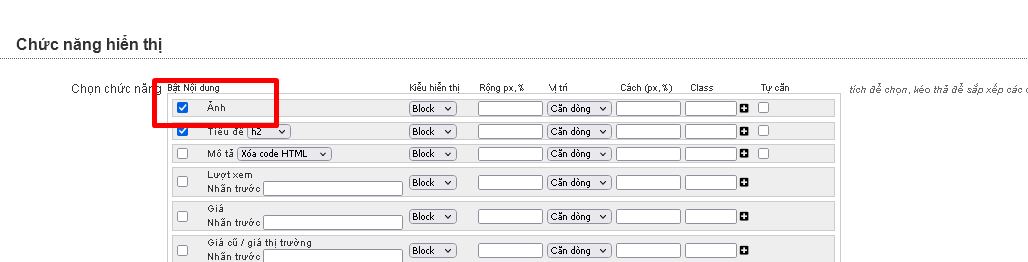
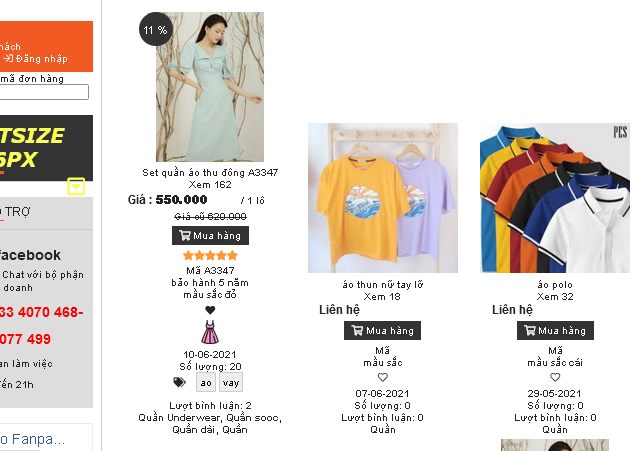
4. Bố cục block 1 sản phẩm

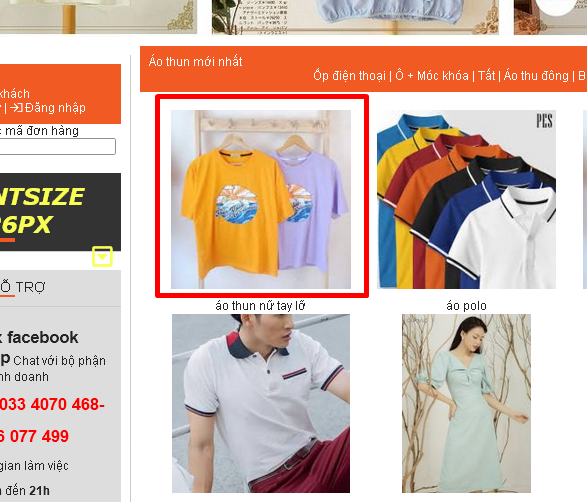
4.1 Ảnh


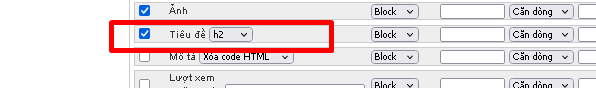
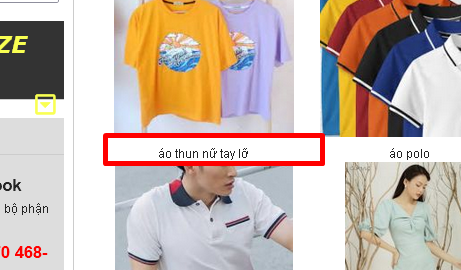
4.2. Tiêu đề


Nếu chọn thẻ trong SEO


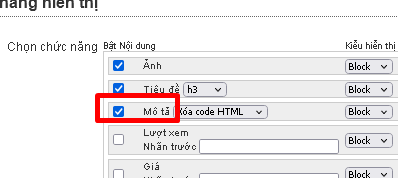
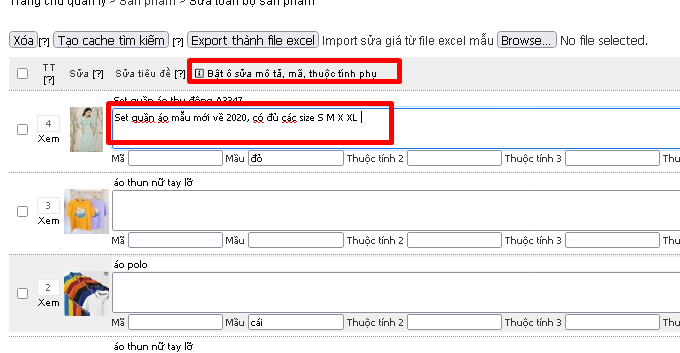
4.3. Mô tả



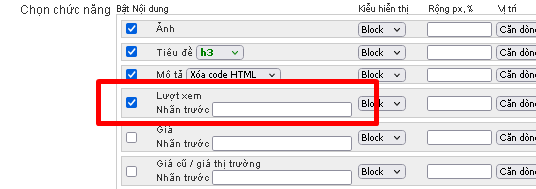
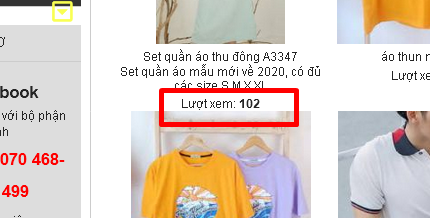
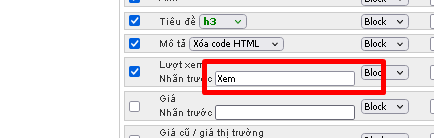
4.4 Lượt xem




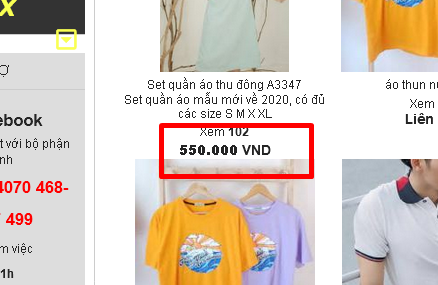
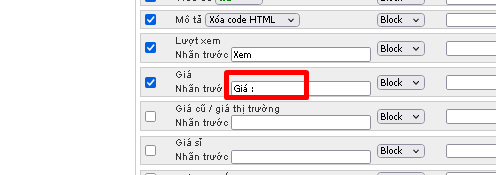
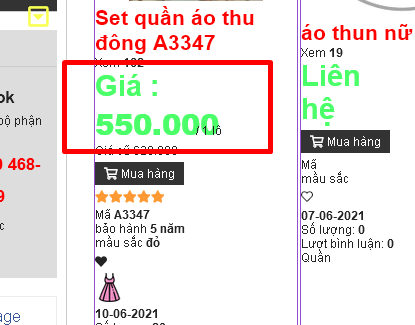
4.5. Giá




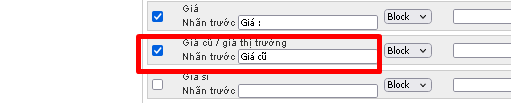
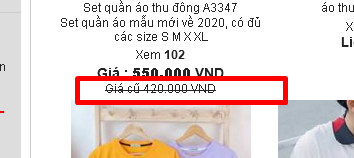
4.6. Giá cũ


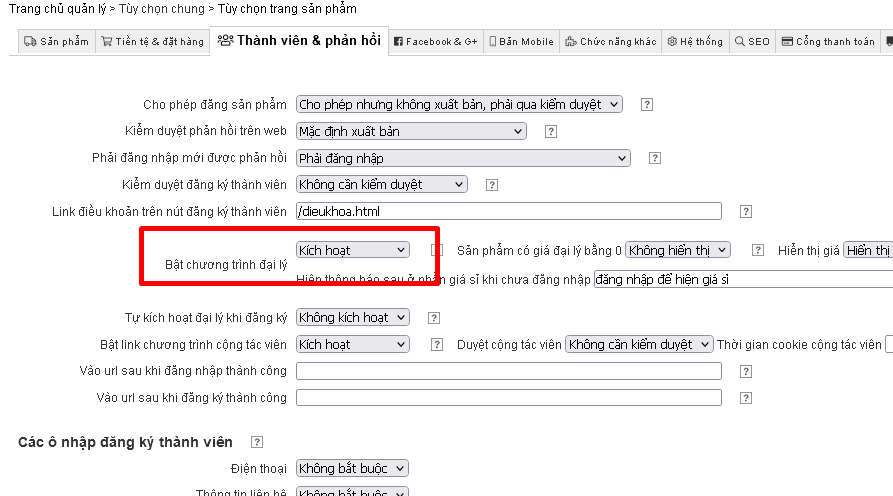
4.7. Giá sỉ



lưu ý thành viên phải là đại lý, và bạn cần kích hoạt chức năng Đại lý trong tùy chọn tiền tệ để chức năng này hoạt động dc

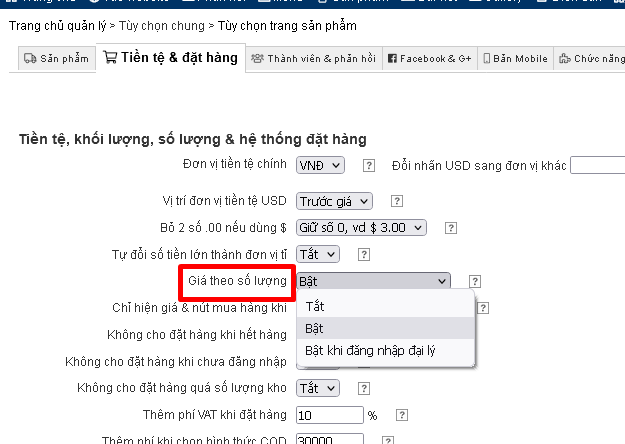
4.8. Giá theo số lượng


Khi sửa sản phẩm sẽ có mục này


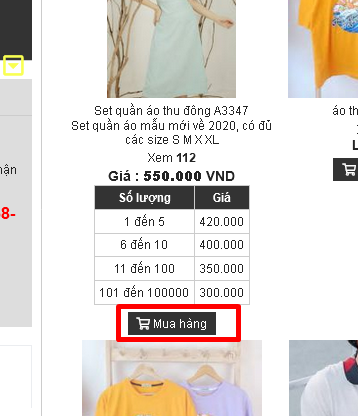
4.9. Nút mua hàng


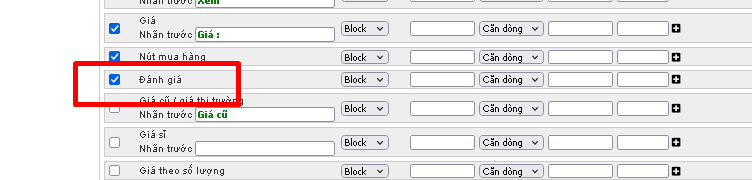
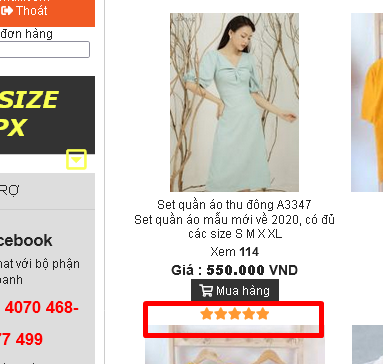
4.10. Đánh giá

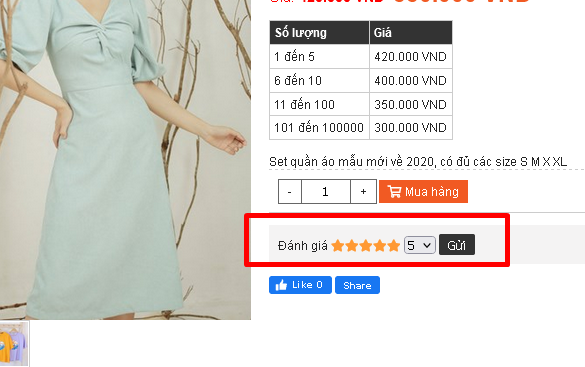
Để hiện phần này sản phẩm phải có đánh giá, bạn hiện nó ở trong trang chi tiết sản phẩm trước và đánh giá


Gửi đánh giá vài cái


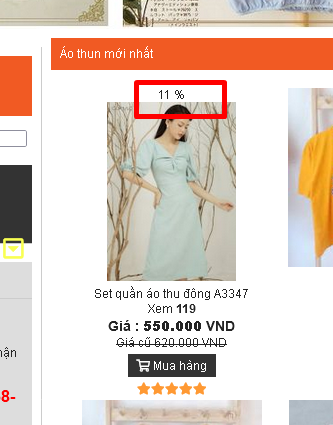
4.11. Phần trăm giảm giá

Để hiện số này thì bạn phải hiện và nhập giá cũ, giá sản phẩm, giá cũ phải lớn hơn giá sản phẩm

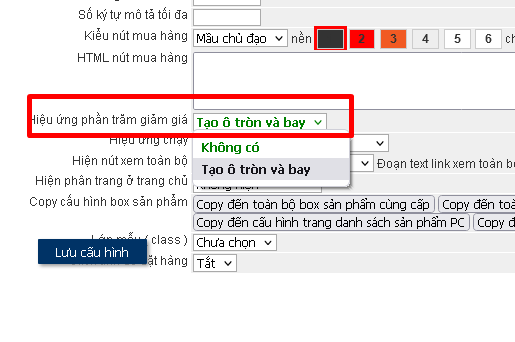
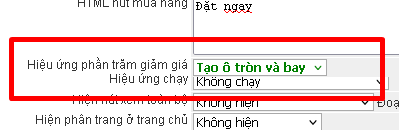
Cuộn xuống dưới sửa tùy chọn tạo ô tròn và bay


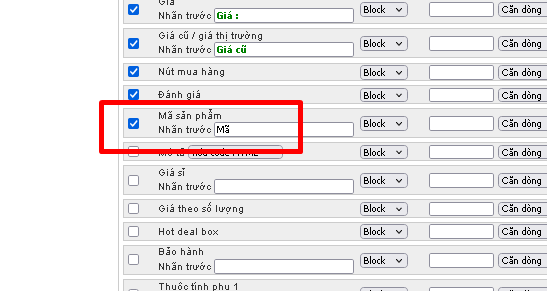
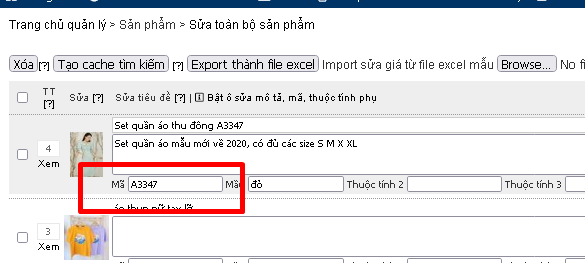
4.12. Mã sản phẩm



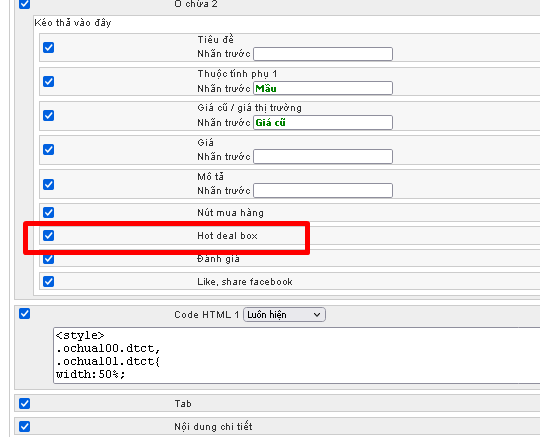
4.13. Hotdeal box

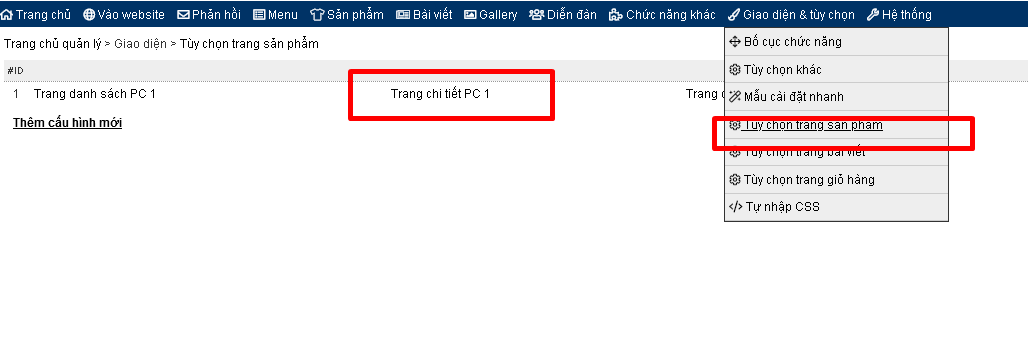
Để chức năng này chạy bạn cần thêm Hotdeal vào trong trang chi tiết PC


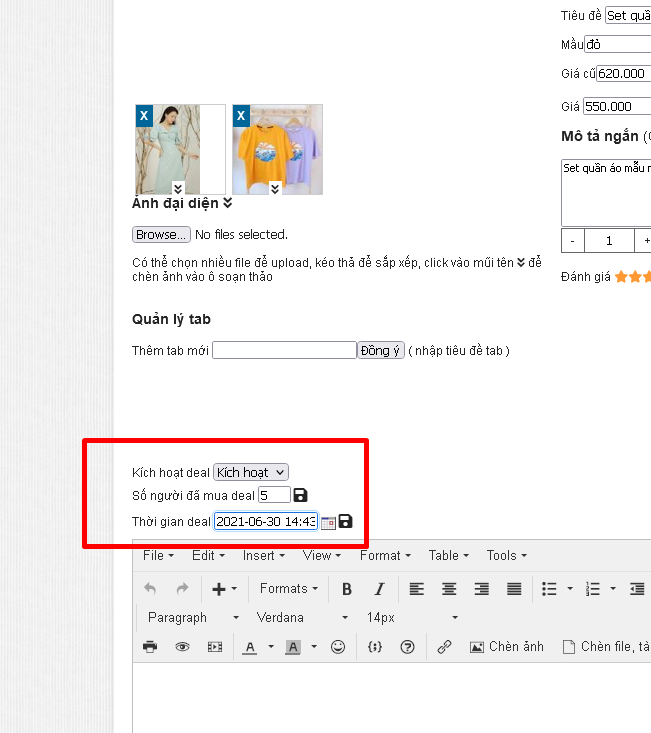
Sửa sản phẩm đó và kích hoạt deal

Các bạn nhớ ấn vào hình đĩa mềm nhỏ để lưu, thời gian deal phải là tương lai, lớn hơn ngày hiện tại
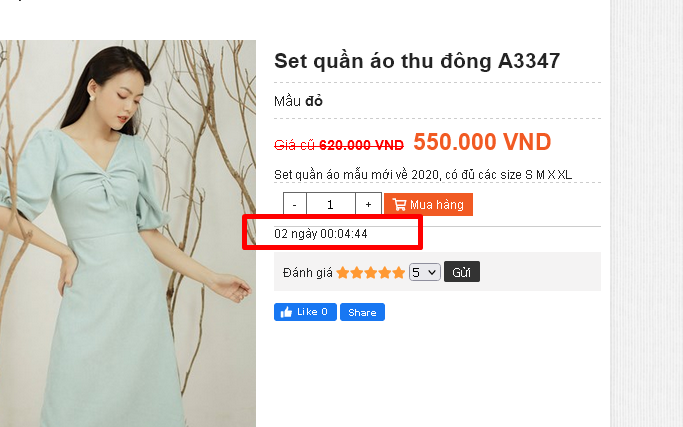
Xem thử ở trang chi tiết PC

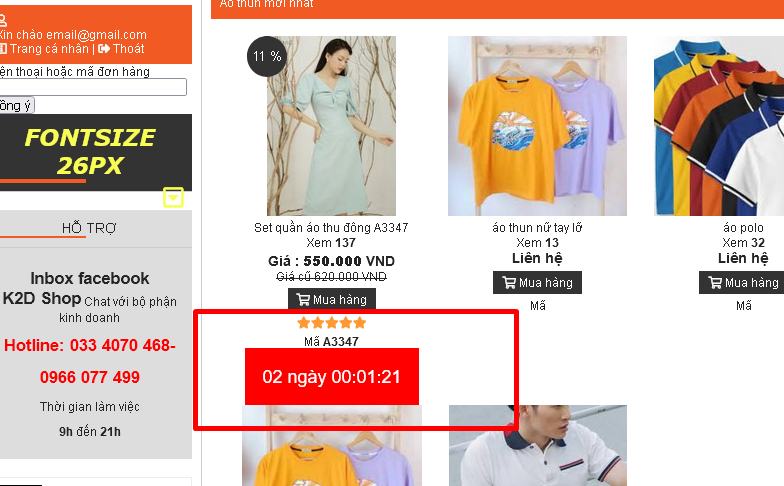
Box danh sách vừa cài

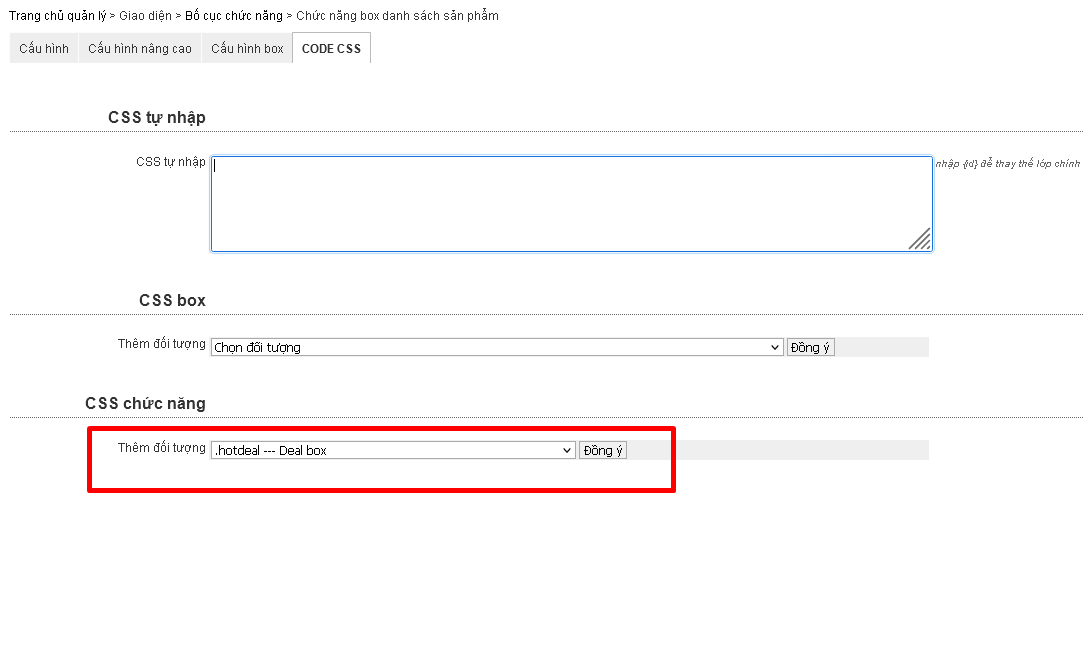
nếu muốn trang trí bạn chuyển sang tab Code css khi sửa box sản phẩm

Thêm đoạn mã css


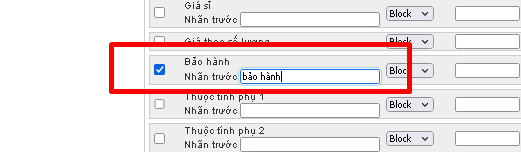
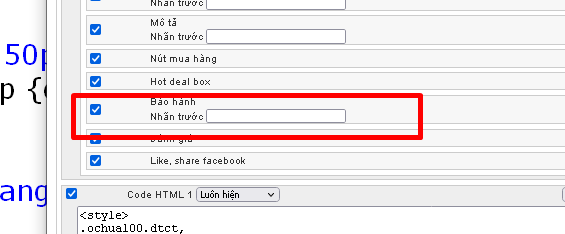
4.14. Bảo hành



Sửa sản phẩm cần thêm bảo hành


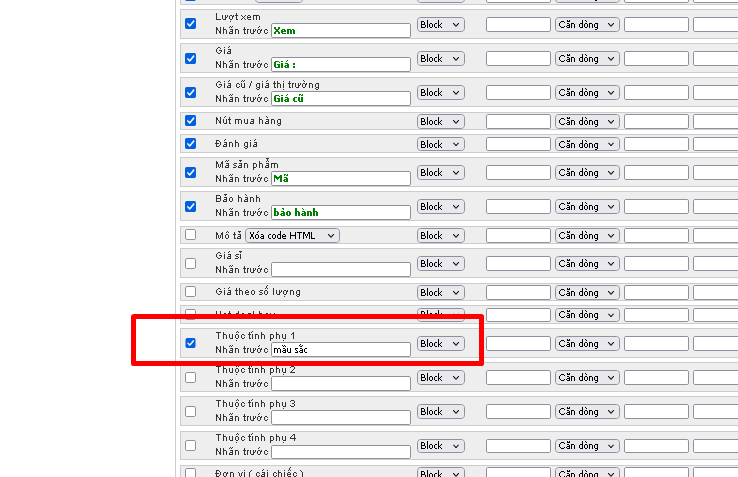
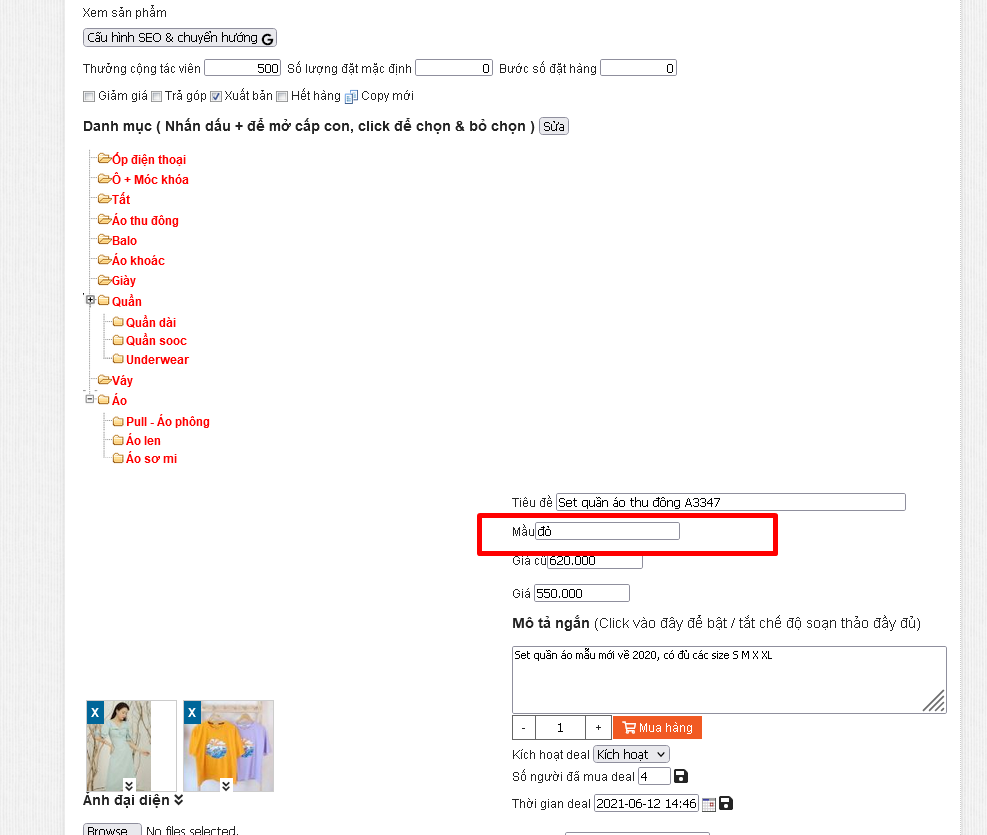
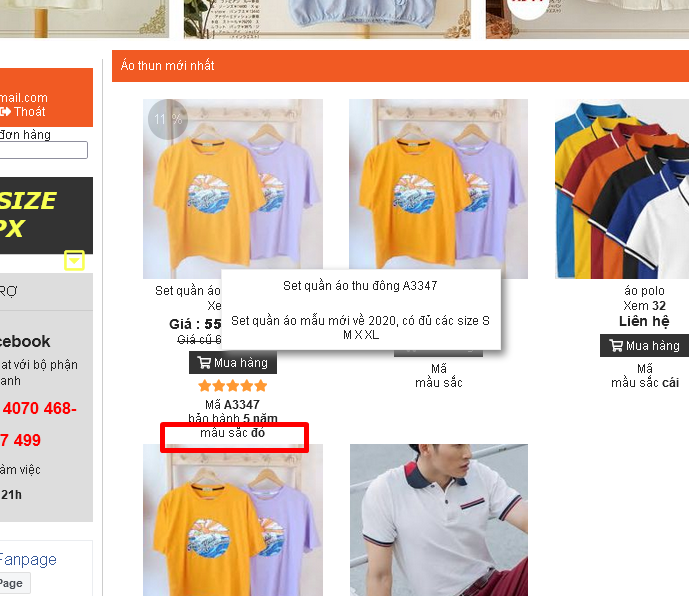
4.15. Thuộc tính phụ

Chức năng này cũng cần thêm vào trang chi tiết sản phẩm để sửa




Có 10 thuộc tính phụ để các bạn định nghĩa, mình chỉ hướng dẫn 1 cái , các bạn làm tương tự với các thuộc tính khác
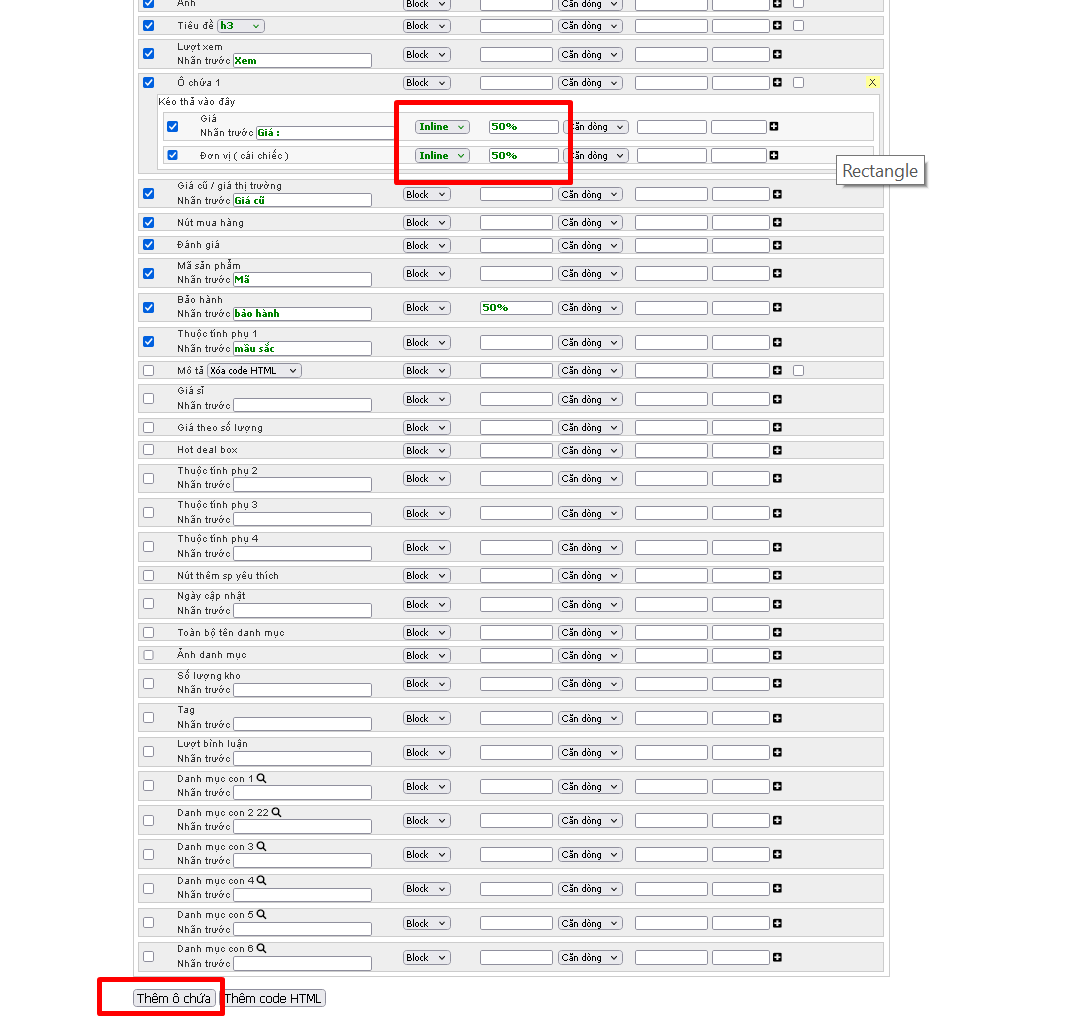
4.16. Đơn vị





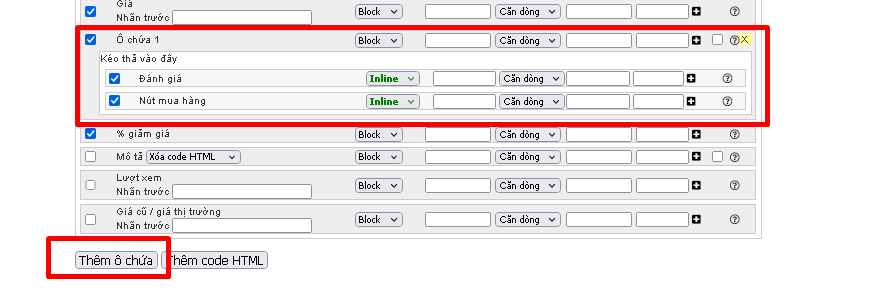
Thêm 1 ô chứa, kéo Giá và đơn vị vào trong ô chứa, đặt kiểu hiển thị inline và rộng 50%


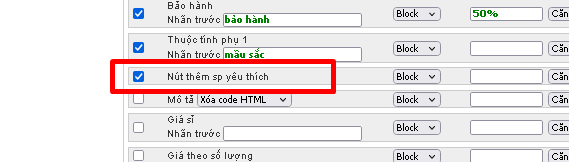
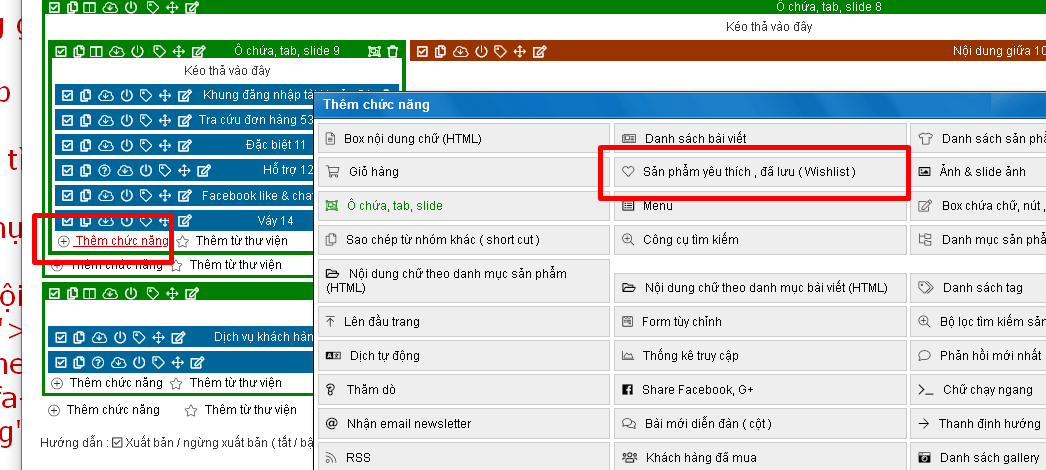
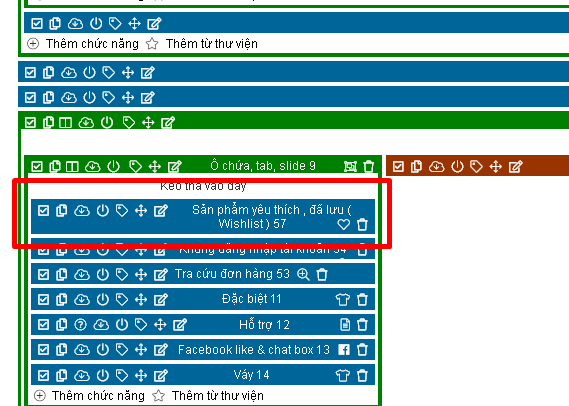
4.17. Nút thêm sản phẩm yêu thích


Tích vào trái tim để chọn sp yêu thích





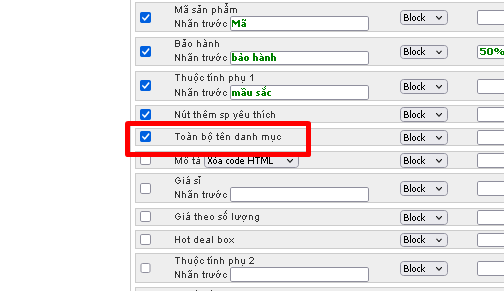
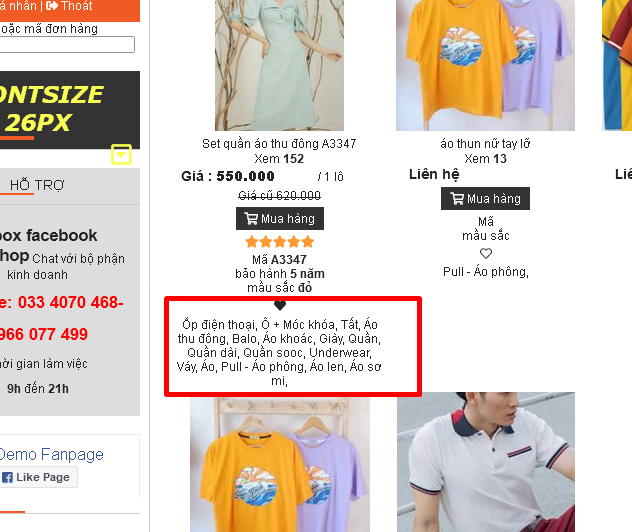
4.18. Toàn bộ tên danh mục

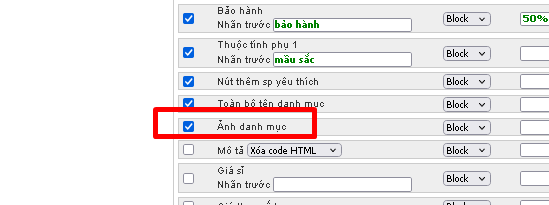
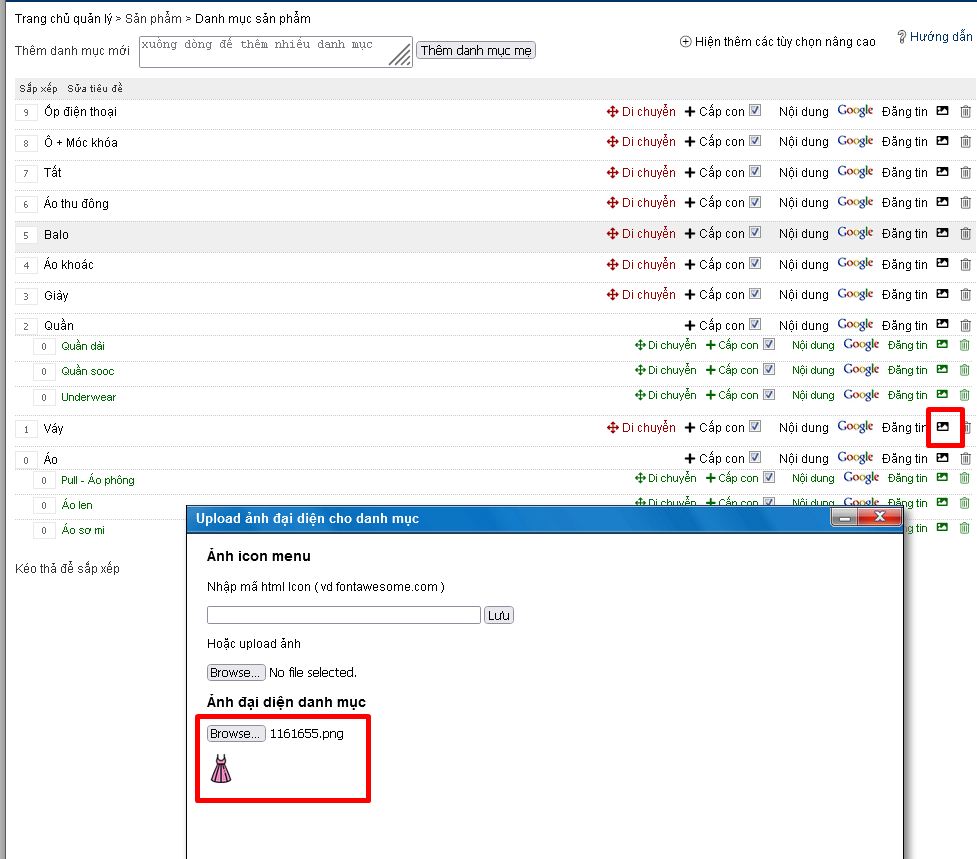
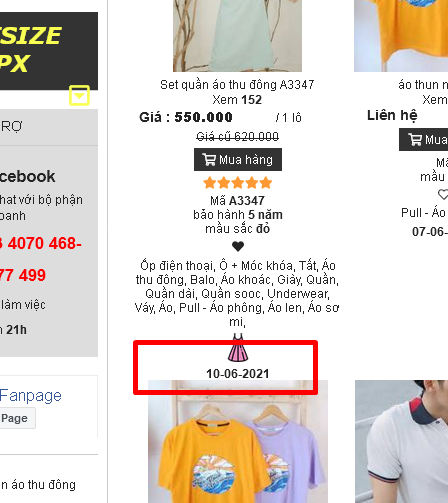
4.19. Ảnh danh mục




4.20. Ngày cập nhật


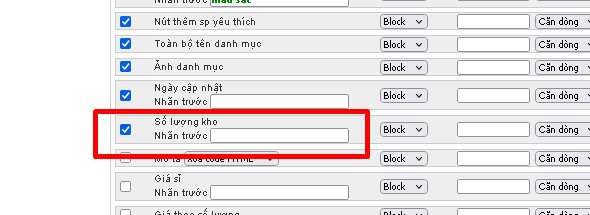
4.21. Số lượng kho


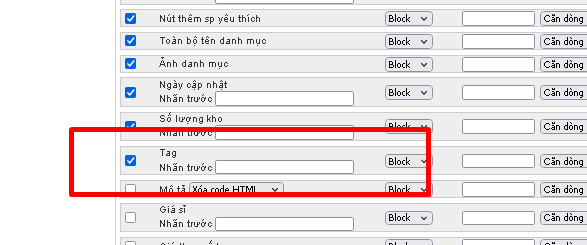
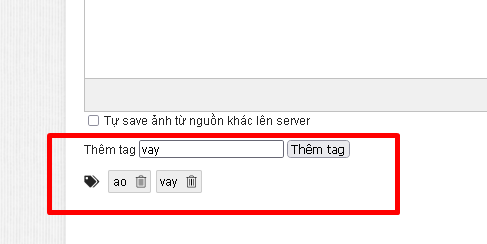
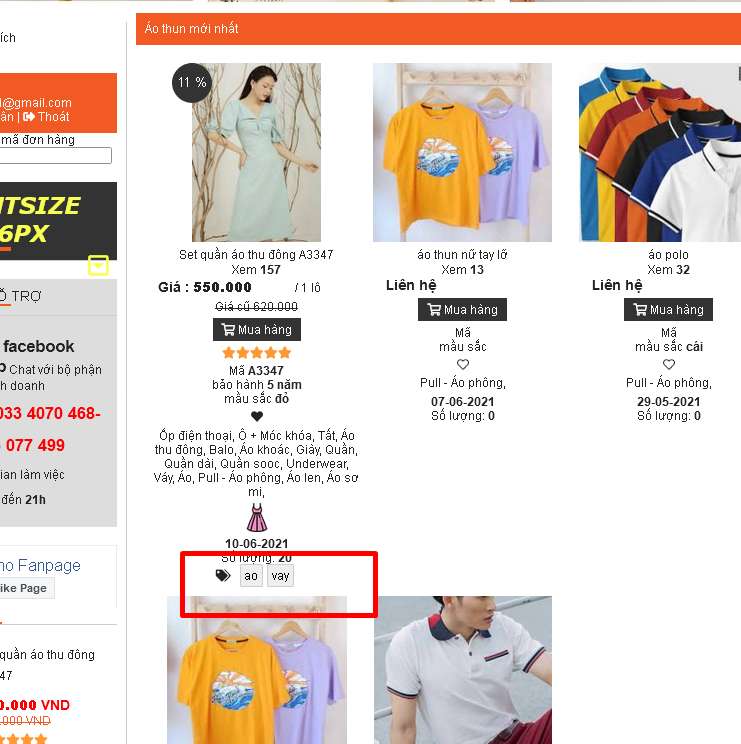
4.22. Tag



vào sửa sản phẩm và thêm tag


4.23. Lượt bình luận



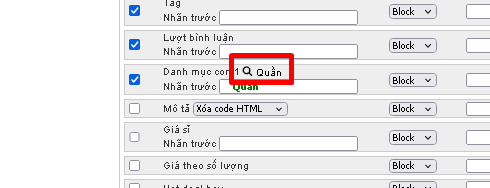
4.24. Danh mục con

Phần này sẽ hiện toàn bộ danh mục con của sản phẩm này ở mục "quần"

4.25. Ô chứa


4.26. Code HTML
Nhập code HTML bất kỳ vào trong chức năng danh sách sản phẩm, có thể chèn các đoạn code đặc biệt như
{i}{id}{anh}{anhurl}{tieude}{gia}{giacu}{donvi}{url}{mota}{danhgia}{xem}{ma}{phamtram}{deal}{tendanhmuc}{anhdanhmuc}
để hệ thống tự lấy tiêu đề, ảnh ...



5. Block 1 sản phẩm
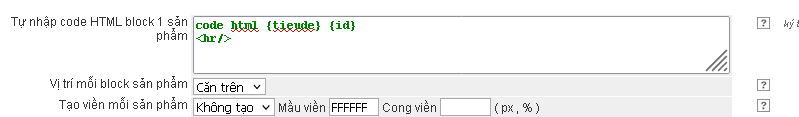
5.1. Tự nhập code HTML block 1 sản phẩm
Các bạn vào phần sửa danh sách sản phẩm, có thể là các chức năng sản phẩm nhỏ hoặc trang danh sách sản phẩm

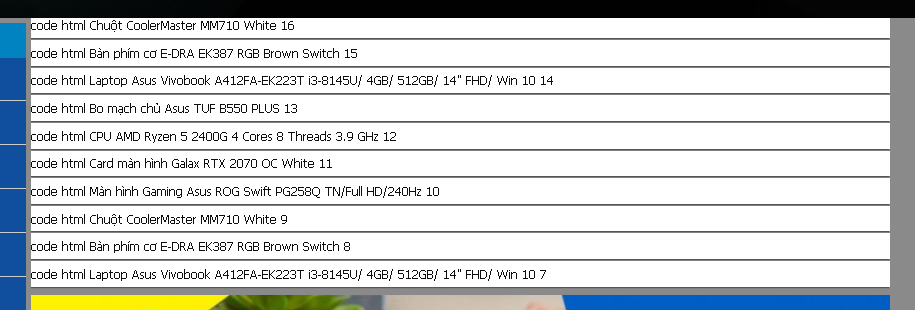
chèn thử {anh}{tieude}, đây là những thành phần sẽ tự động chuyển thành các giá trị trong cơ sở dữ liệu như ID sản phẩm, url, ảnh, lưu ý bạn vẫn phải tích vào các ô check ở trên danh sách tính năng để phần mềm hiểu được sẽ phải lấy gì ra trong dữ liệu
kết quả

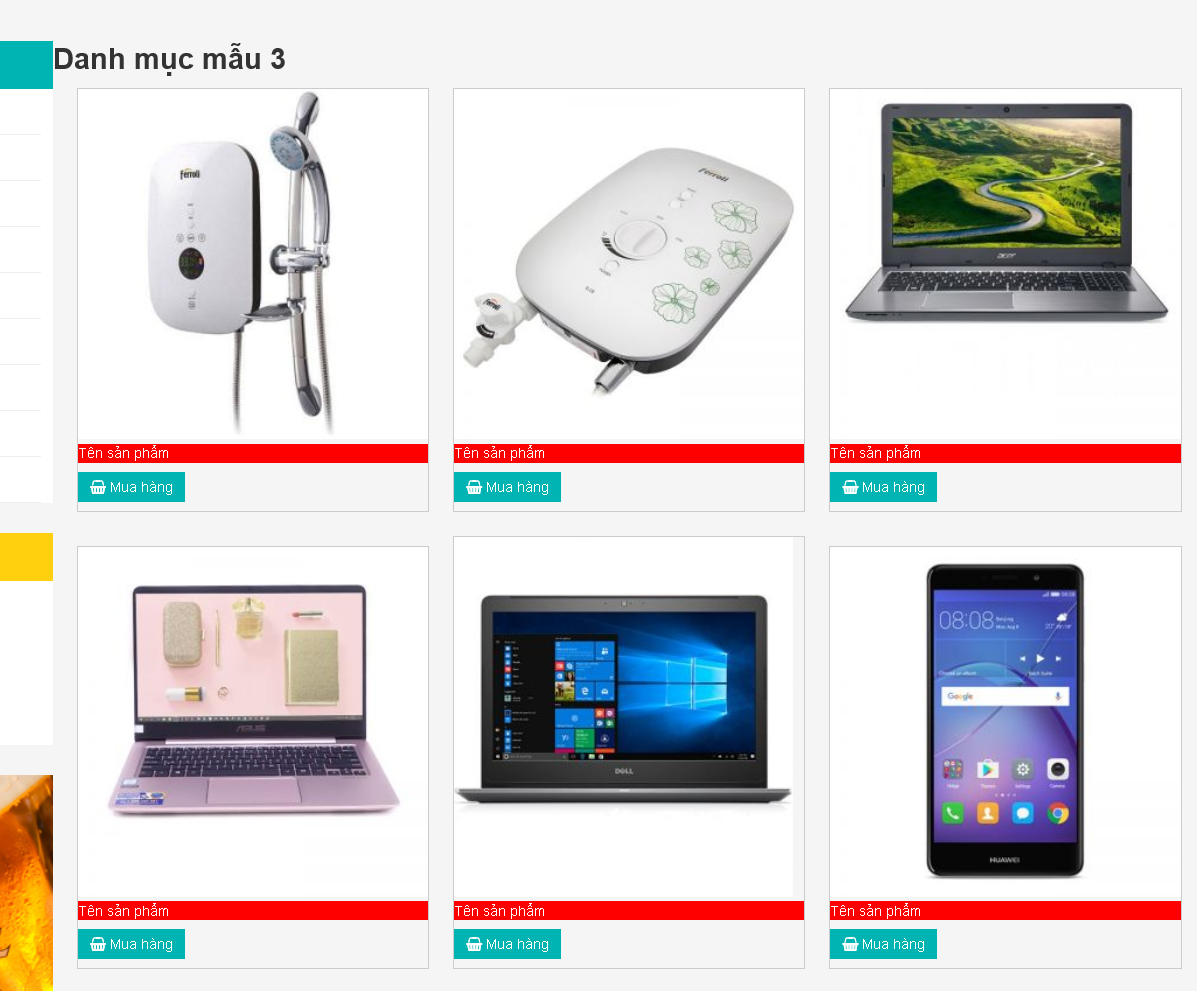
Thử với HTML phức tạp hơn
<div style="display:inline-block;width:33%">
<div style="border:1px solid #ccc; margin:10px;">
<div><a href="{url}">{anh}</a></div>
<div style="background:red"><a style="color:#fff" href="{url}">{tieude}</a></div>
<p class="nutmuahang"><label for="modal_cart" onclick="dathang({id})"><span><i class="fa fa-shopping-basket" aria-hidden="true"></i> Mua hàng</span></label></p>
</div>
</div>
kết quả

Với khả năng chỉnh sửa code của trang danh sách sản phẩm thì các bạn có thể sáng tạo hơn nữa cho website của mình. Code HTML , css các bạn vui lòng tìm hiểu trên mạng , rất nhiều tài liệu hướng dẫn làm HTML từ A-Z
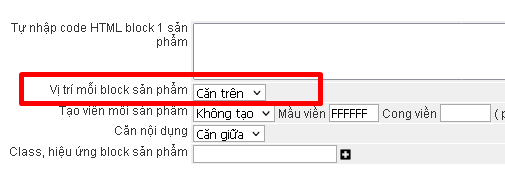
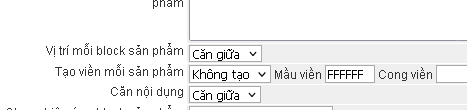
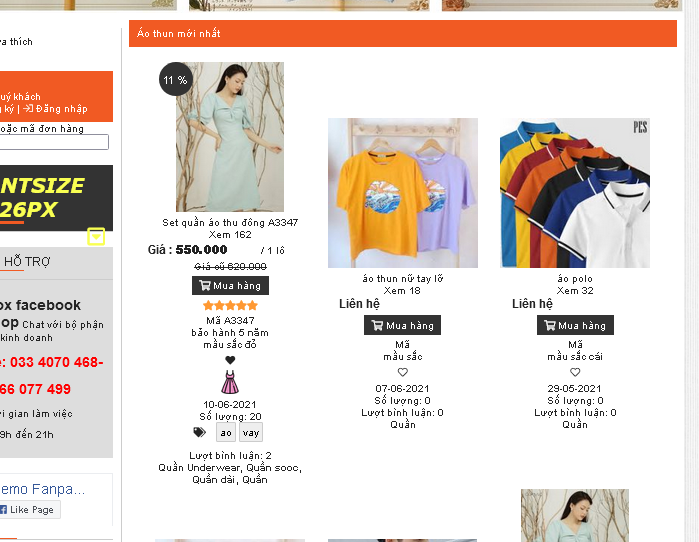
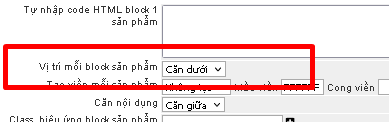
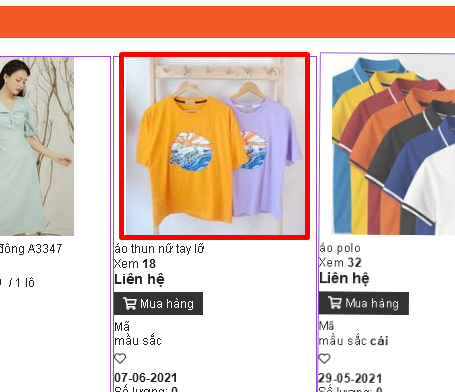
5.2. Vị trí mỗi block sản phẩm






5.3. Tạo viền mỗi sản phẩm


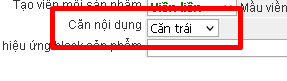
5.4. Căn nội dung



5.5. Hiệu ứng block 1 sản phẩm


6. Cấu hình khác
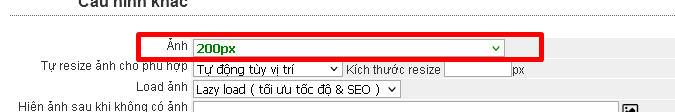
6.1. Ảnh
Kích thước ảnh thực của sản phẩm,


6.2. Tự resize ảnh cho phù hợp
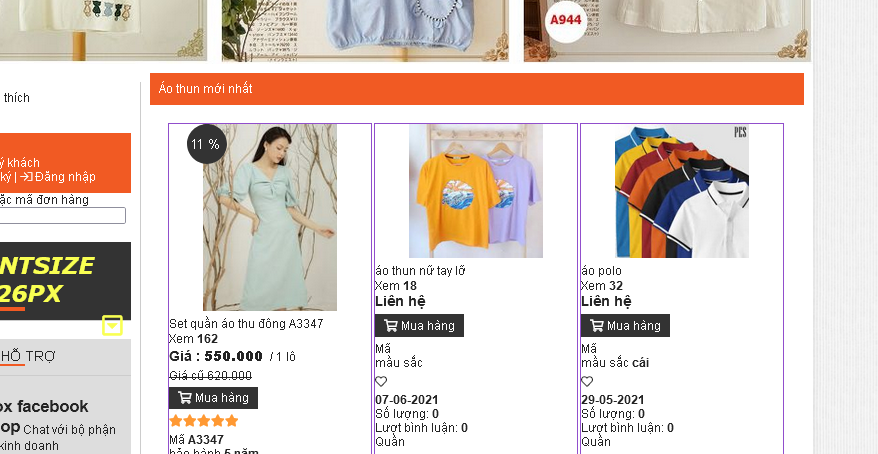
Chức năng này sẽ bóp ảnh theo 1 chiều cố định, vd cao bằng nhau, rộng bằng nhau


6.3. Load ảnh Lazy

6.4. Hiện ảnh sau khi không có ảnh đại diện
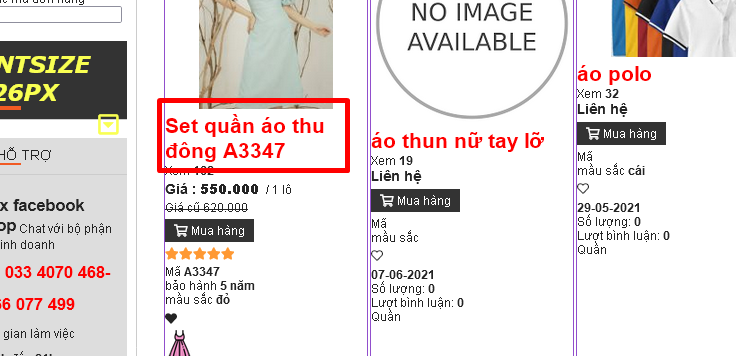
Nếu sản phẩm không có ảnh đại diện, 1 hình ảnh khác sẽ thay thế



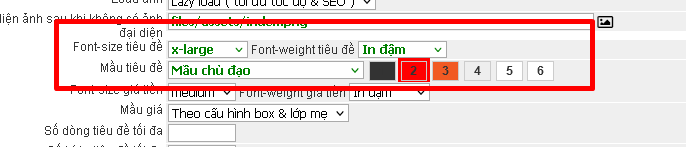
6.5. Font tiêu đề


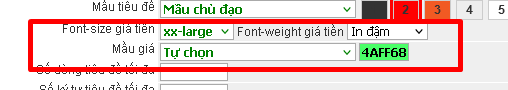
6.6. Font giá tiền


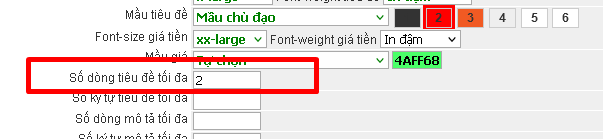
6.7. Số dòng tiêu đề tối đa



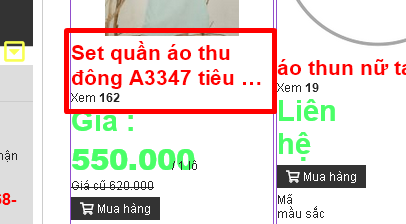
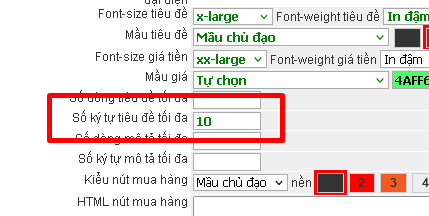
6.8 . Số ký tự tiêu đề tối đa

quá 10 ký tự sẽ cắt và có dấu ...

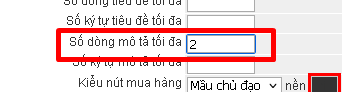
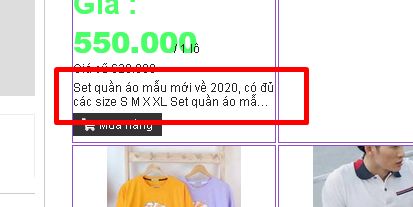
6.9. Số dòng mô tả tối đa


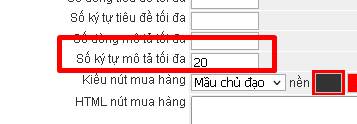
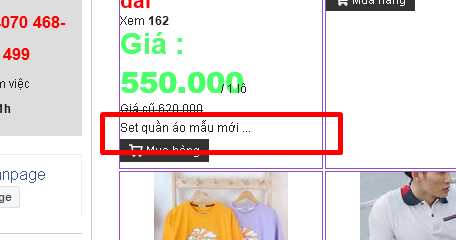
6.10. Số ký tự mô tả tối đa


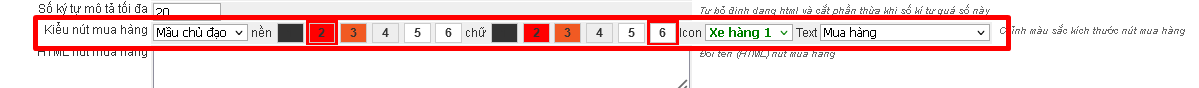
6.11. Kiểu nút mua hàng


6.12. HTML nút mua hàng


6.13. Hiệu ứng phần trăm giảm giá

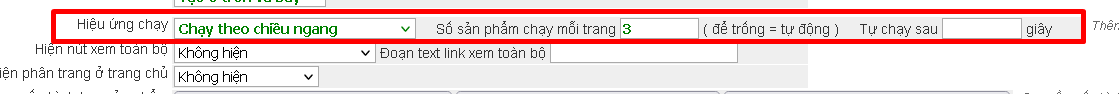
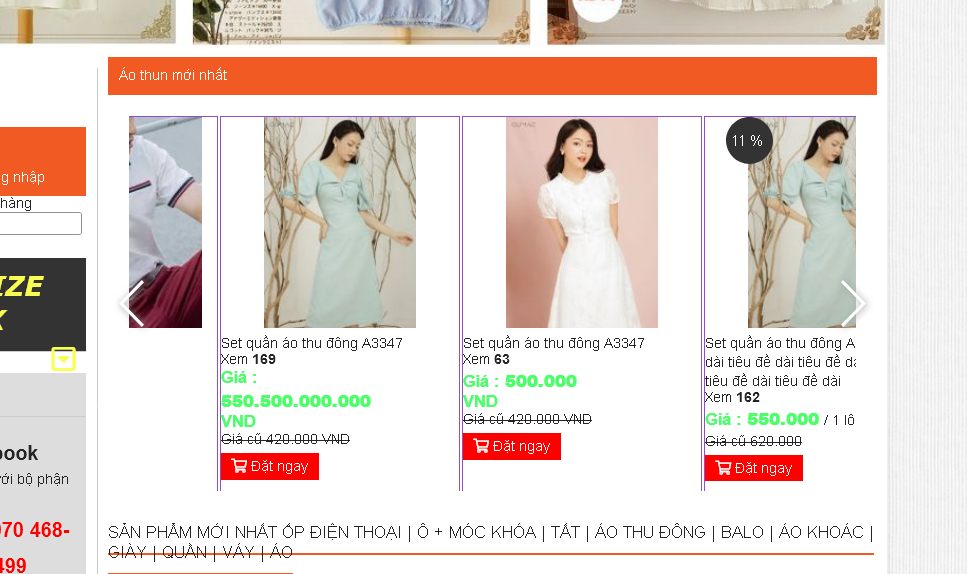
6.14. HIệu ứng chạy


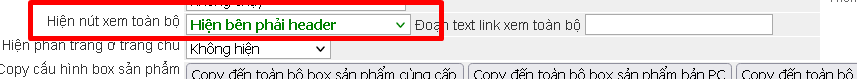
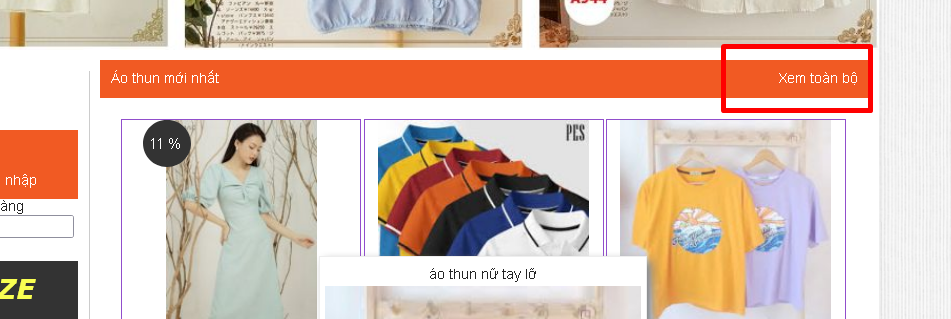
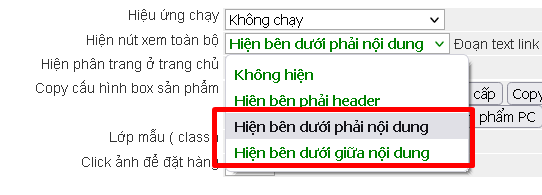
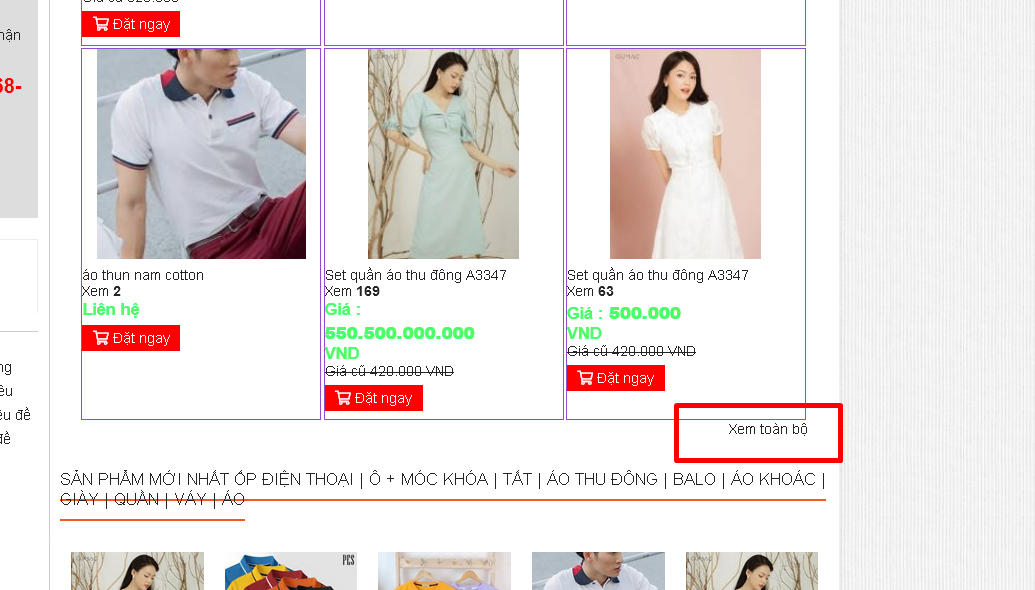
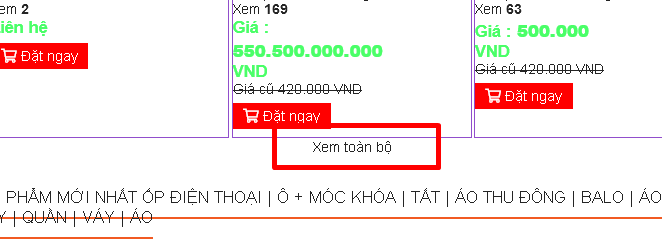
6.15. Hiện nút xem toàn bộ





6.16. Hiện phân trang



6.17. Copy cấu hình