Cấu hình box

Table of Contents
- 1. Cấu hình cho nhóm trang
- 2. Đặt tên chức năng
- 3. Nội dung tiêu đề
- 4. Kiểu nền
- 5. Mầu chữ & link
- 6. Đệm trong
- 7. Cách
- 8. Fontsize
- 9. Căn ngang chữ
- 10. Font style
- 11. Text transform
- 12. Header tag
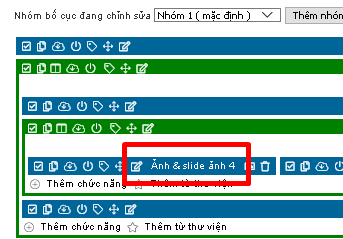
- 13. Thêm biểu tượng phóng to thu nhỏ
- 14. Link tiêu đề
- 15. Kiểu hiển thị box
- 16. Cao
- 17. Rộng tối đa
- 18. Rộng lớp nội dung
- 19. Căn đứng
- 20. Căn ngang lớp độ rộng và nội dung
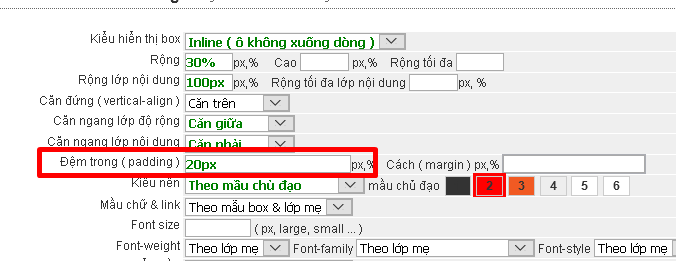
- 21. Đệm trong ( padding )
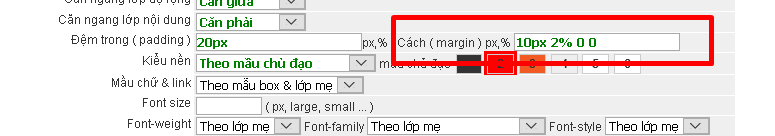
- 22. Cách ( margin )
- 23. Kiểu nền
- 24. Mầu chữ và link liên kết
- 25. Font
- 26. Kiểu viền
- 27. Z-index và order
- 28. Vị trí Fix
- 29. Class và hiệu ứng di chuột
- 30. Class và hiệu ứng xuất hiện
- 31. Chọn mẫu thư viện chức năng có sẵn
- 32. Danh mục sản phẩm hiện chức năng
- 33. Copy cấu hình box
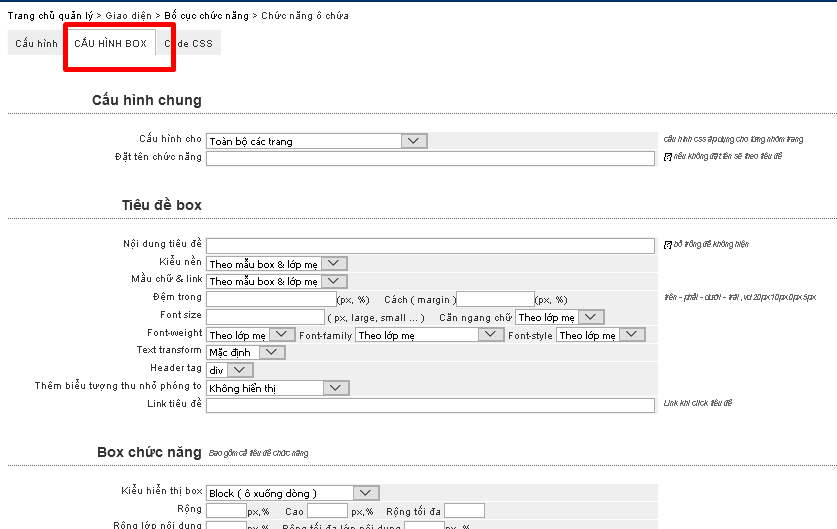
Khi sửa 1 chức năng bất kỳ, ngoài các cấu hình riêng cho từng chức năng là khác nhau tùy chức năng cụ thể, cấu hình box là phần cấu hình chung về giao diện, css cho tất cả các chức năng, cấu hình box cho mọi chức năng đều giống nhau


Sau đây mình sẽ đi sâu về từng mục trong cấu hình box
1. Cấu hình cho nhóm trang
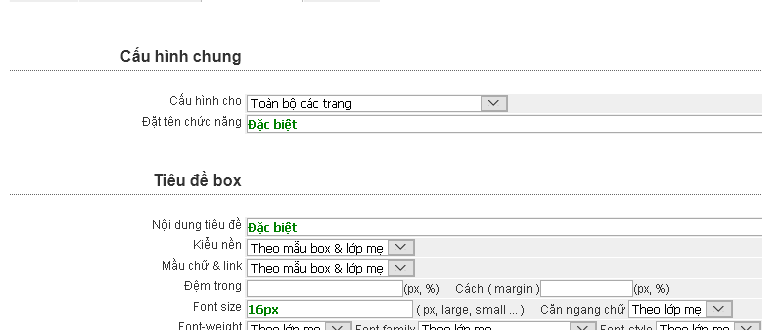
Ở mặc định toàn bộ cho các trang, mầu nền tiêu đề ko có cài đặt gì

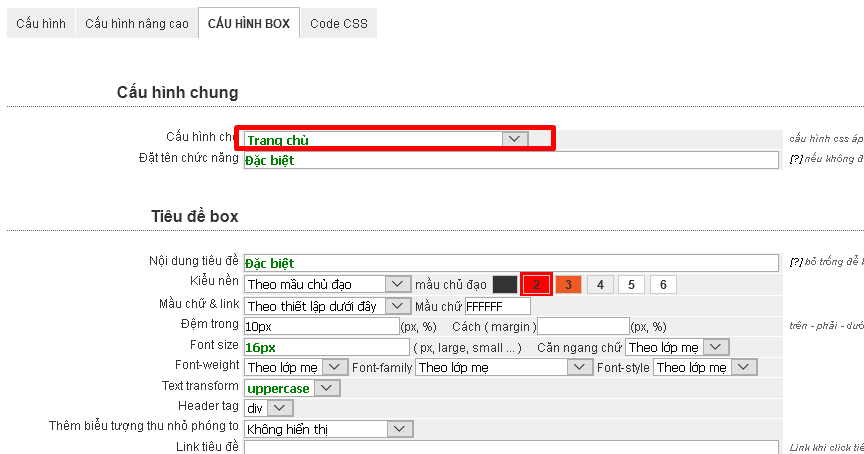
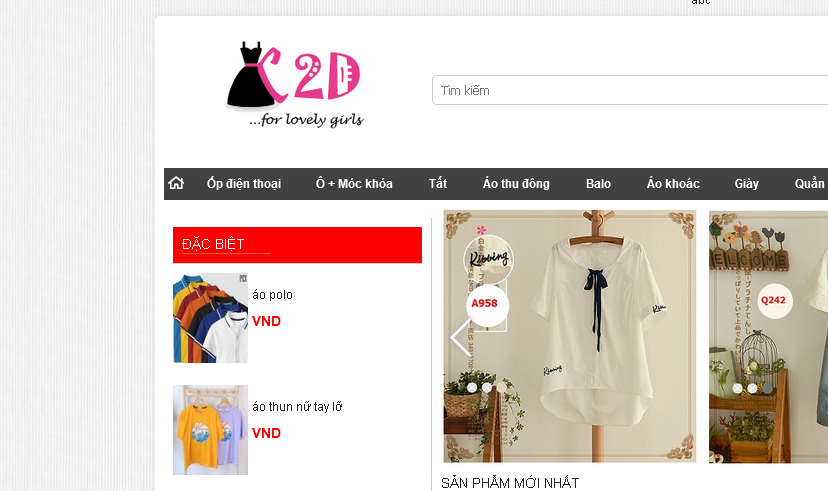
VD mình chọn cấu hình cho trang chủ, sau đó đặt hình nền tiêu đề box mầu đỏ, chữ trăng

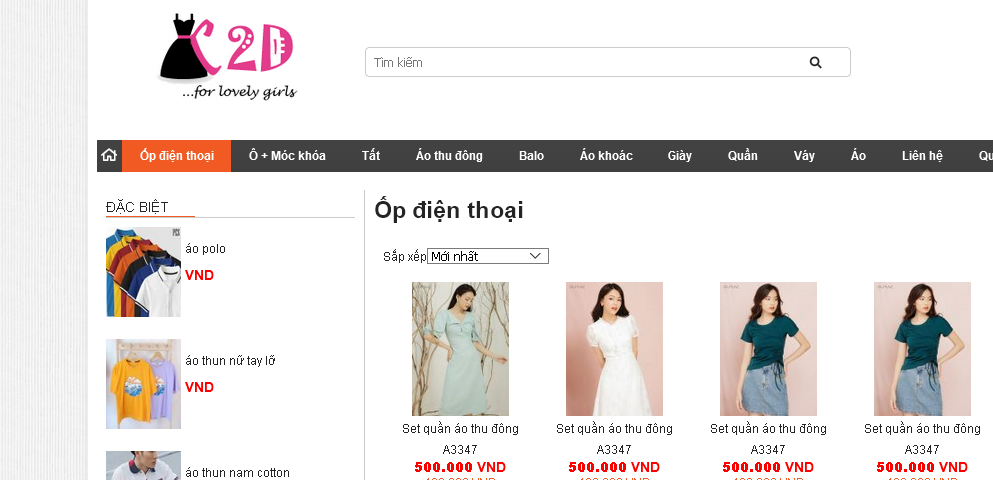
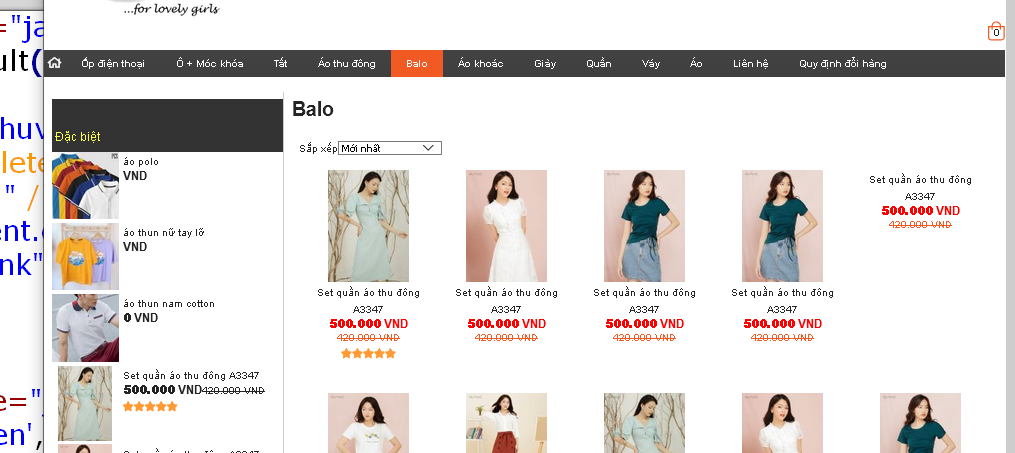
Khi vào web ở 1 trang bất kỳ, trừ trang chủ

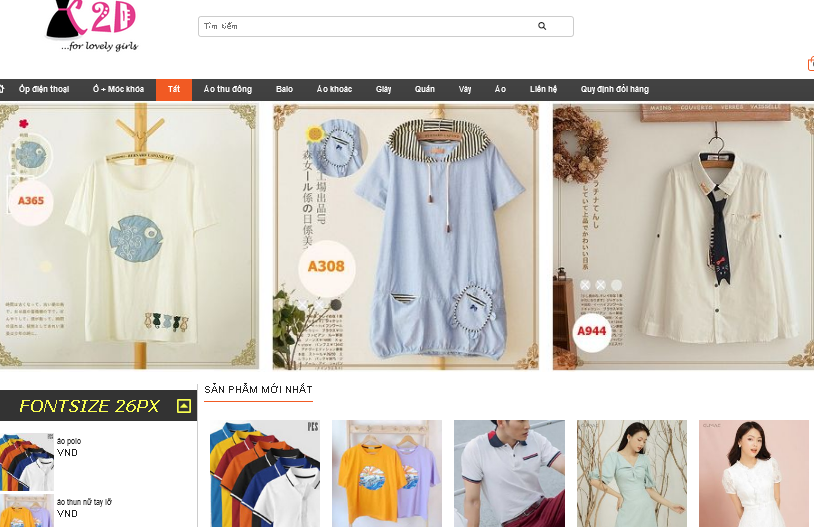
Khi vào trang chủ

Với tùy chọn này các bạn có thể tự sáng tạo ra các giao diện theo ý mình.
2. Đặt tên chức năng

Đặt tên chức năng giúp cho quản trị viên dễ dàng tìm lại các chức năng trong trường hợp bố cục phức tạp
Chưa đặt tên

Đặt tên

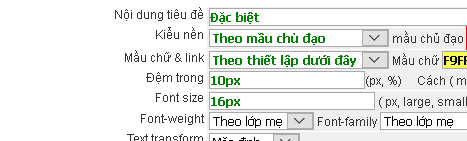
3. Nội dung tiêu đề
Là phần hiện lên trong giao diện web
Khi không đặt tên chức năng thì tiêu đề box sẽ hiện thay cho tên chức năng ở các phần bố cục


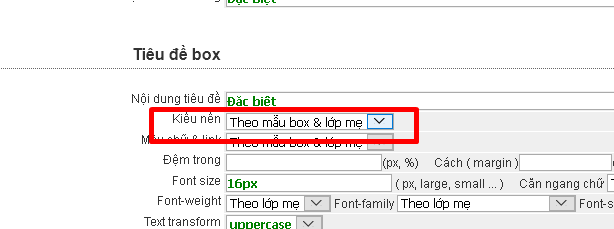
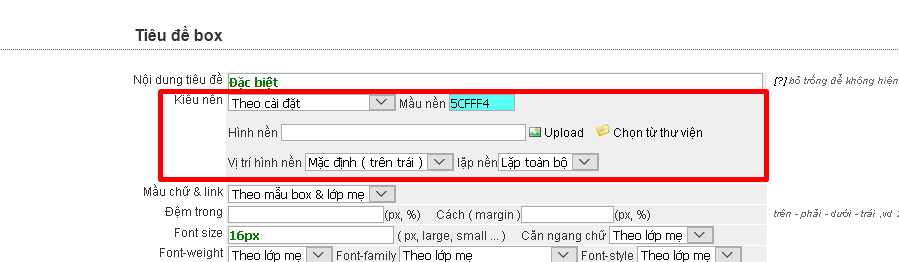
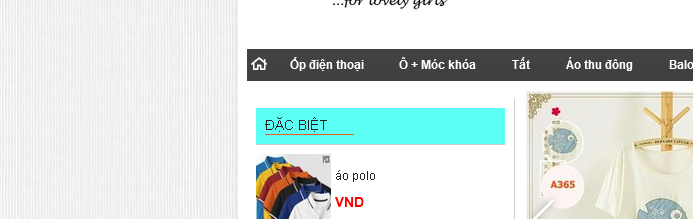
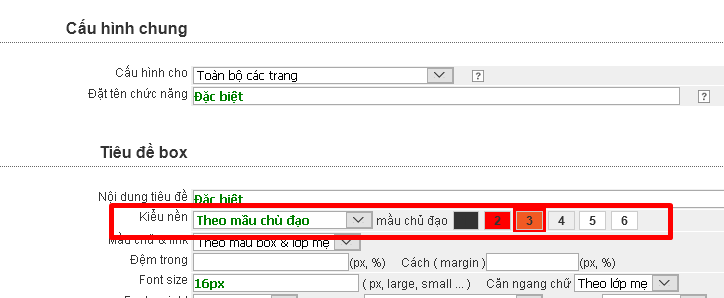
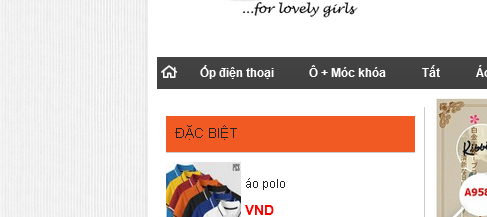
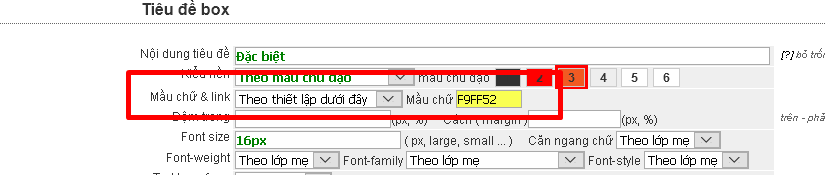
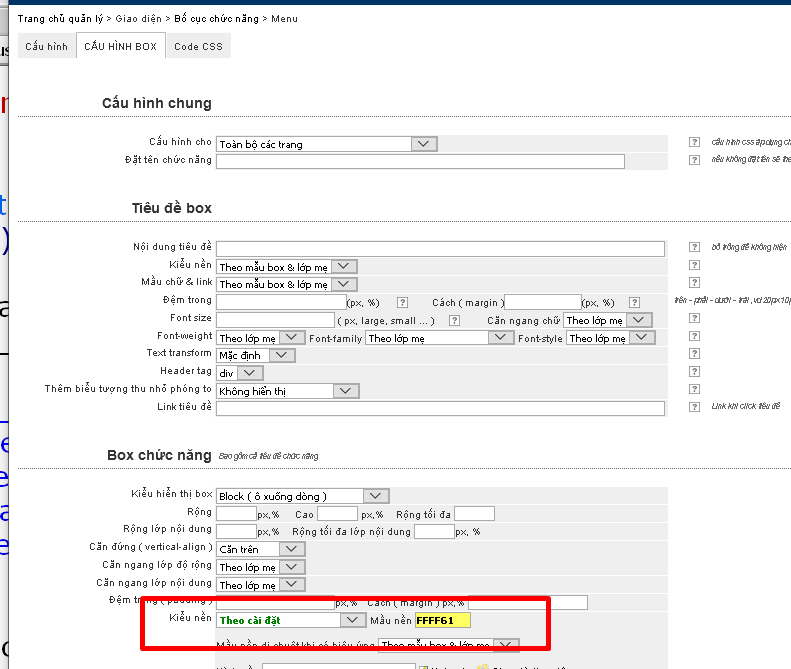
4. Kiểu nền

Là phần nền của riêng phần tiêu đề box, nếu đặt là Theo mẫu box và lớp mẹ, ko có cấu hình nào cho tiêu đề


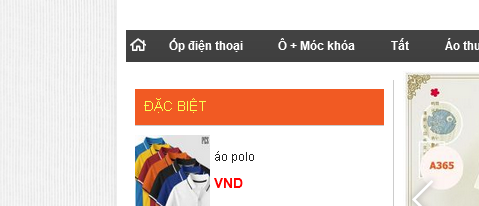
Theo mầu chủ đạo


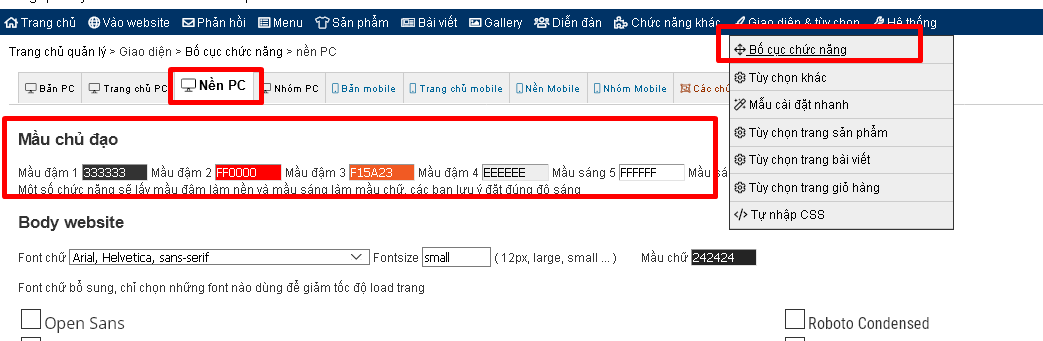
Lưu ý : mầu chủ đạo cài ở phần

5. Mầu chữ & link


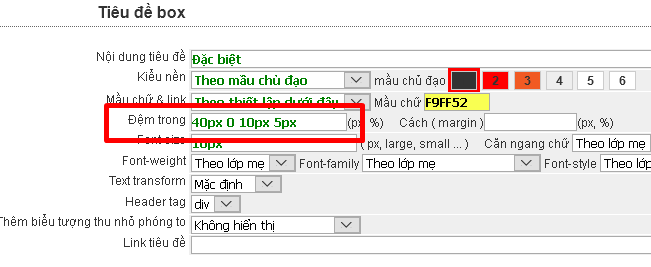
6. Đệm trong

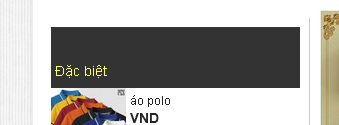
Khoảng cách từ các mép của hộp tiêu đề sẽ cách chữ Trên 40px, phải 0, dưới 10px , trái 5px,

nếu chỉ đặt 10px thì nó sẽ cách đều 10px


7. Cách

Hộp tiêu đề sẽ cách hộp nội dung Trên 0, phải 0, dưới 20px, trái 0

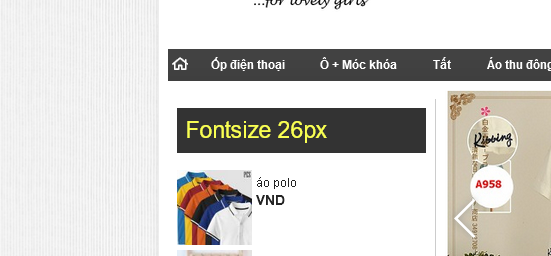
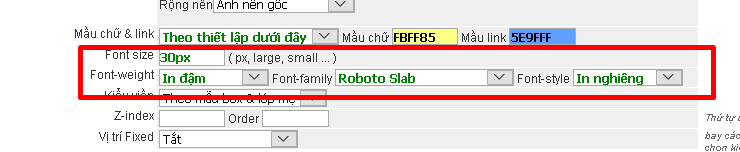
8. Fontsize


9. Căn ngang chữ


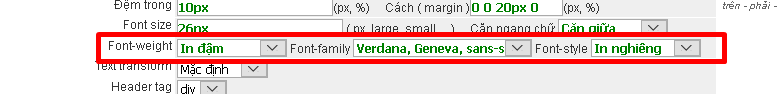
10. Font style


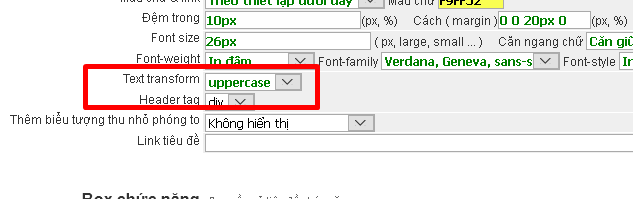
11. Text transform
Tự viết hoa , viết thường, chứ cái đầu mà ko phụ thuộc vào nội dung nhập


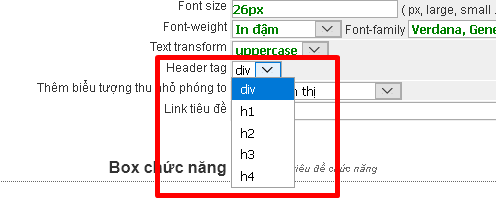
12. Header tag
Phần này chuyên sâu dành cho các bạn làm SEO, lưu ý nên để mặc định div nếu bạn ko hiểu sâu về SEO

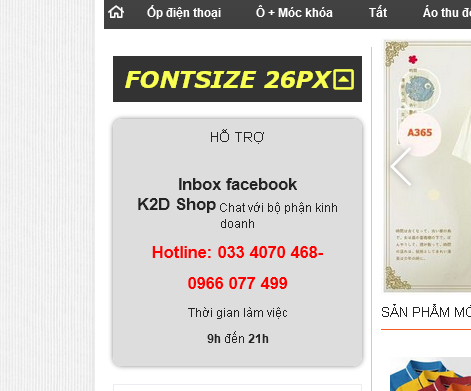
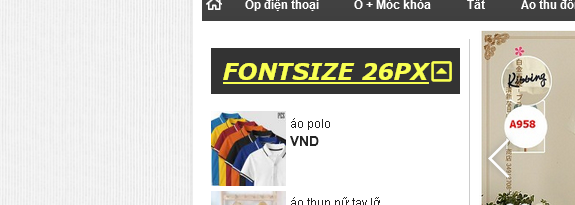
13. Thêm biểu tượng phóng to thu nhỏ
Thêm 1 biểu tượng bên phải tiêu đề, khi click vào đây thì nội dung sẽ thu lại hoặc phóng ra, rất tiện ẩn hiện những nội dung ko quá cần thiết



14. Link tiêu đề

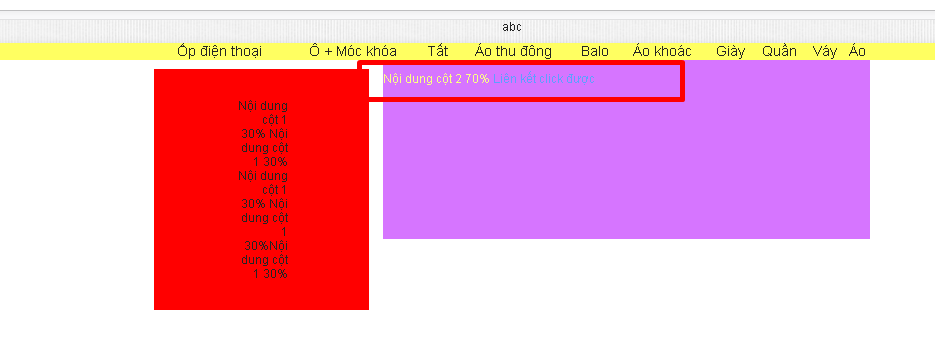
Là phần liên kết khi click chuột vào chữ tiêu đề, nếu không đặt gì thì sẽ ko click được

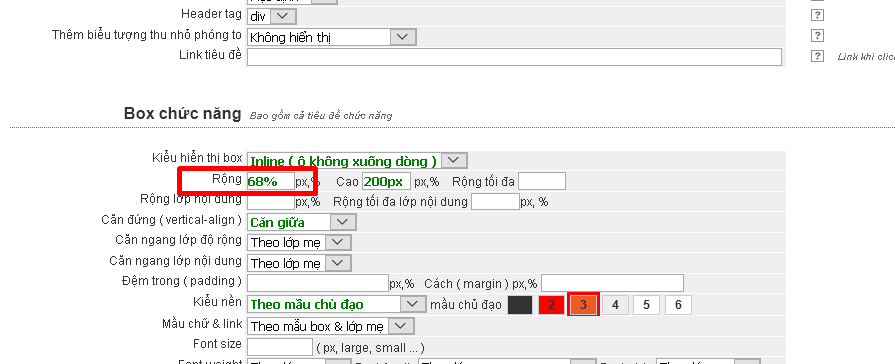
15. Kiểu hiển thị box

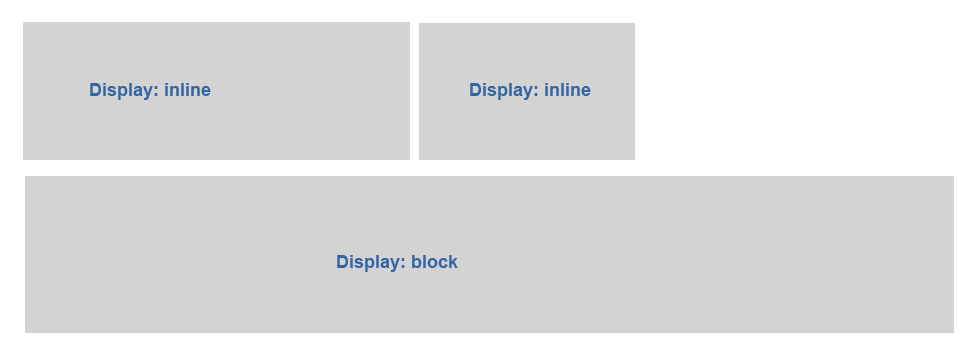
Có 4 kiểu hiện thị thông dụng

kiểu hiển thị inline ( trong mã css là inline-block ) : là dạng ô không xuống dòng, độ rộng tùy bạn đặt, nếu không đặt độ rộng thì độ rộng sẽ co dãn theo nội dung
kiểu hiển thị block : tương tự inline nhưng luôn xuống dòng, nếu không đặt độ rộng thì độ rộng luôn bằng 100 %
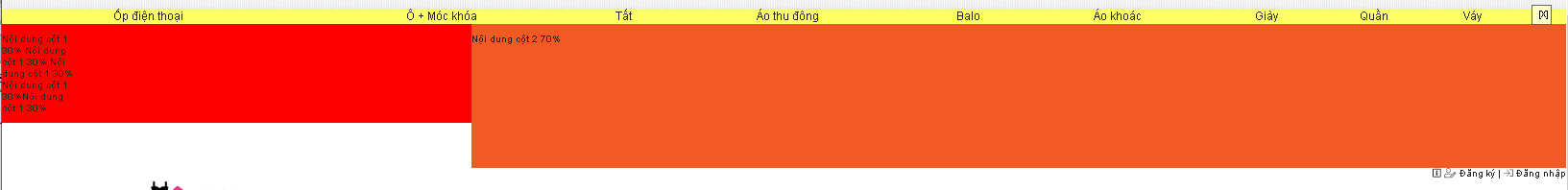
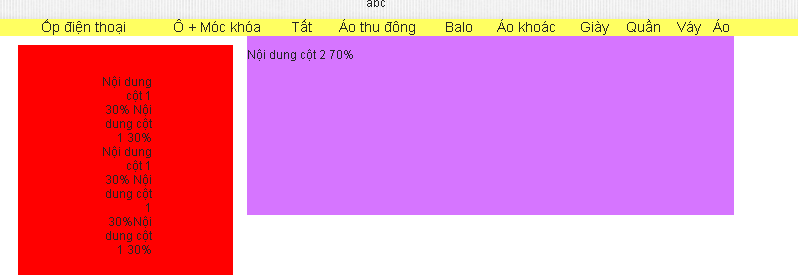
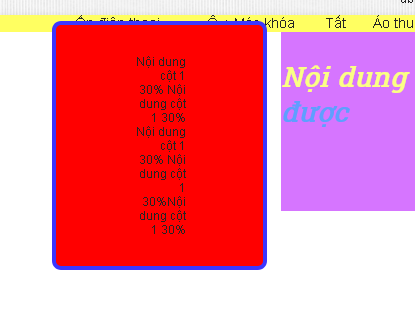
Như vậy muốn chia 1 ô thành 2 cột, 1 cột 30 % , 1 cột 70% thì bạn chỉ cần làm 2 chức năng display:inline và đặt độ rộng cho nó, 1 cái 30% và 1 cái 70%
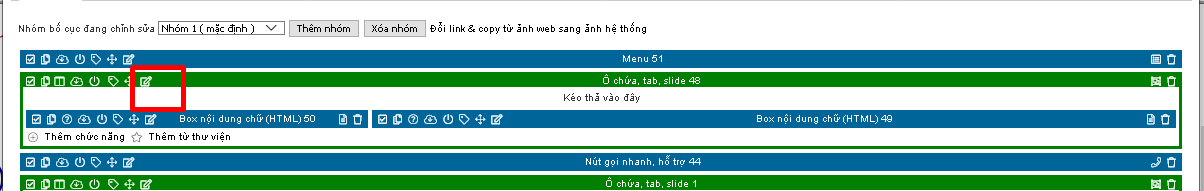
Mình tạo 1 ô chứa để chứa 2 chức năng này cho gọn


kéo lên trên cùng

Thêm 2 chức năng Box HTML vào trong ô chứa


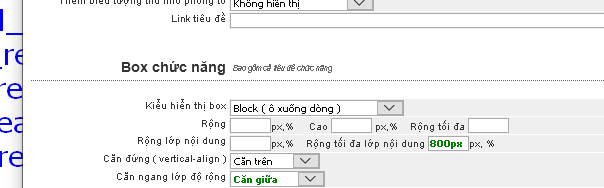
Sau khi thêm 2 chức năng này, kiểu hiển thị mặc định của nó luôn là Block, bạn click vào bút chì để sửa, vào tab cấu hình box,sửa thành Inline, 1 ô rộng 30%, 1 ô rộng 70%


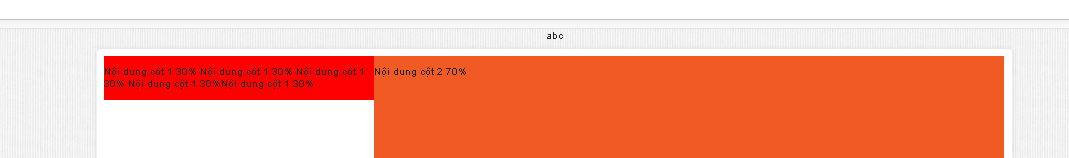
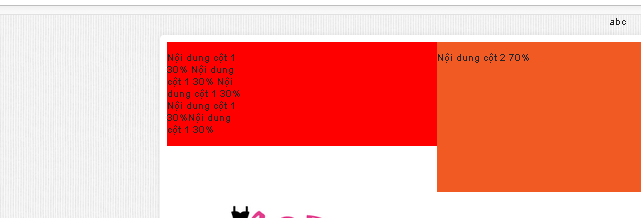
Nhập cho nó ít nội dung

Tương tự vớt cột 2


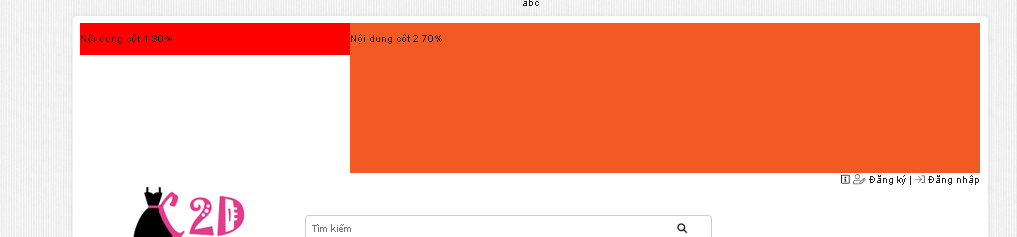
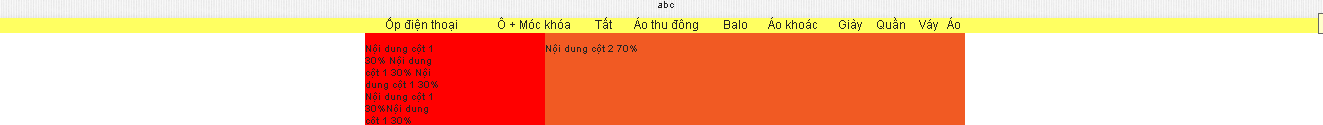
Quay lại phần admin bạn đã thấy các cột sắp xếp theo đúng độ rộng 30%, 70%

Reload lại website , bạn cũng thấy 2 cột như admin

Sử dụng cách này với các chức năng, ô chứa, bạn sẽ bố cục được website theo ý mình thành các ô, vd

Kiểu hiện thị Flex : Xem chi tiết bài viết sau
Kiểu hiển thị None : là ko hiển thị gì, tuy nhiên trong mã html vẫn có code của chức năng đó, google vẫn có thể tìm thấy, vì vậy để không hiển thị chức năng bạn nên tắt ,xóa chức năng đi thay vì dùng kiểu hiển thị này
16. Cao

Cố định chiều cao của 1 ô chức năng, nếu ko đặt chiều cao thì chiều cao sẽ co dãn theo nội dung ô đó

17. Rộng tối đa

Rộng tối đa khác rộng ở chỗ, khi không có nội dung thì độ rộng sẽ tự thu lại, nhỏ hơn 30%, khi có nội dung thì độ rộng không vượt quá 30%


18. Rộng lớp nội dung

có 1 lớp ở phía sau khung chức năng mình gọi là lớp nội dung, nếu đặt độ rộng lớp nội dung chỉ là 100px thì lớp nội dung chỉ rộng 100px

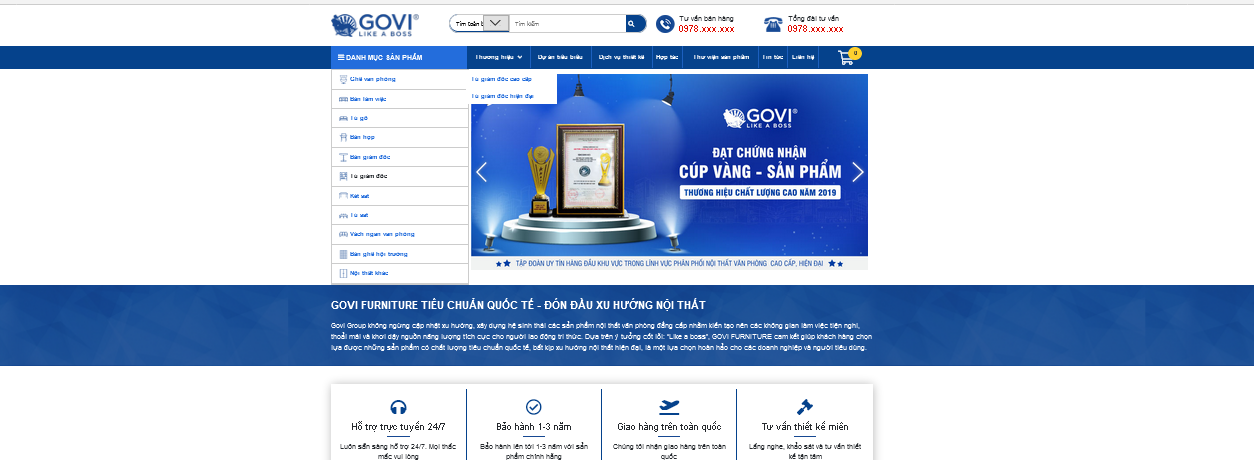
Lớp nội dung này dùng nhiều trong việc tạo 1 cái menu rộng hết màn hình, nhưng phần chữ chỉ rộng vừa phải
đầu tiên xóa hết độ rộng khung chính đi


Website sẽ dãn hết trình duyệt

Thêm 1 menu ngang






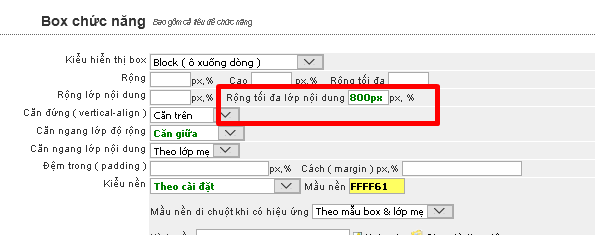
Nội dung menu con gọn còn 800px

Chỉnh rộng tối đa lớp nội dung cho ô chứa dưới


Mình được 1 cái menu như này

Đây là kiểu thiết kế thông dụng nhiều website sử dụng
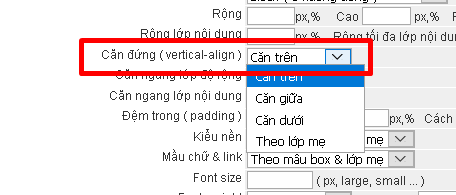
 19. Căn đứng
19. Căn đứng

Căn trên

Căn giữa, lưu ý với tùy chọn này bạn phải chỉnh căng giữa cho toàn bộ chức năng trên cùng 1 hàng

Căn dưới

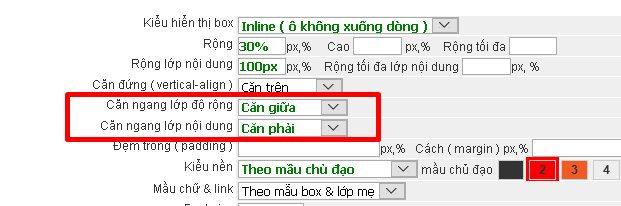
20. Căn ngang lớp độ rộng và nội dung

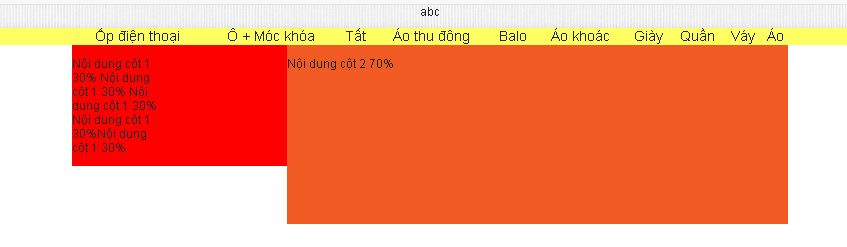
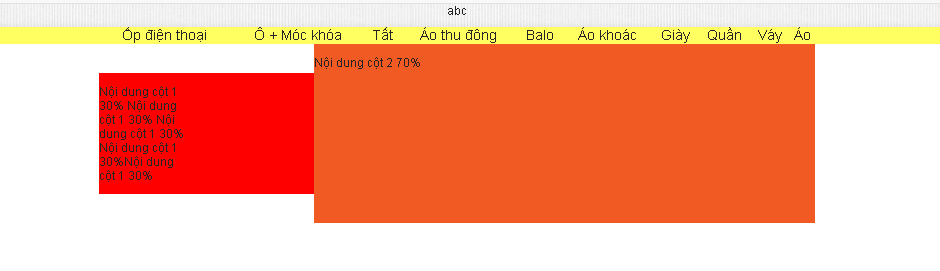
lớp độ rộng 100px được nằm giữa ô, nhưng nội dung được căn lề phải

21. Đệm trong ( padding )

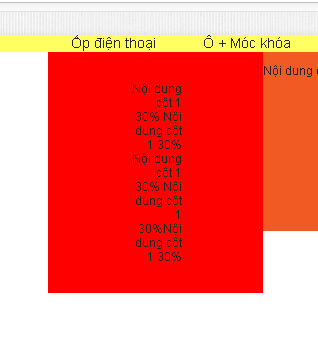
Tạo 1 khoảng đệm 20px từ lớp nội dung đến nội dung chữ ,ảnh, html

22. Cách ( margin )

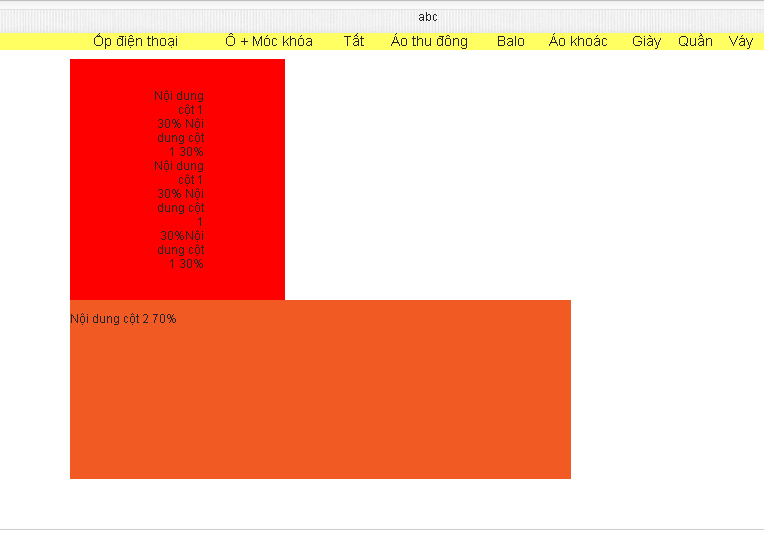
Tạo 1 khoảng cách theo thứ tự 10px 2% 0px 0px từ ô này đến các chức năng xung quanh ( trên / phải / dưới / trái )


Ô đỏ cột 1 cách ô cột 2 cam 2% của tổng chiều ngang ô chứa cả 2 ô , cách trên 10px, cách dưới và trái 0

23. Kiểu nền

bạn có thể dùng mầu nền, mầu chủ đạo , hoặc ảnh nền

24. Mầu chữ và link liên kết


25. Font


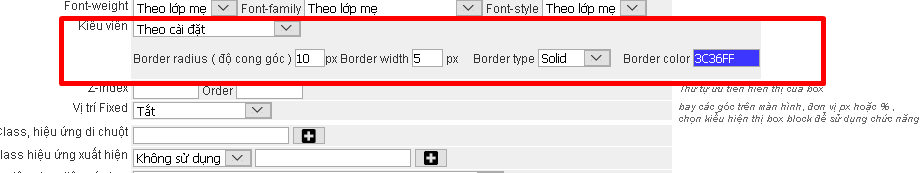
26. Kiểu viền


27. Z-index và order
Xem chi tiết hơn ở hướng dẫn sau
28. Vị trí Fix

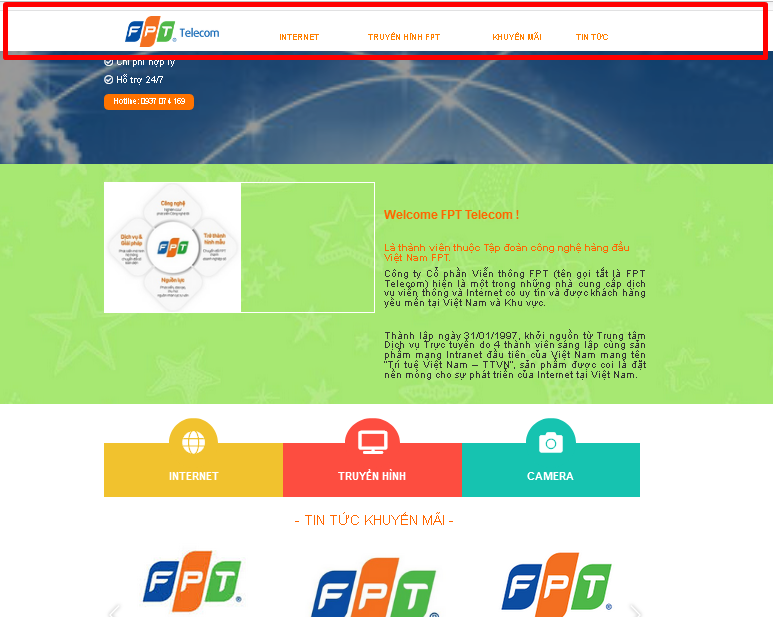
Giả sử lúc khách hàng cuộn chuột xuống mình muốn cái menu ngang ( hay bất cứ chức năng nào khác ) nó cố định ở trên như này

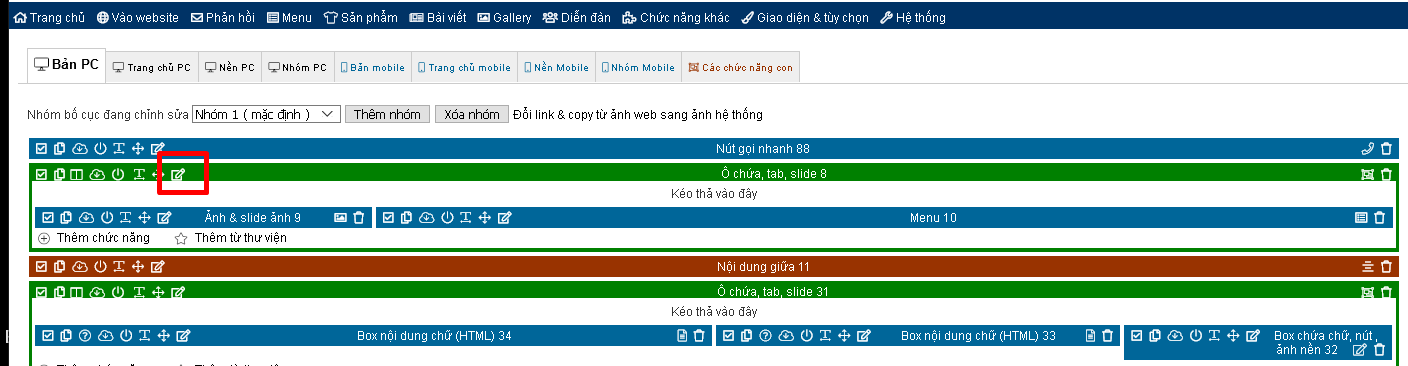
Cách làm rất đơn giản, bạn đăng nhập quản trị, vào giao diện > bố cục chức năng và tìm đến chức năng muốn cố định

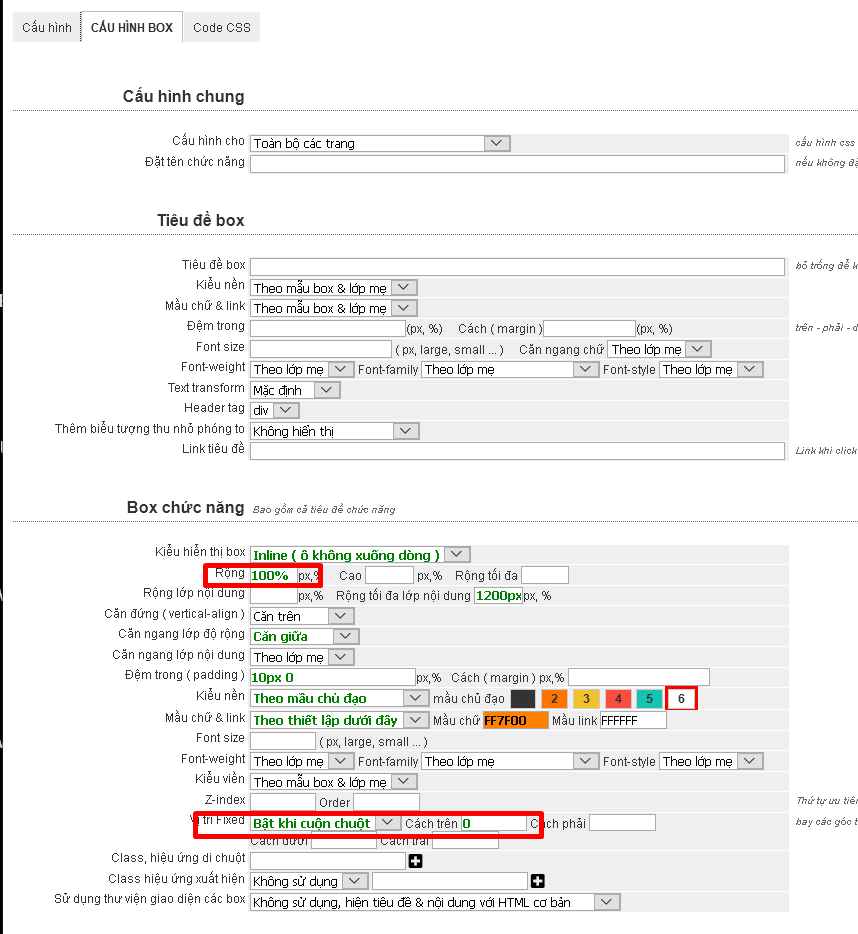
vào tab cấu hình box, bạn để rộng 100%, phần vị trí fix bạn để bật khi cuộn chuột, và cách trên để 0, sau đó reload lại web và thử cuộn chuột

29. Class và hiệu ứng di chuột

các bạn di chuột vào các hiệu ứng để xem demo, sau đó click vào để chọn

Khi di chuột trên web ô chức năng đó sẽ có hiệu ứng đã chọn

30. Class và hiệu ứng xuất hiện

Khi load web ô chức năng sẽ xuất hiện bằng 1 hiệu ứng như bay nhảy, hiện mờ ....

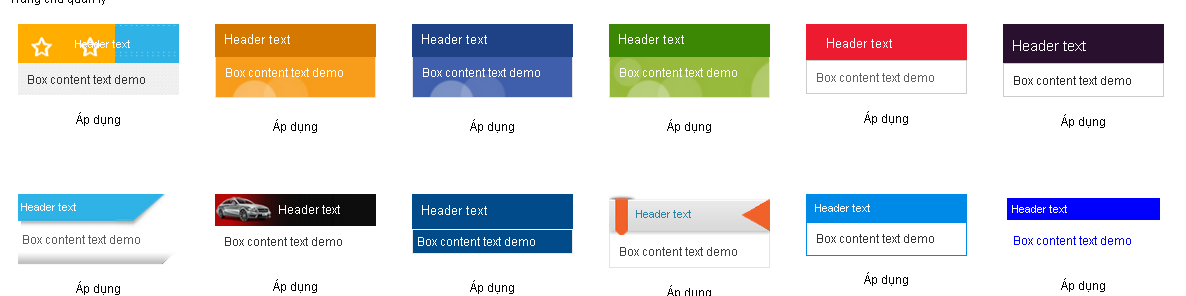
31. Chọn mẫu thư viện chức năng có sẵn


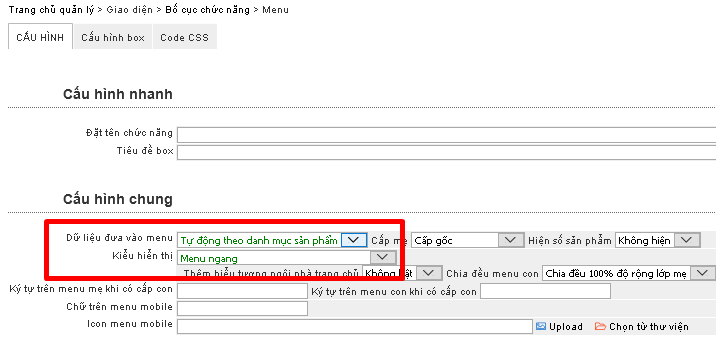
32. Danh mục sản phẩm hiện chức năng
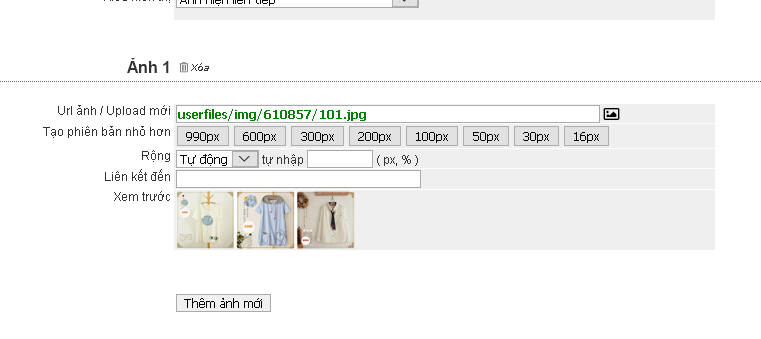
Chỉ định chức năng này chỉ hiện khi click vào danh mục nào, mình sẽ dùng chức năng này để cài đặt banner trang trí cho 2 danh mục sản phẩm khác nhau, mỗi danh mục 1 ảnh khác nhau

Kéo vào vị trí cần hiện

Chọn ảnh

Load lại web để xem

Nếu không cài gì ảnh này sẽ hiện ở mọi trang

Nếu chọn danh mục Áo thu đông thì chỉ khi click vào áo thu đông banner mới hiện


Tùy chọn này áp dụng cho bất kỳ chức năng nào, không chỉ riêng ảnh, các bạn có thể sáng tạo để tạo ra những giao diện hay
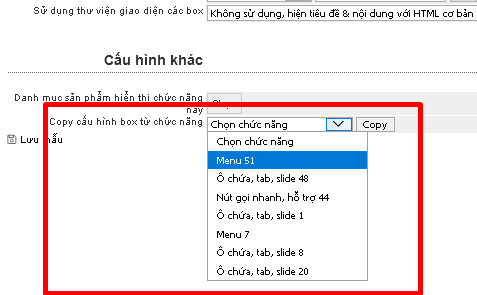
33. Copy cấu hình box
Sau khi bạn cài đặt 1 box khá đẹp rồi, bạn muốn copy giao diện từ box này sang box bên cạnh, các bạn dùng tùy chọn này để làm cho nhanh thay vì phải cài đặt từng cái

VD copy từ chức năng váy sang chức năng đặt biệt

