Ảnh và slide

Table of Contents
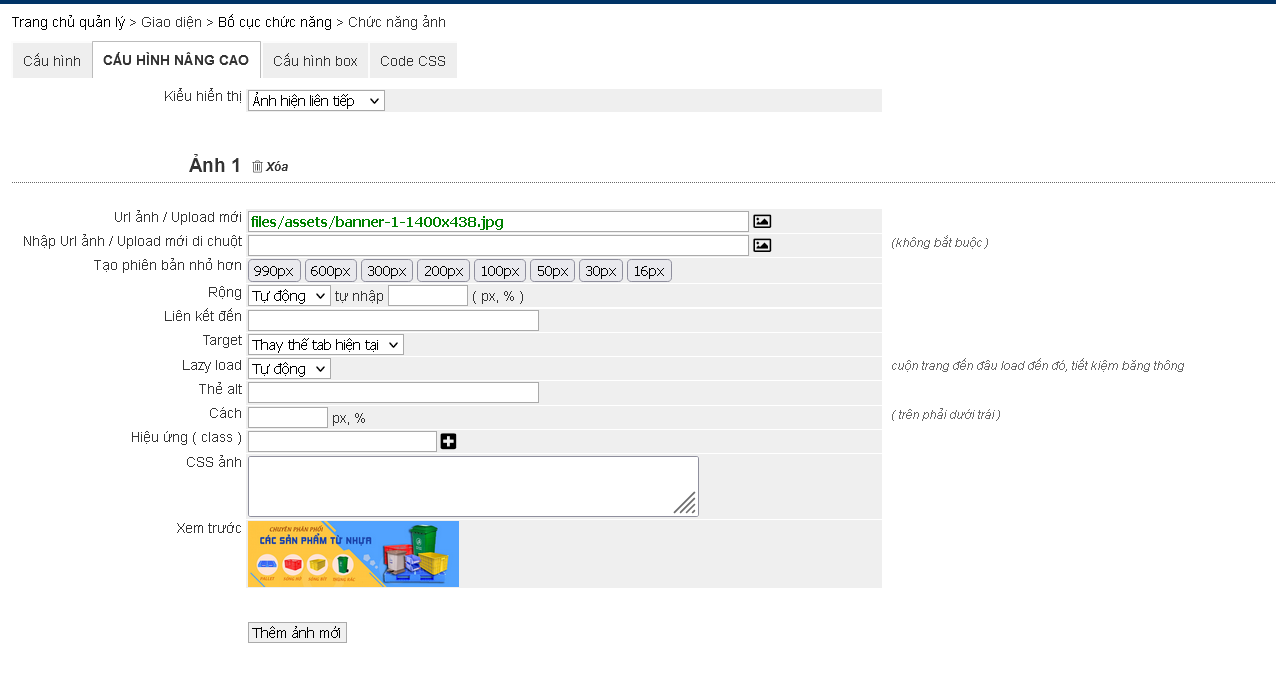
1. Url ảnh
nhập url ảnh, có thể ấn vào biểu tượng upload ảnh để đưa ảnh từ máy tính lên hoặc dán ảnh trên mạng vào

2. Url ảnh di chuột
Khi di chuột vào ảnh ( hover ), ảnh hiện tại sẽ thay đổi thành ảnh này
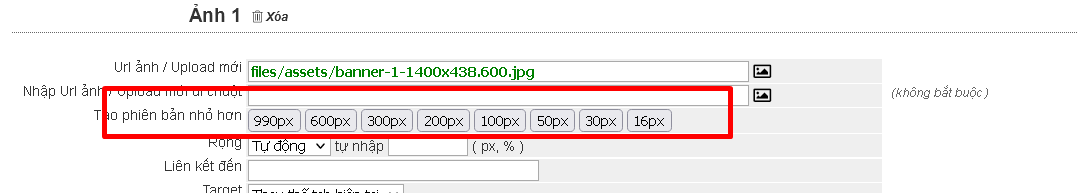
3. Tạo phiên bản nhỏ hơn
Khi ảnh gốc quá lớn so với kích thước muốn hiển thị, bạn ấn vào các nút này để server tạo các phiên bản nhỏ hơn nhằm tiết kiệm băng thông, tăng tốc độ load và điểm SEO

4. Độ rộng ảnh
Nếu để tự động, ảnh sẽ bằng kích thước thực upload lên, nếu kích thước thực lớn hơn ô chứa nó sẽ bị bóp lại tối đa bằng độ rộng ô chứa

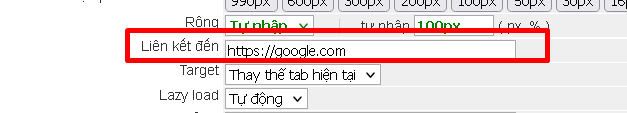
5. Liên kết đến
Nếu nhập mục này bạn sẽ click được vào ảnh và chuyển đến liên kết đã nhập

6. Target
Nếu chọn thay thế tab hiện tại, trình duyệt sẽ nhảy sang liên kết đã nhập, nếu chọn mở ra tab mới, trình duyệt sẽ giữ tab cũ và mở thêm tab mới
7. Lazy Load
Nếu chọn Tự động, cuộn chuột đến đâu ảnh sẽ load đến đó để tiếp kiệm băng thông
8. Thẻ alt
Thẻ mô tả ảnh, tác dụng trong SEO
9. Cách
Khoảng cách từ ảnh đến các chức năng khác , vd nhập 20px 10px 5px 0px thì ảnh này sẽ cách ảnh khác hoặc chức năng khác lần lượt trên phải dưới trái là 20px, 10px , 5px và 0
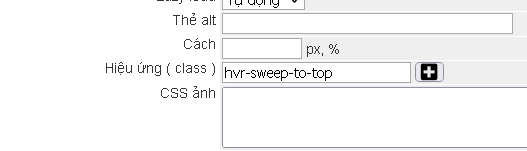
10. Hiệu ứng
Hiệu ứng bay nhảy khi load ảnh

11. Css ảnh
Code css cho riêng ảnh đó
Vd nhập : border:5px solid red;


Các bạn có thể tham khảo thêm ở video dưới đây
