Chức năng danh sách sản phẩm
Table of Contents
- 1. Giới thiệu
- 2. Tiêu đề box và tên chức năng
- 3. Điều kiện hiển thị
- 4. Chức năng hiển thị
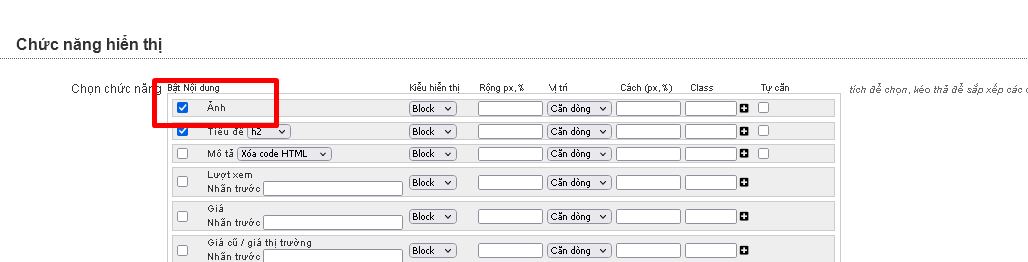
- 4.1 Ảnh
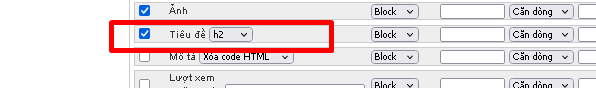
- 4.2. Tiêu đề
- 4.3. Mô tả
- 4.4 Lượt xem
- 4.5. Giá
- 4.6. Giá cũ
- 4.7. Giá sỉ
- 4.8. Giá theo số lượng
- 4.9. Nút mua hàng
- 4.10. Đánh giá
- 4.11. Phần trăm giảm giá
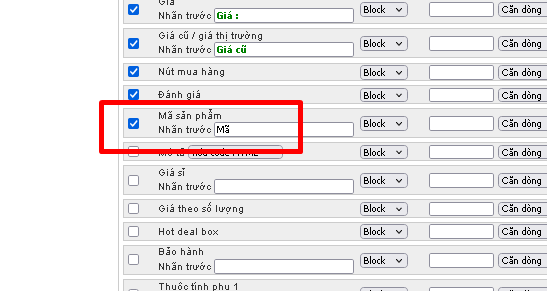
- 4.12. Mã sản phẩm
- 4.13. Hotdeal box
- 4.14. Bảo hành
- 4.15. Thuộc tính phụ
- 4.16. Đơn vị
- 4.17. Nút thêm sản phẩm yêu thích
- 4.18. Toàn bộ tên danh mục
- 4.19. Ảnh danh mục
- 4.20. Ngày cập nhật
- 4.21. Số lượng kho
- 4.22. Tag
- 4.23. Lượt bình luận
- 4.24. Danh mục con
- 4.25. Ô chứa
- 4.26. Code HTML
- 4.1 Ảnh
- 5. Block 1 sản phẩm
- 6. Cấu hình khác
- 6.1. Ảnh
- 6.2. Tự resize ảnh cho phù hợp
- 6.3. Load ảnh Lazy
- 6.4. Hiện ảnh sau khi không có ảnh đại diện
- 6.5. Font tiêu đề
- 6.6. Font giá tiền
- 6.7. Số dòng tiêu đề tối đa
- 6.8 . Số ký tự tiêu đề tối đa
- 6.9. Số dòng mô tả tối đa
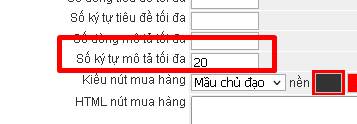
- 6.10. Số ký tự mô tả tối đa
- 6.11. Kiểu nút mua hàng
- 6.12. HTML nút mua hàng
- 6.13. Hiệu ứng phần trăm giảm giá
- 6.14. HIệu ứng chạy
- 6.15. Hiện nút xem toàn bộ
- 6.16. Hiện phân trang
- 6.17. Copy cấu hình
- 6.18 Click ảnh để đặt hàng
- 6.1. Ảnh
1. Giới thiệu
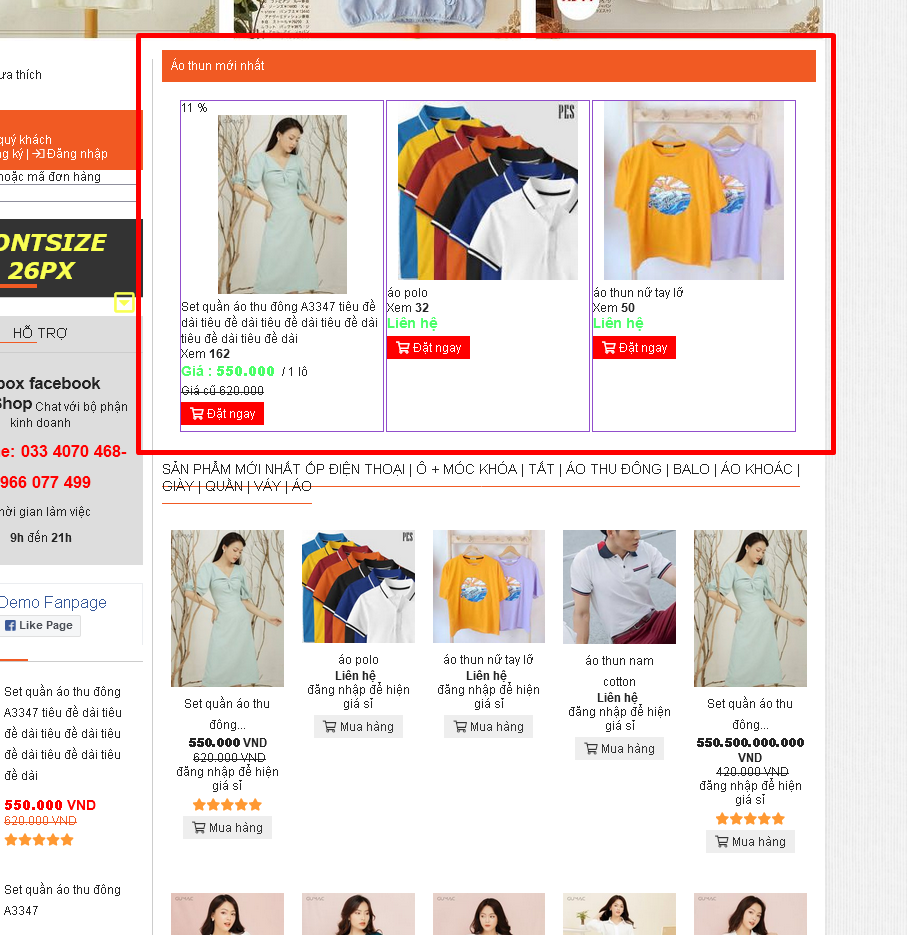
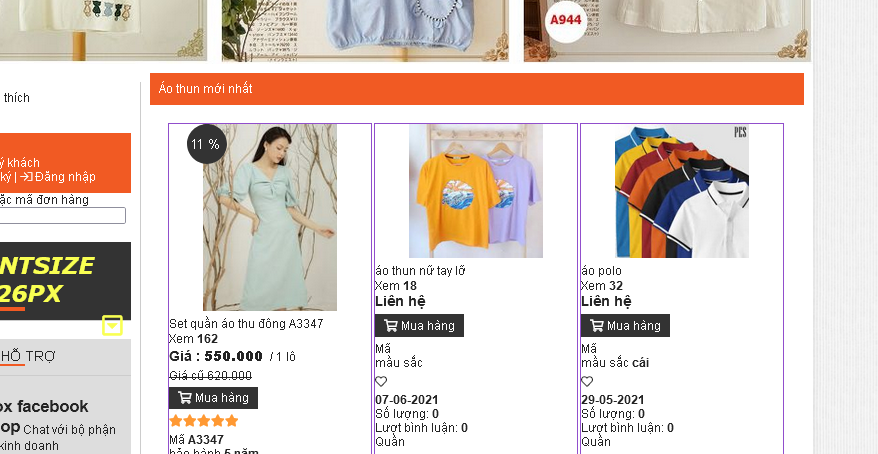
Chức năng danh sách sản phẩm là chức năng hiển thị 1 list các sản phẩm theo danh mục hay 1 tiêu chí nào đó

Bạn có thể đặt chức năng này ở cột trái phải, ở bố cục trang chủ hay bất cứ đâu
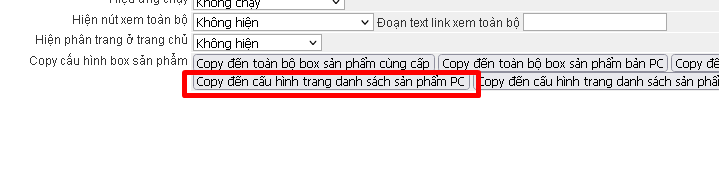
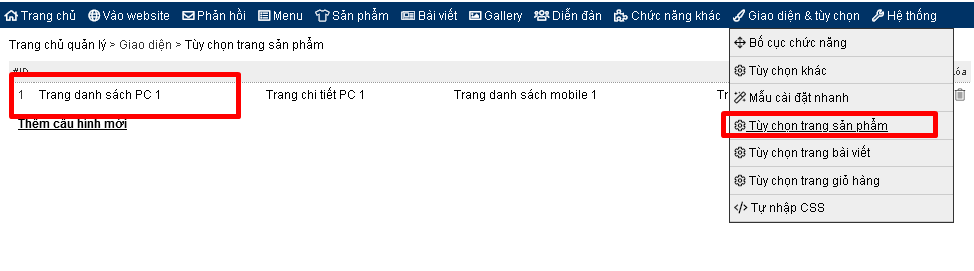
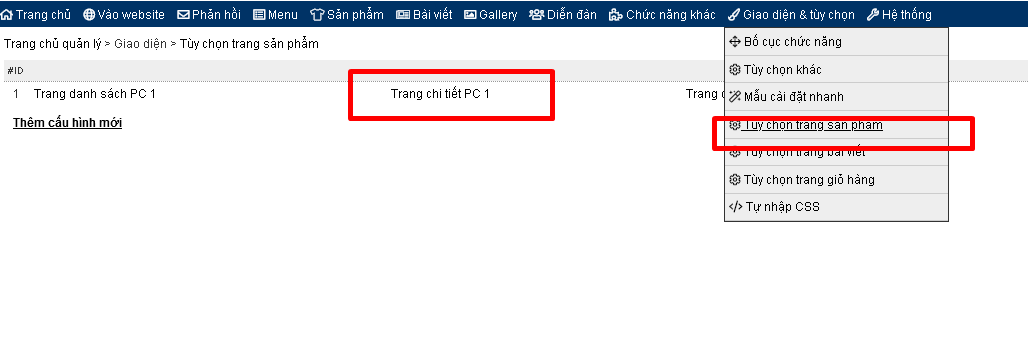
Lưu ý chức năng này khác với chức năng khi click vào danh mục sản phẩm, mặc dù cấu hình cũng gần như nhau, khi click vào danh mục sản phẩm thì cấu hình ở mục "Giao diện > tùy chọn trang danh sách sản phẩm > danh sách PC"

Xin vui lòng xem bài Cấu hình chức năng danh sách sản phẩm để xem toàn bộ cấu hình chức năng này
Sau đây là giải thích cụ thể cho từng phần ở chức năng box danh sách sản phẩm, mình sẽ chỉ hướng dẫn ở phần cấu hình nâng cao vì nó bao gồm cả cấu hình cơ bản
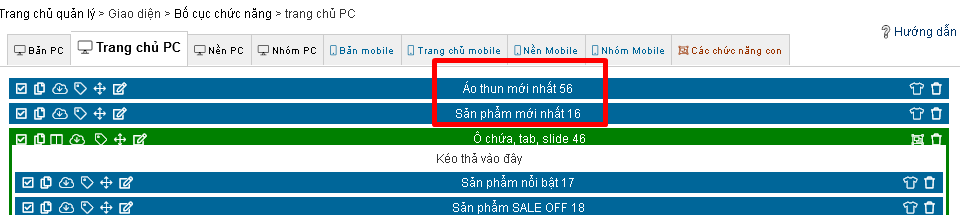
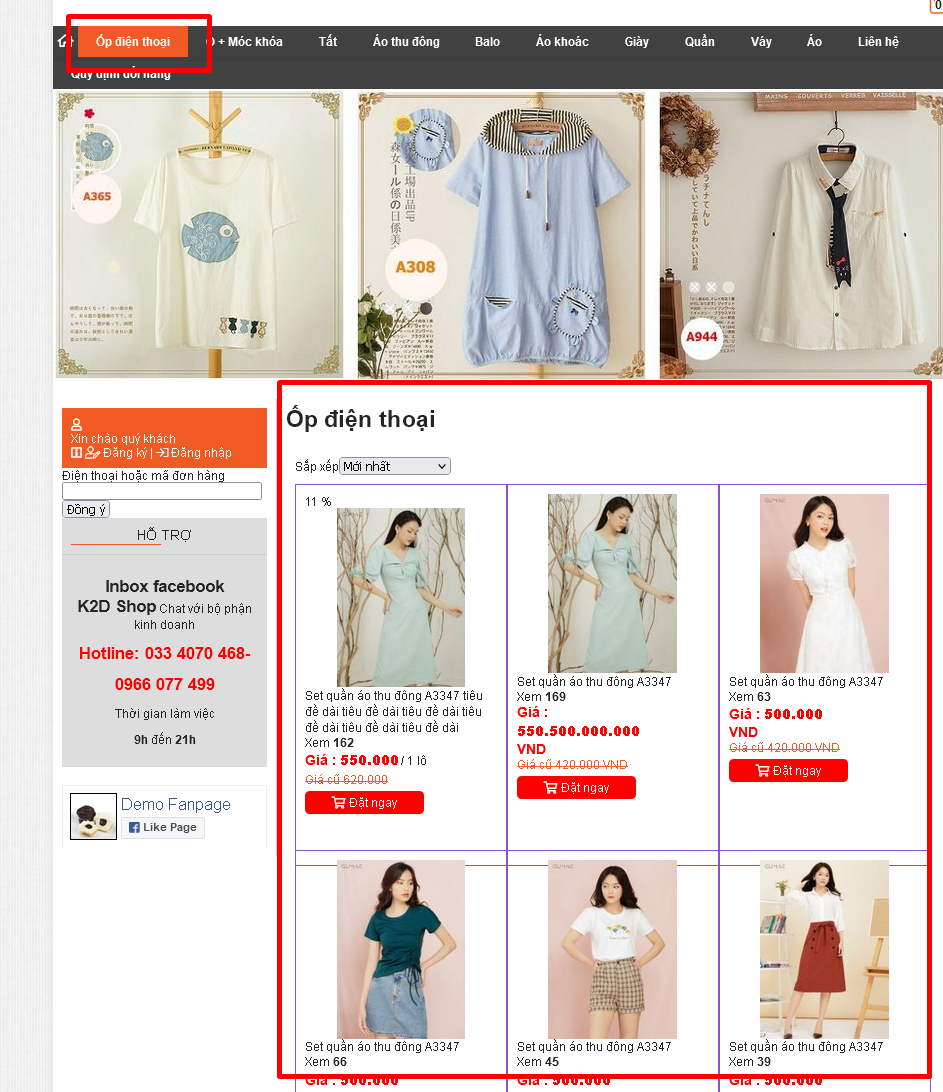
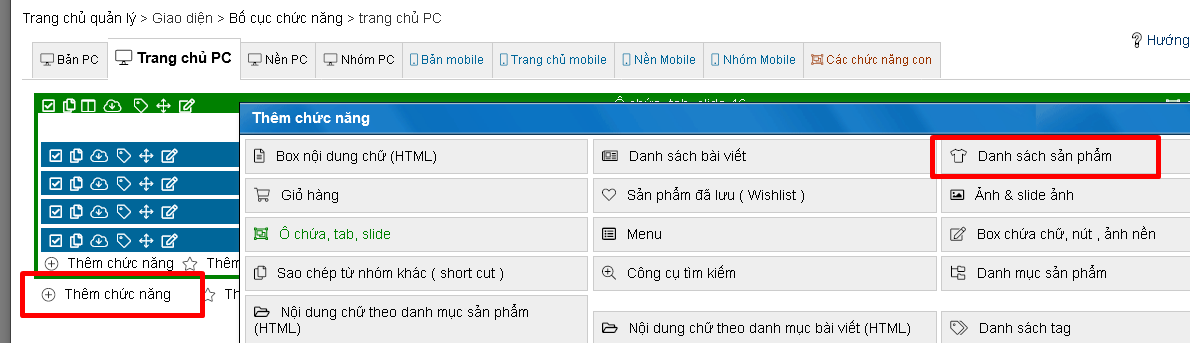
Đầu tiên các bạn thêm chức năng box danh sách sản phẩm vào vị trí cần, vd mình thêm vào trên cùng của trang chủ



Sau đây mình sẽ vào chi tiết từng cấu hình
2. Tiêu đề box và tên chức năng
Phần này là phần cài đặt nhanh của phân cấu hình box, xin xem chi tiết hướng dẫn trong cấu hình box


3. Điều kiện hiển thị
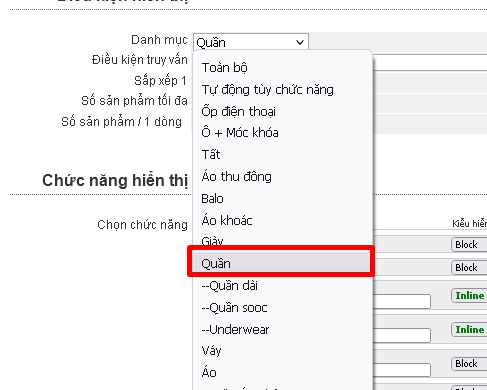
3.1. Danh mục
Quyết định sản phẩm nằm trong danh mục nào sẽ hiển thị ở box này, nếu chọn toàn bộ thì mọi sản phẩm xuất bản sẽ hiển thị

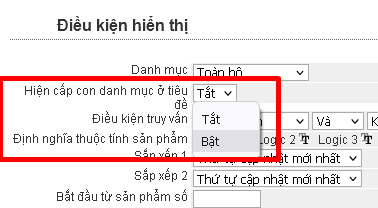
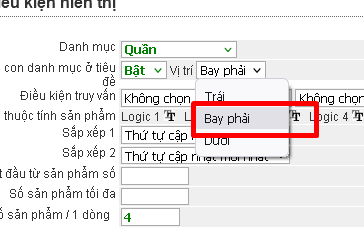
3.2. Hiện cấp con danh mục ở tiêu đề

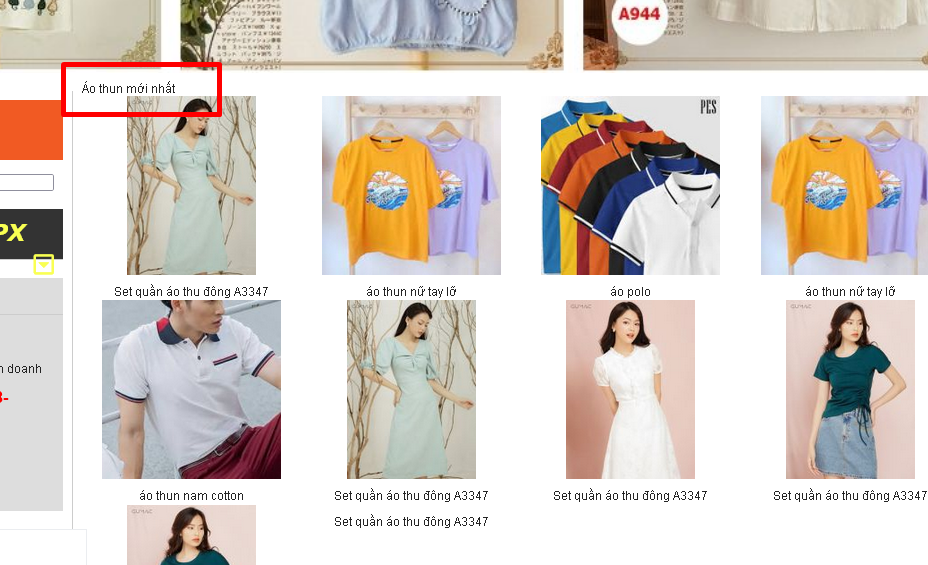
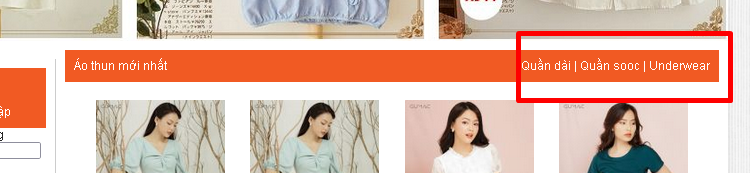
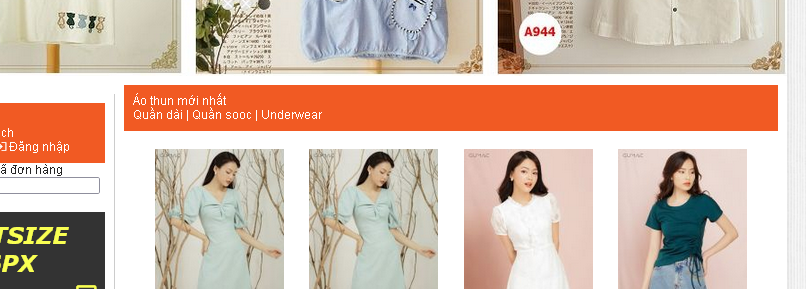
Ở phần danh mục nếu mình chọn danh mục cấp mẹ ( ở trong có các cấp con như quần dài, quần sóc ... )

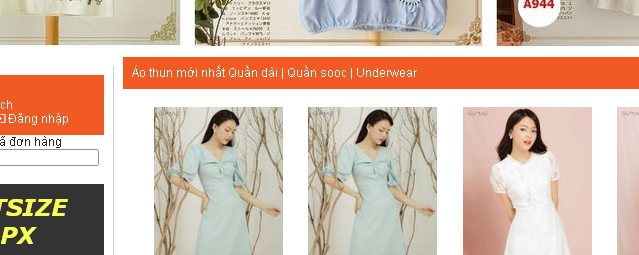
Thì ở box danh sách sản phẩm sẽ hiện cấp con này

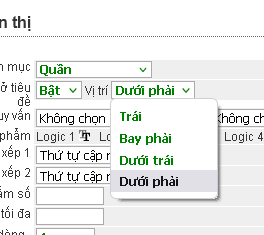
Vị trí







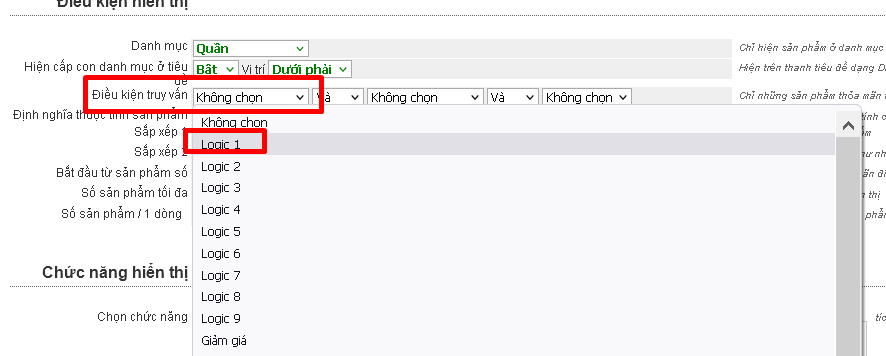
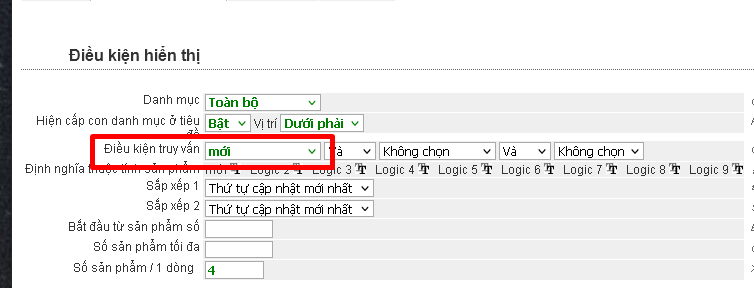
3.4. Điều kiện truy vấn

Các thuộc tính logic 1 đến 9 chính là các thuộc tính để định nghĩa, vd mình định nghĩa 1 sản phẩm là "mới", "hết hàng", "sắp về" , "đang khuyến mại"
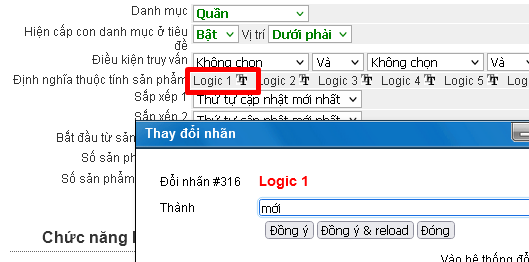
Click vào chữ T để định nghĩa

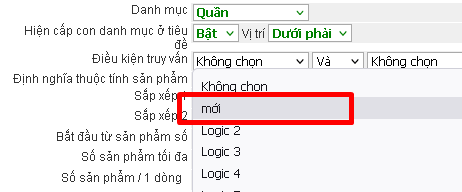
Reload lại bạn sẽ thấy logic 1 chuyển thành "Mới"

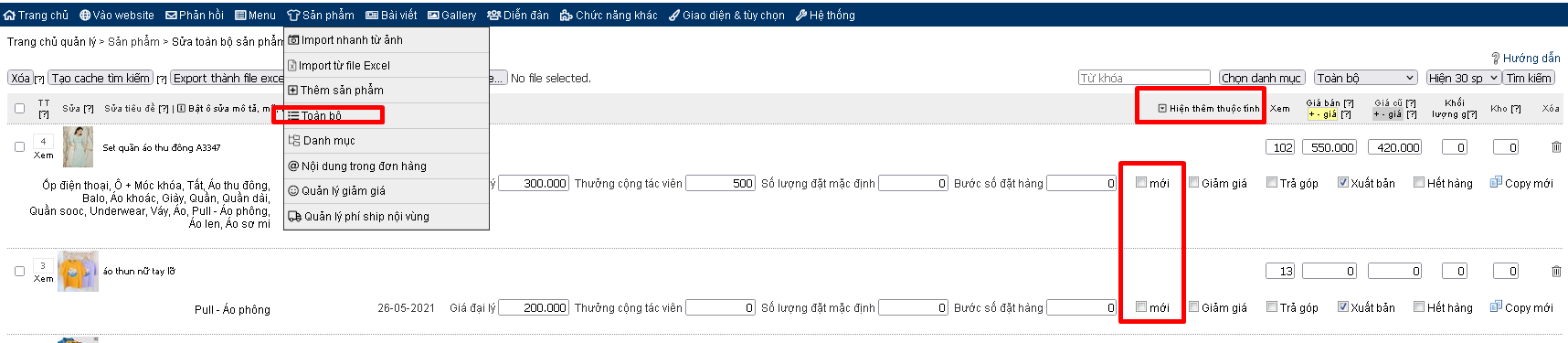
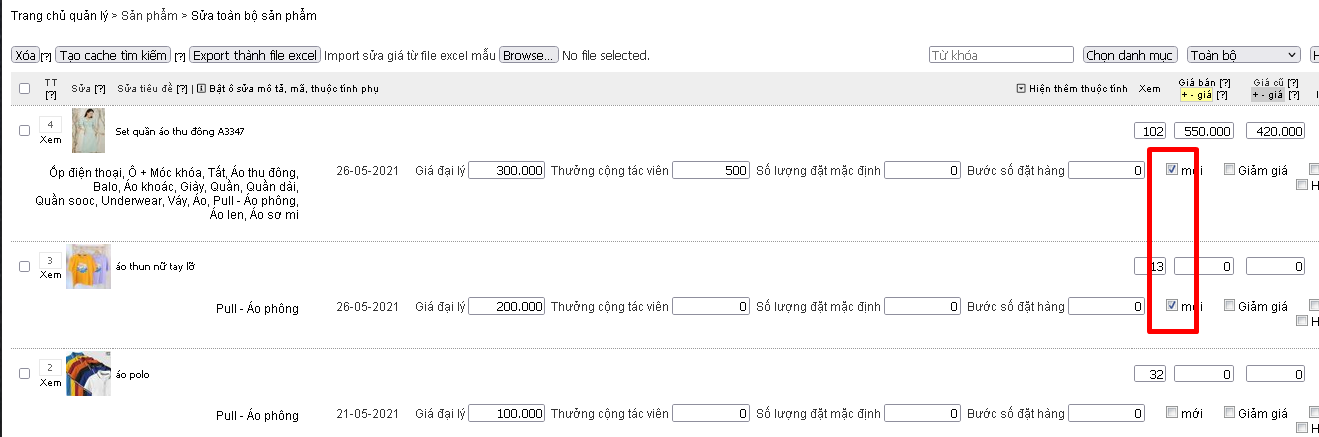
vào phần Sản phẩm > toàn bộ để sửa bạn sẽ thấy ô tích mới

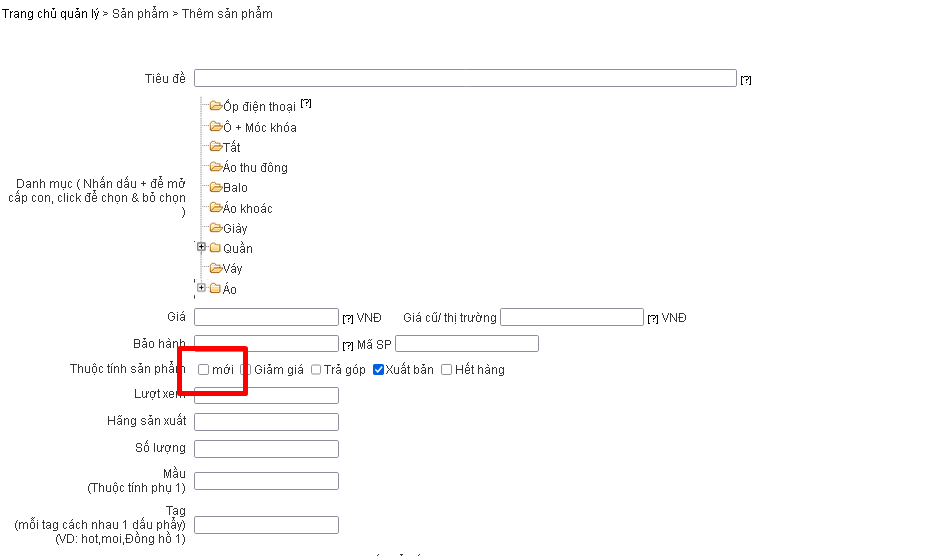
hoặc khi thêm sản phẩm

bạn chỉ cần tích ô đó là sản phẩm đã được định nghĩa trạng thái "Mới"
vd mình tích cho 2 sản phẩm

Quay lại box danh sách sản phẩm mới tạo

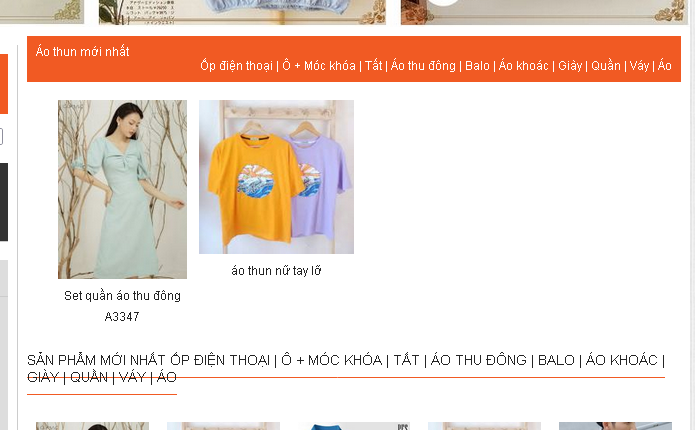
Quay lại box sản phẩm mới tạo , chỉ 2 sản phẩm hiện

Khi bạn cần kết hợp 2 3 điều kiện với điều kiện đầu tiên thì bạn chọn thêm ở các ô dưới đây

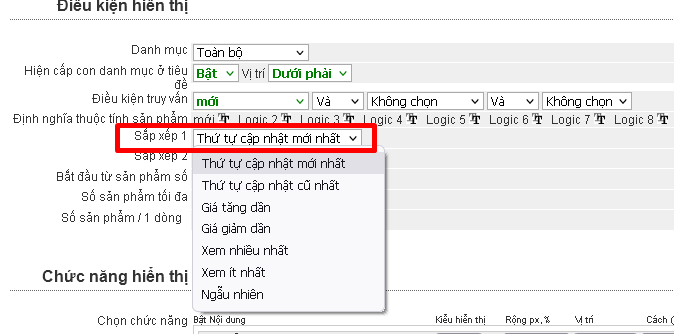
3.5. Sắp xếp
Chọn điều kiện sắp xếp sản phẩm theo ý mình, nếu để mặc định thì sản phẩm sẽ sắp xếp theo đúng thứ tự trong admin

Số càng to càng lên trên cùng

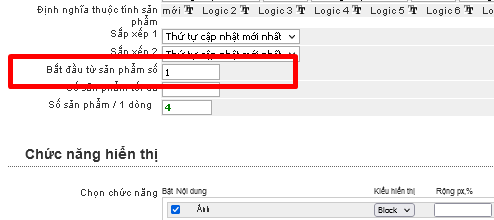
3.6. Bắt đầu từ sản phẩm số
Nếu để mặc định


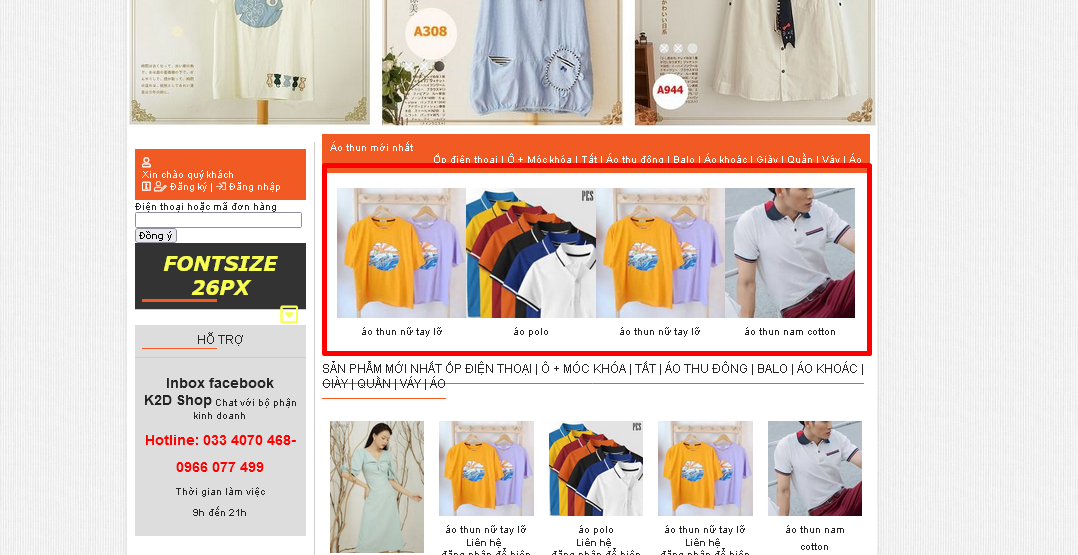
Nếu để 1 số , vd 1

Chức năng này sẽ bỏ qua sản phẩm đầu tiên

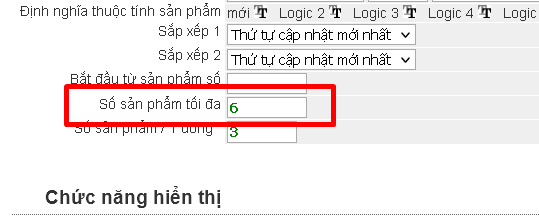
3.7. Số sản phẩm tối đa


3.8. Số sản phẩm / 1 dòng


4. Chức năng hiển thị

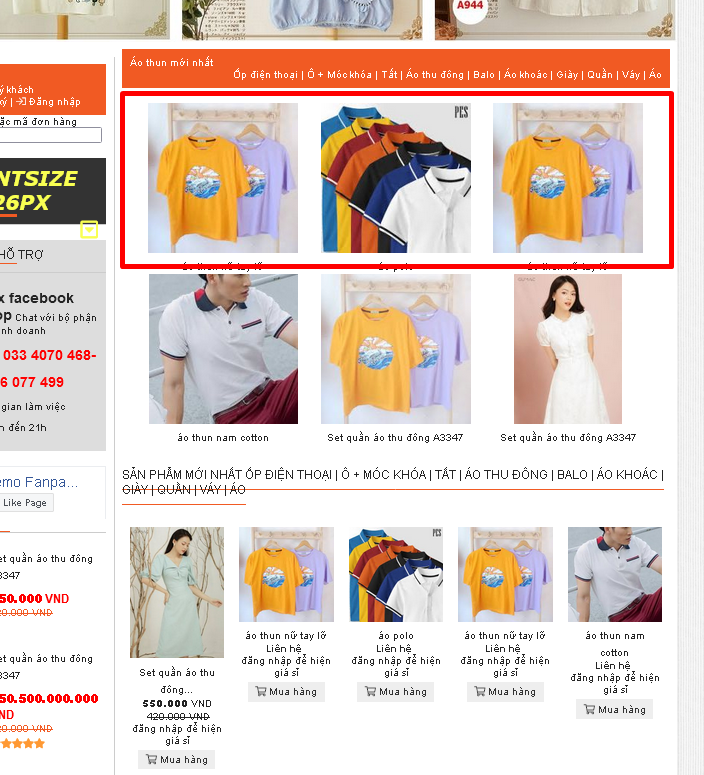
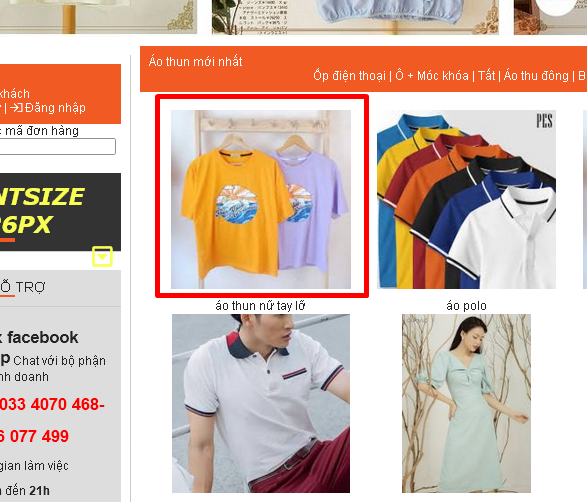
4.1 Ảnh


4.2. Tiêu đề


Nếu chọn thẻ trong SEO


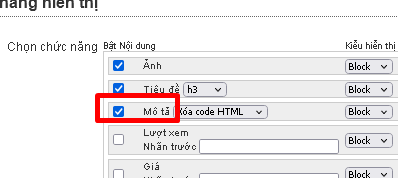
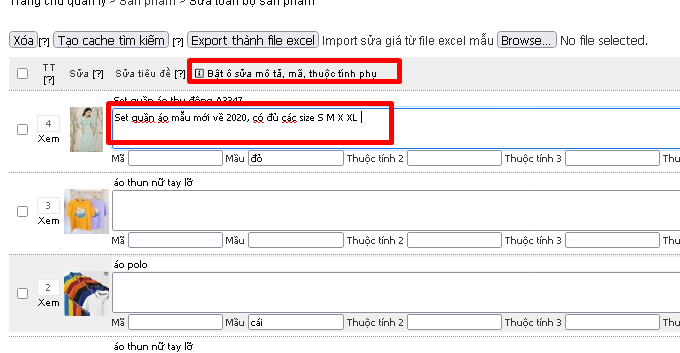
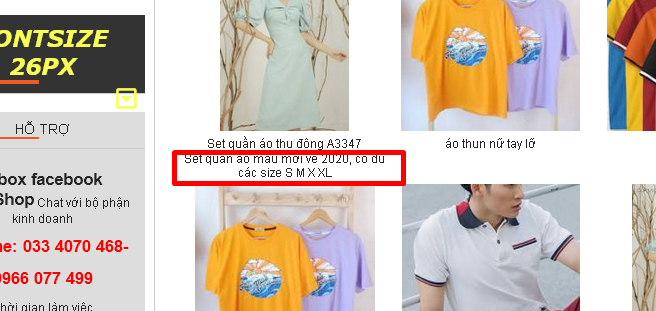
4.3. Mô tả



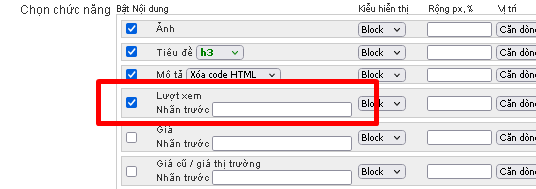
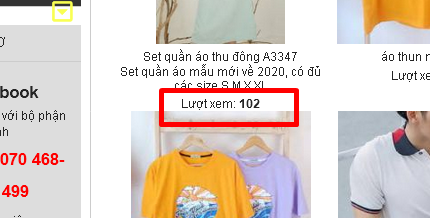
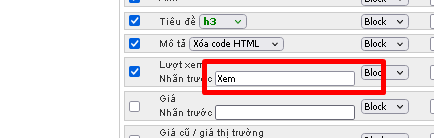
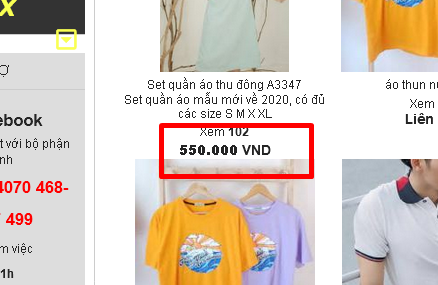
4.4 Lượt xem




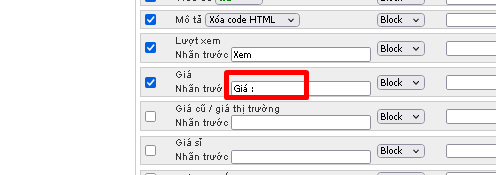
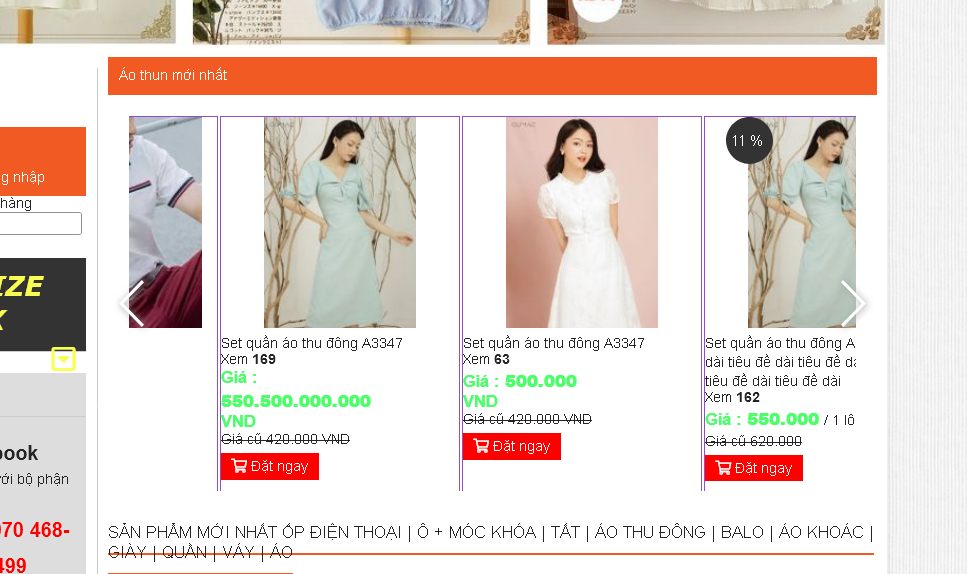
4.5. Giá




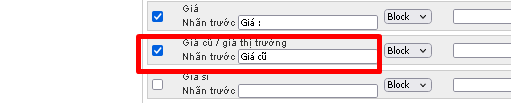
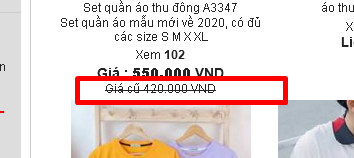
4.6. Giá cũ


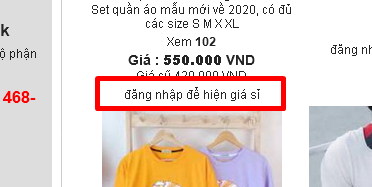
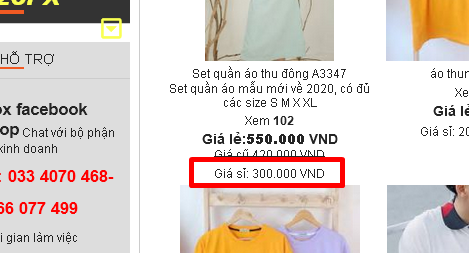
4.7. Giá sỉ



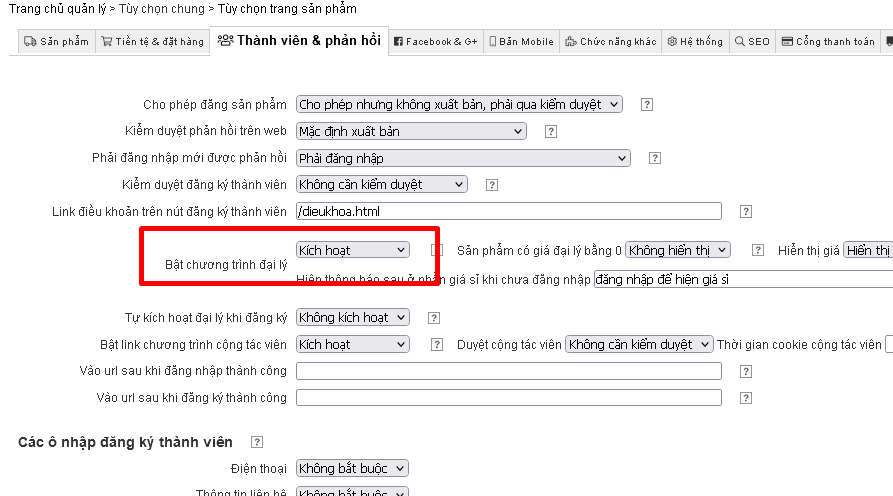
lưu ý thành viên phải là đại lý, và bạn cần kích hoạt chức năng Đại lý trong tùy chọn tiền tệ để chức năng này hoạt động dc

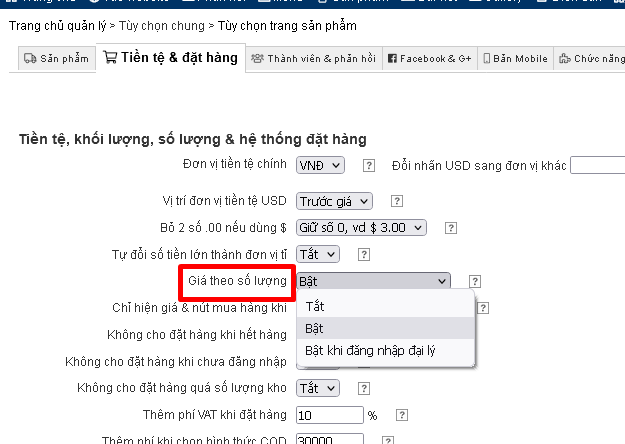
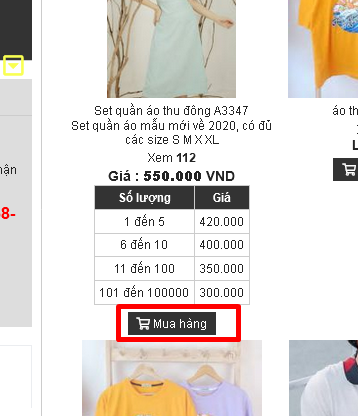
4.8. Giá theo số lượng


Khi sửa sản phẩm sẽ có mục này


4.9. Nút mua hàng


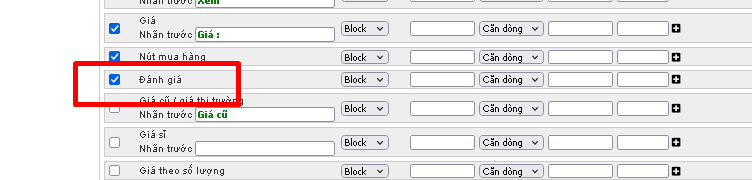
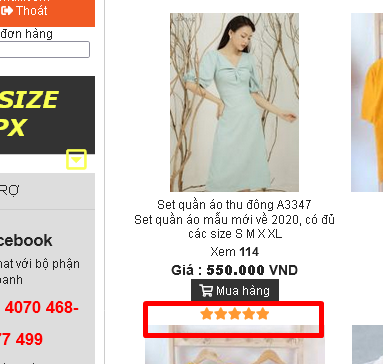
4.10. Đánh giá

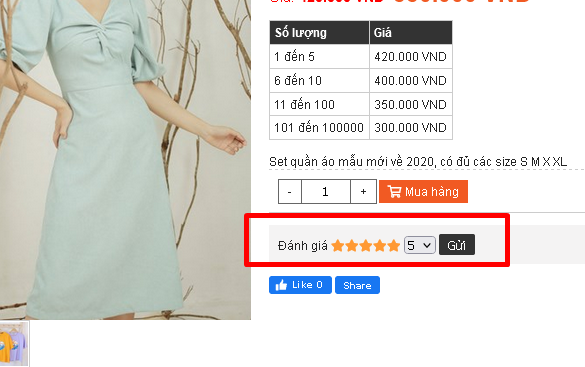
Để hiện phần này sản phẩm phải có đánh giá, bạn hiện nó ở trong trang chi tiết sản phẩm trước và đánh giá


Gửi đánh giá vài cái


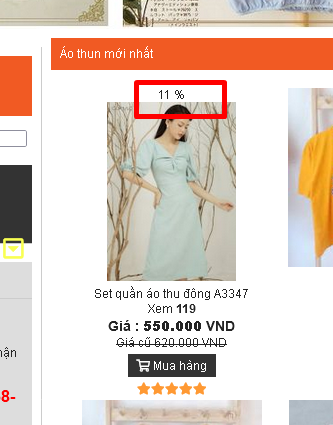
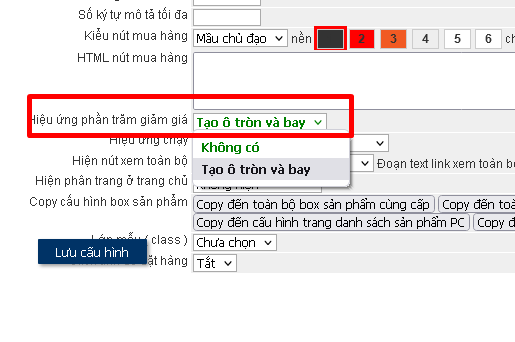
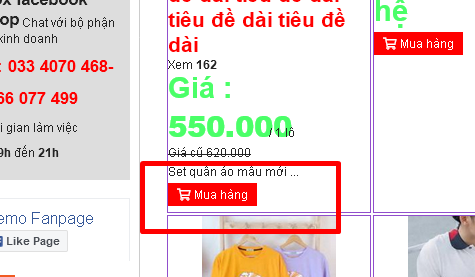
4.11. Phần trăm giảm giá

Để hiện số này thì bạn phải hiện và nhập giá cũ, giá sản phẩm, giá cũ phải lớn hơn giá sản phẩm

Cuộn xuống dưới sửa tùy chọn tạo ô tròn và bay


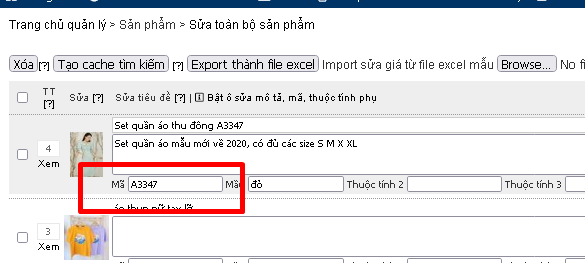
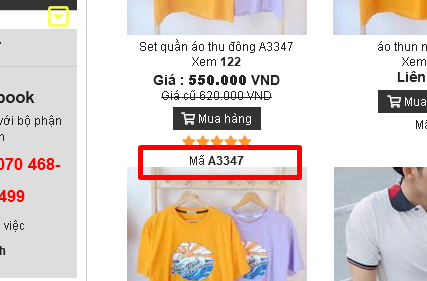
4.12. Mã sản phẩm



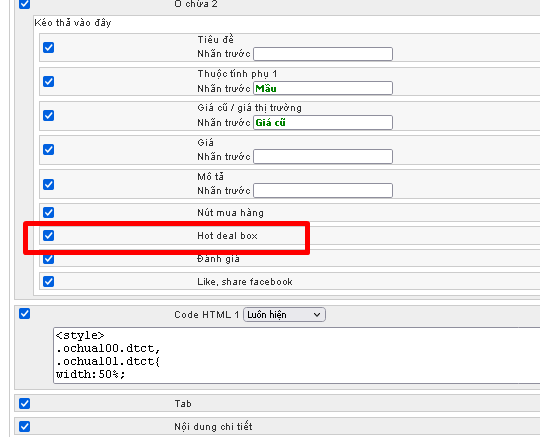
4.13. Hotdeal box

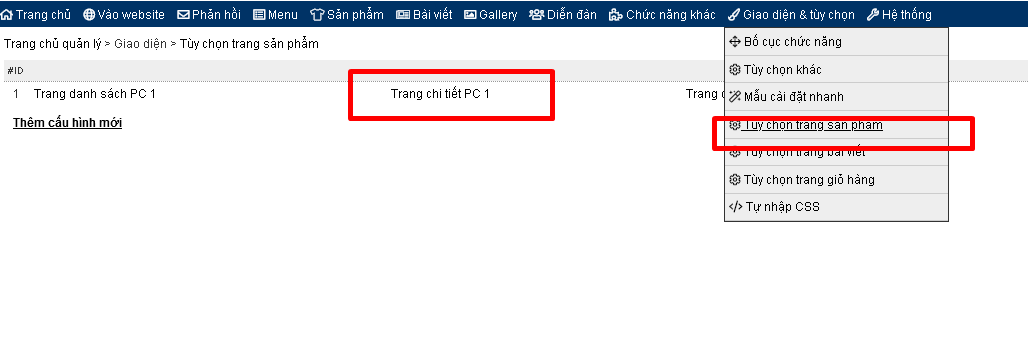
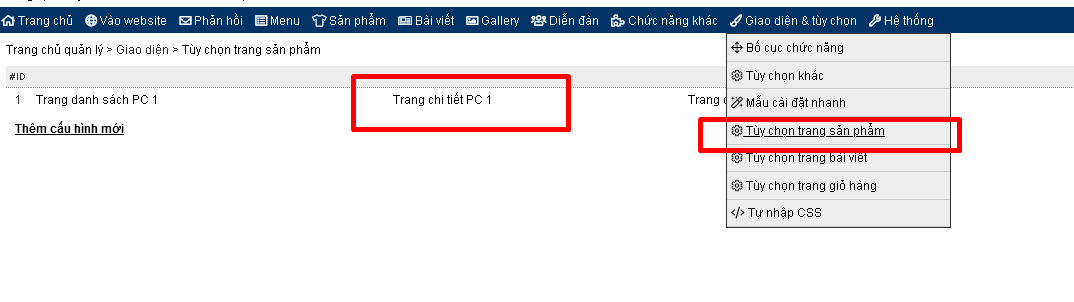
Để chức năng này chạy bạn cần thêm Hotdeal vào trong trang chi tiết PC


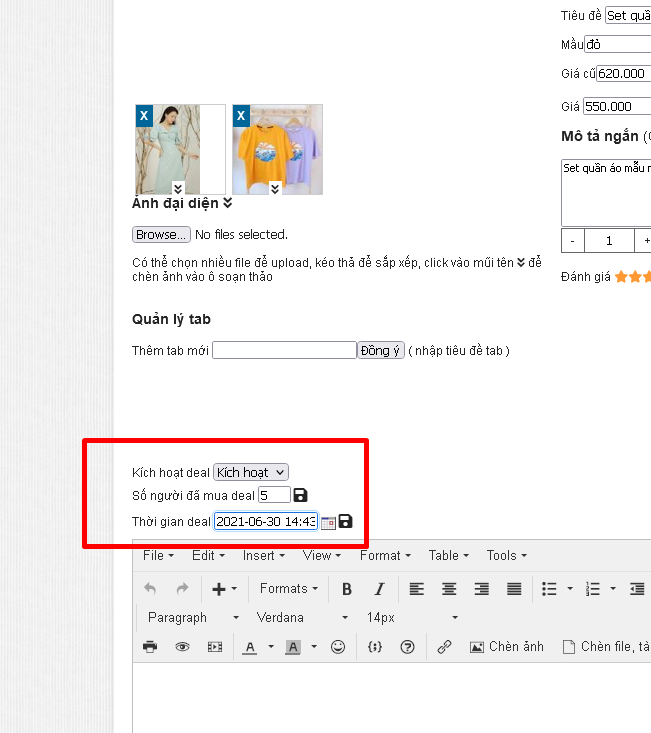
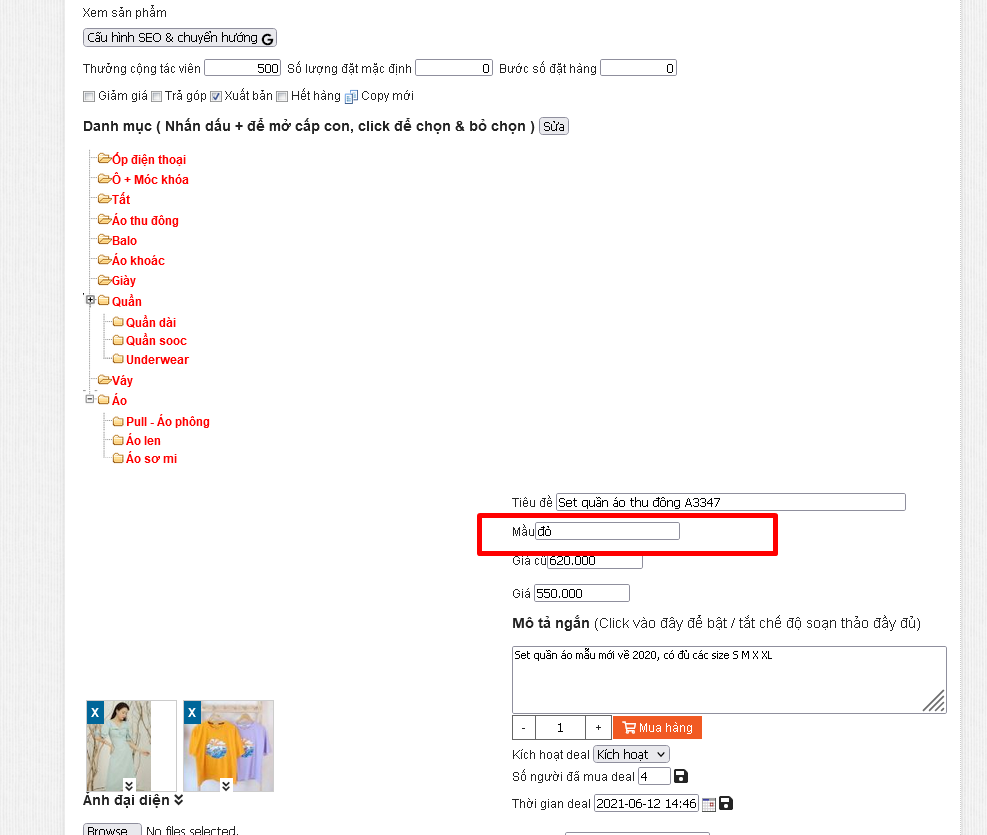
Sửa sản phẩm đó và kích hoạt deal

Các bạn nhớ ấn vào hình đĩa mềm nhỏ để lưu, thời gian deal phải là tương lai, lớn hơn ngày hiện tại
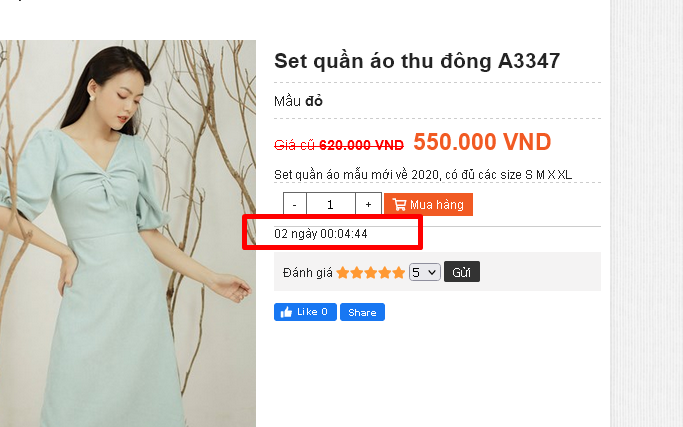
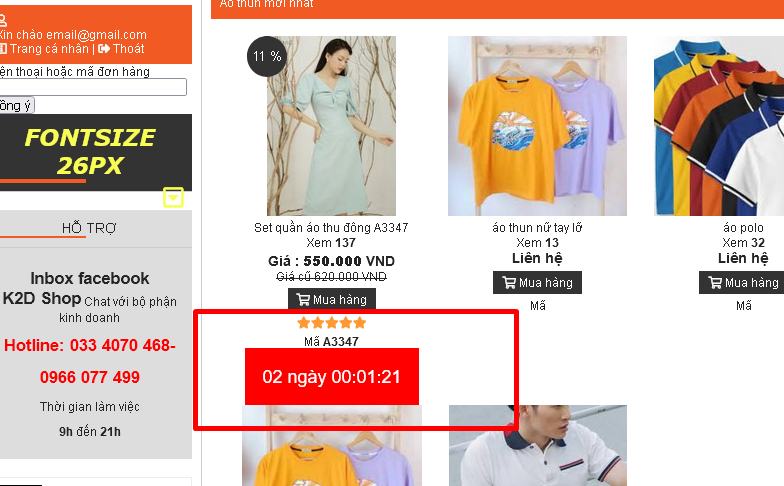
Xem thử ở trang chi tiết PC

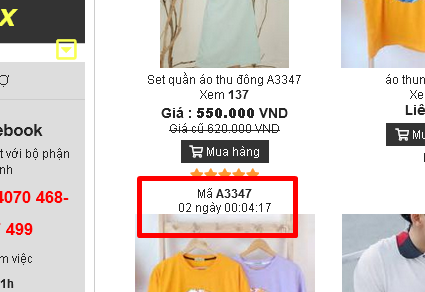
Box danh sách vừa cài

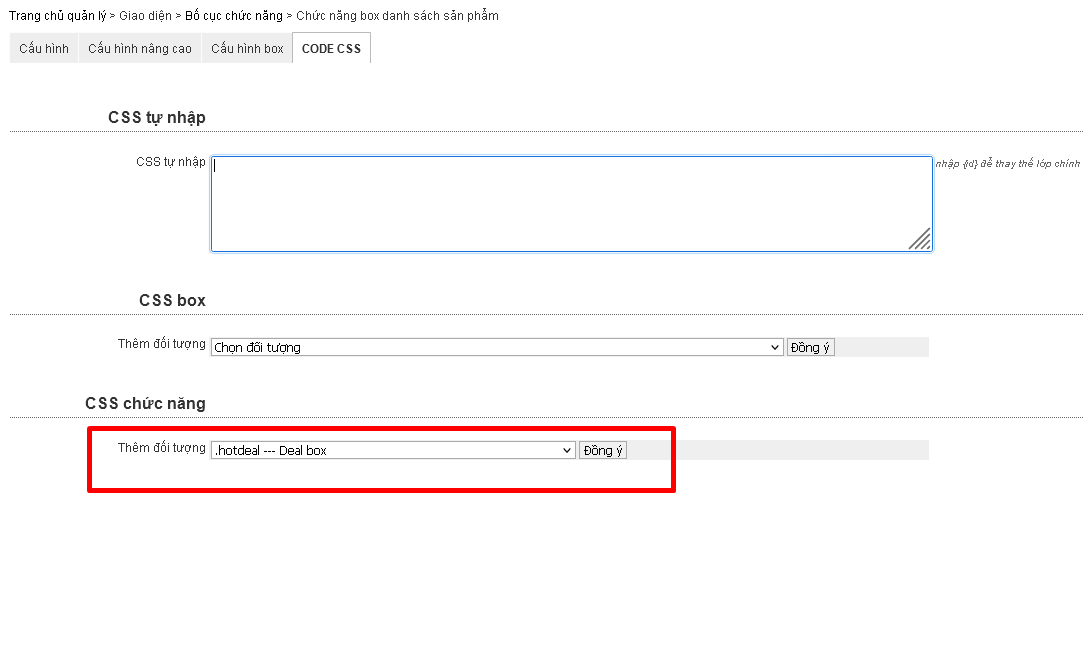
nếu muốn trang trí bạn chuyển sang tab Code css khi sửa box sản phẩm

Thêm đoạn mã css


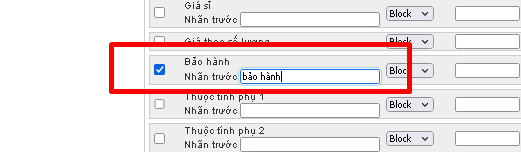
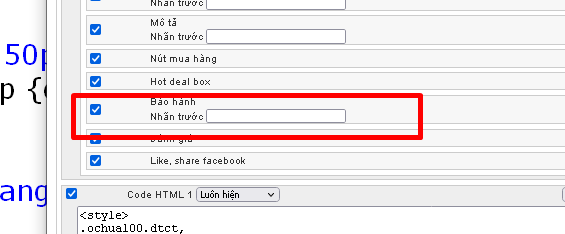
4.14. Bảo hành



Sửa sản phẩm cần thêm bảo hành


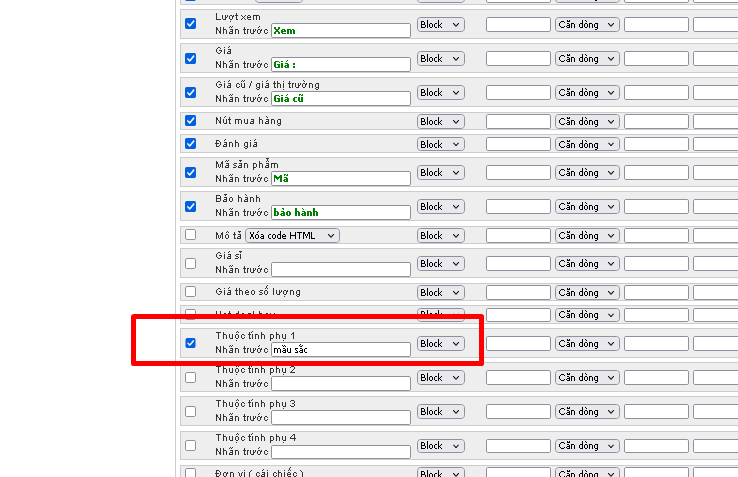
4.15. Thuộc tính phụ

Chức năng này cũng cần thêm vào trang chi tiết sản phẩm để sửa




Có 10 thuộc tính phụ để các bạn định nghĩa, mình chỉ hướng dẫn 1 cái , các bạn làm tương tự với các thuộc tính khác
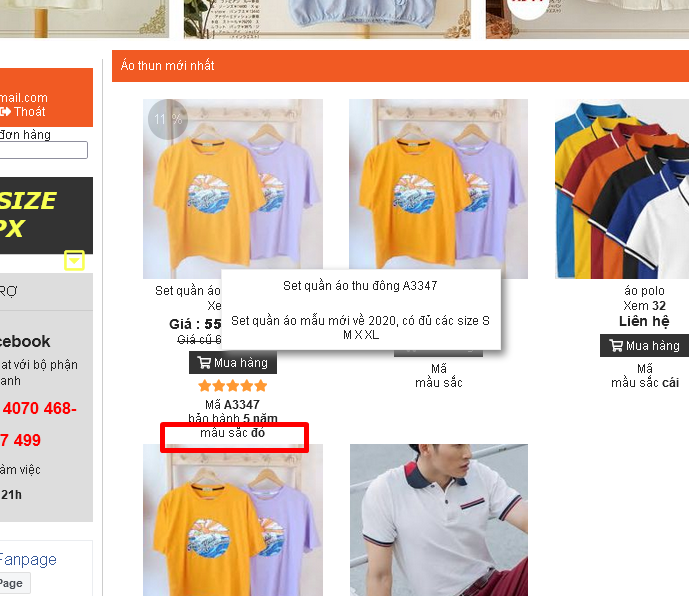
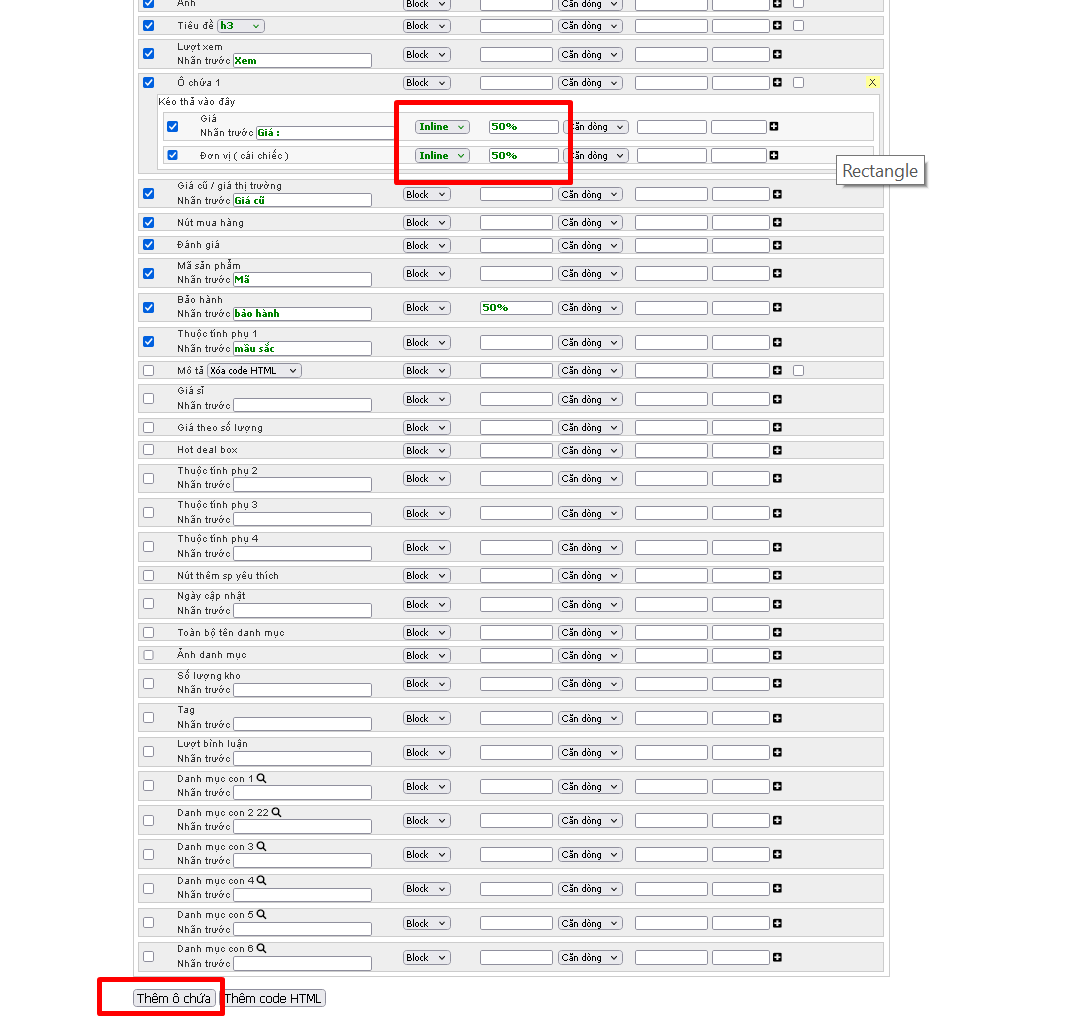
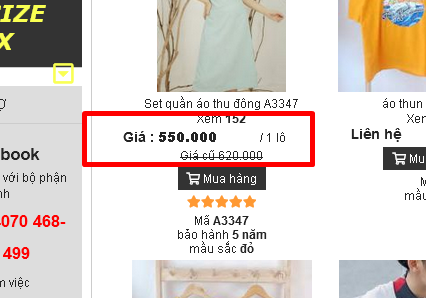
4.16. Đơn vị





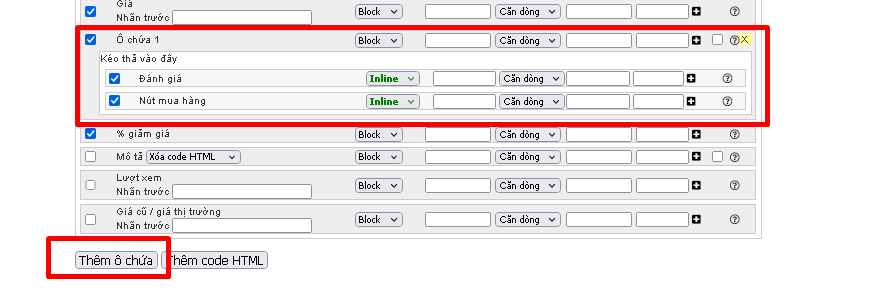
Thêm 1 ô chứa, kéo Giá và đơn vị vào trong ô chứa, đặt kiểu hiển thị inline và rộng 50%


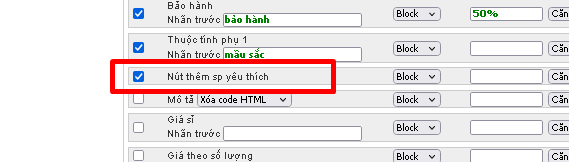
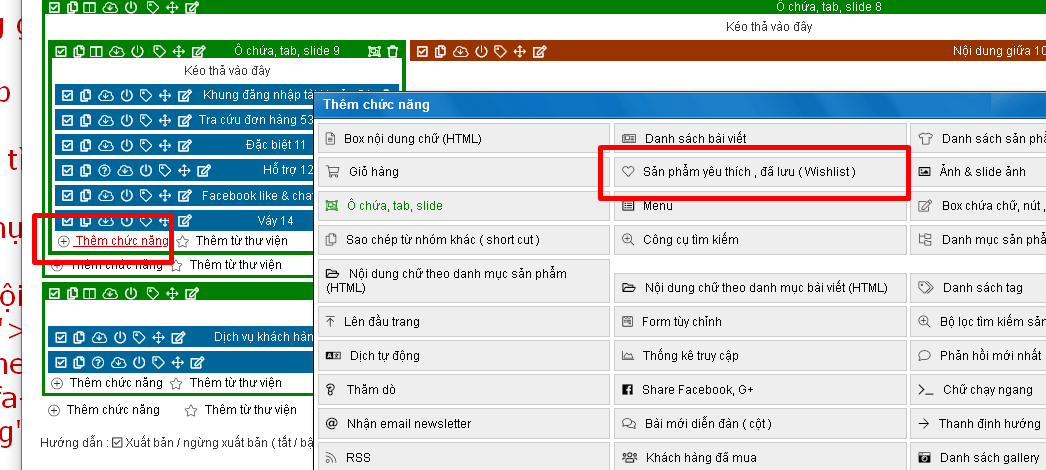
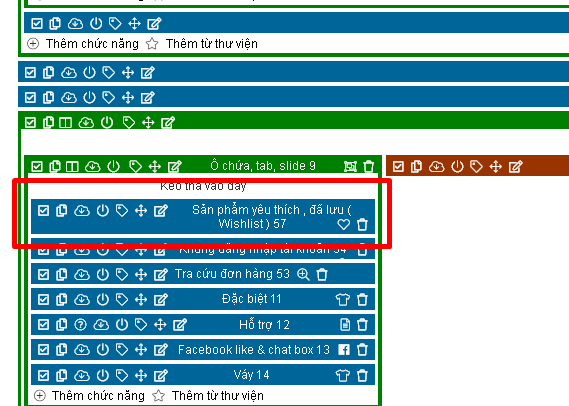
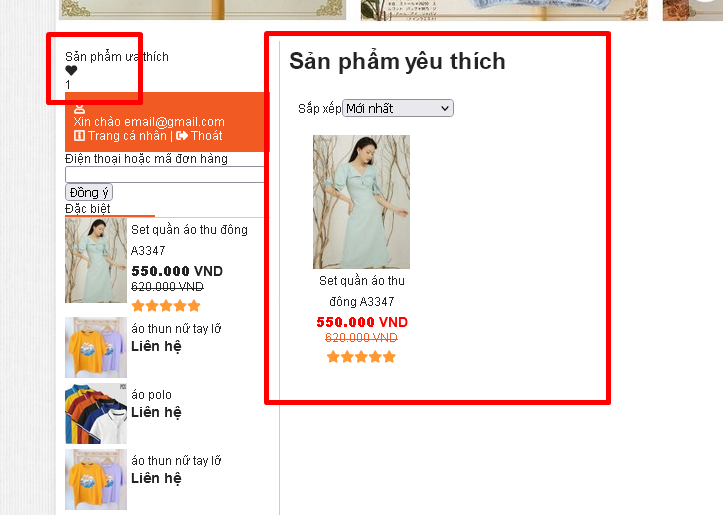
4.17. Nút thêm sản phẩm yêu thích


Tích vào trái tim để chọn sp yêu thích





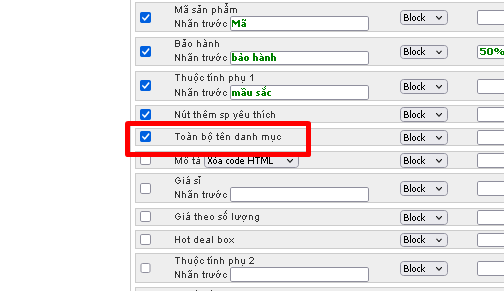
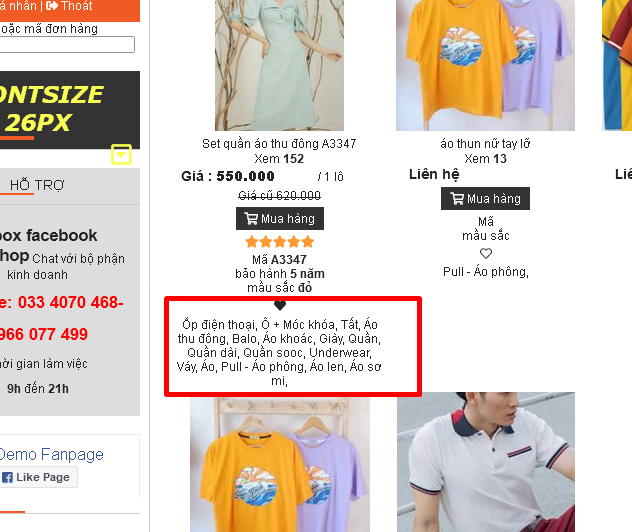
4.18. Toàn bộ tên danh mục

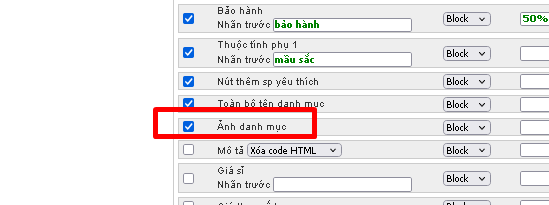
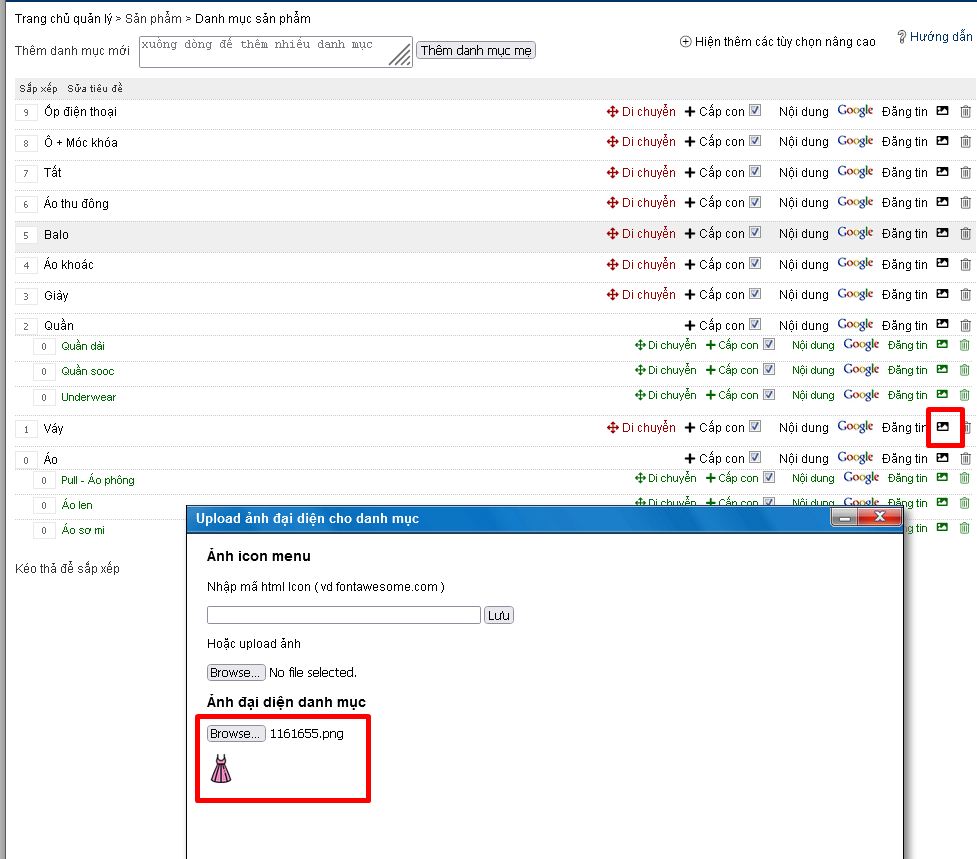
4.19. Ảnh danh mục




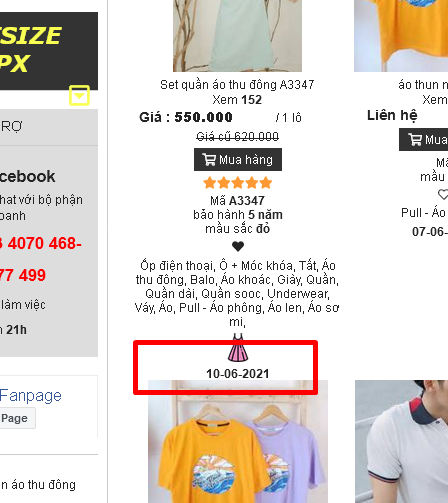
4.20. Ngày cập nhật


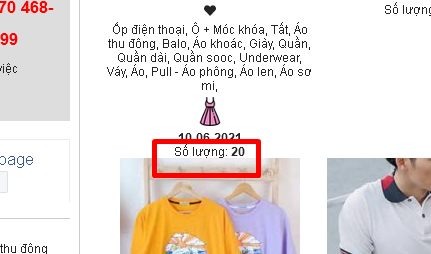
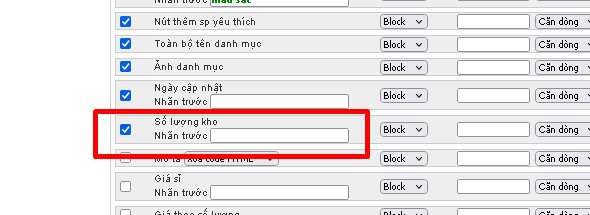
4.21. Số lượng kho


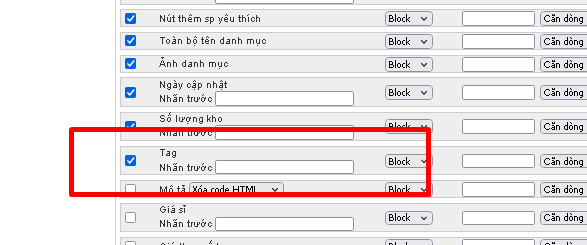
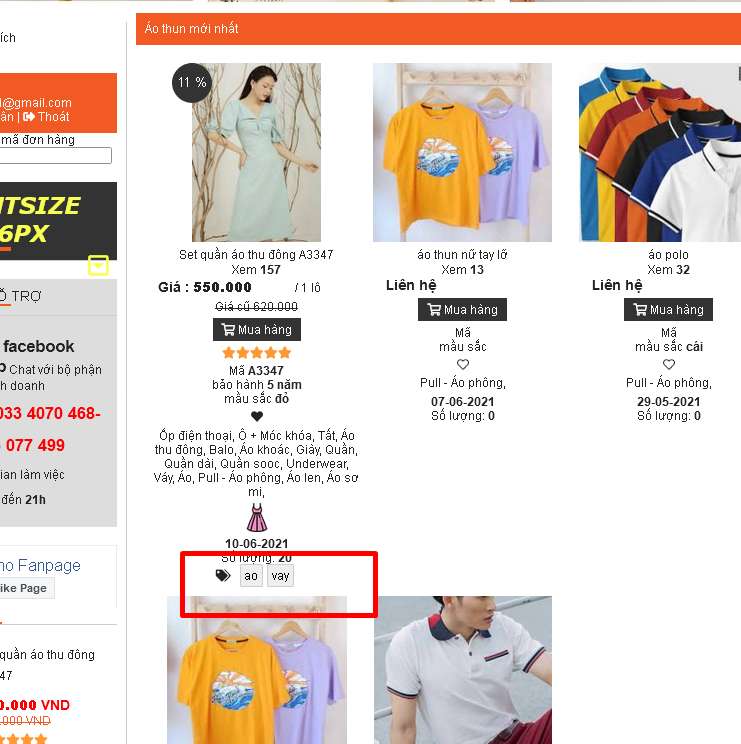
4.22. Tag



vào sửa sản phẩm và thêm tag


4.23. Lượt bình luận



4.24. Danh mục con

Phần này sẽ hiện toàn bộ danh mục con của sản phẩm này ở mục "quần"

4.25. Ô chứa


4.26. Code HTML
Nhập code HTML bất kỳ vào trong chức năng danh sách sản phẩm, có thể chèn các đoạn code đặc biệt như
{i}{id}{anh}{anhurl}{tieude}{gia}{giacu}{donvi}{url}{mota}{danhgia}{xem}{ma}{phamtram}{deal}{tendanhmuc}{anhdanhmuc}
để hệ thống tự lấy tiêu đề, ảnh ...



5. Block 1 sản phẩm
5.1. Tự nhập code HTML block 1 sản phẩm
Các bạn vào phần sửa danh sách sản phẩm, có thể là các chức năng sản phẩm nhỏ hoặc trang danh sách sản phẩm

chèn thử {anh}{tieude}, đây là những thành phần sẽ tự động chuyển thành các giá trị trong cơ sở dữ liệu như ID sản phẩm, url, ảnh, lưu ý bạn vẫn phải tích vào các ô check ở trên danh sách tính năng để phần mềm hiểu được sẽ phải lấy gì ra trong dữ liệu
kết quả

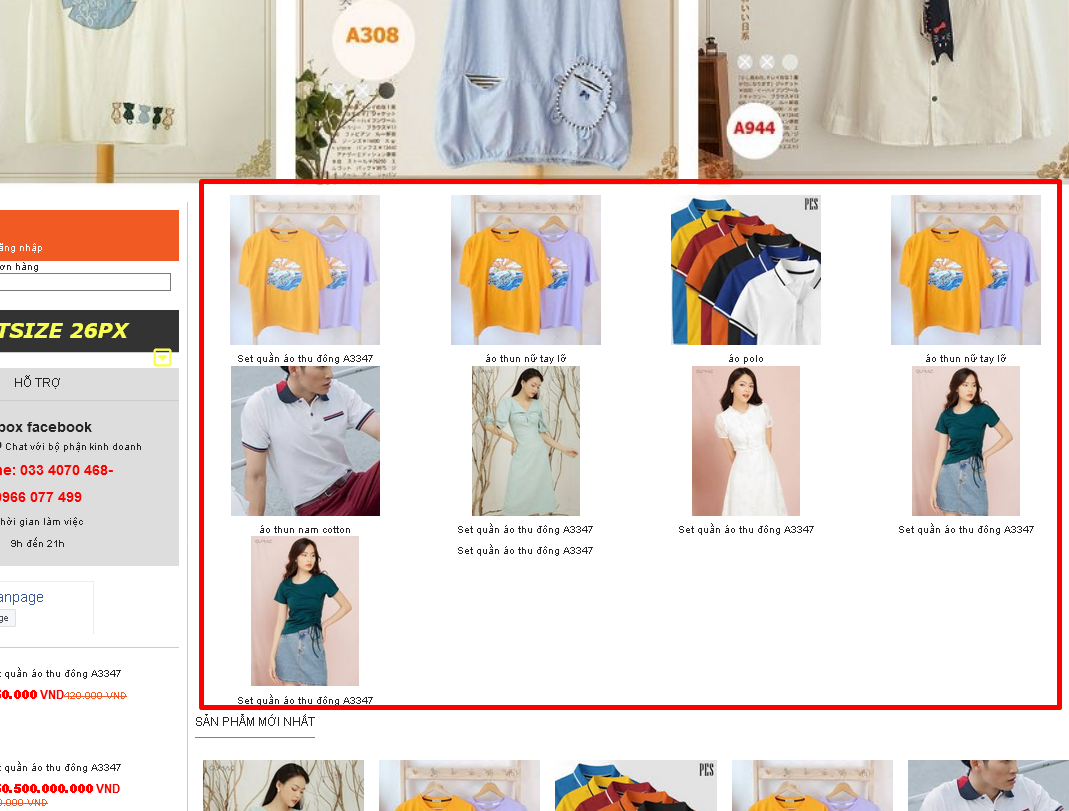
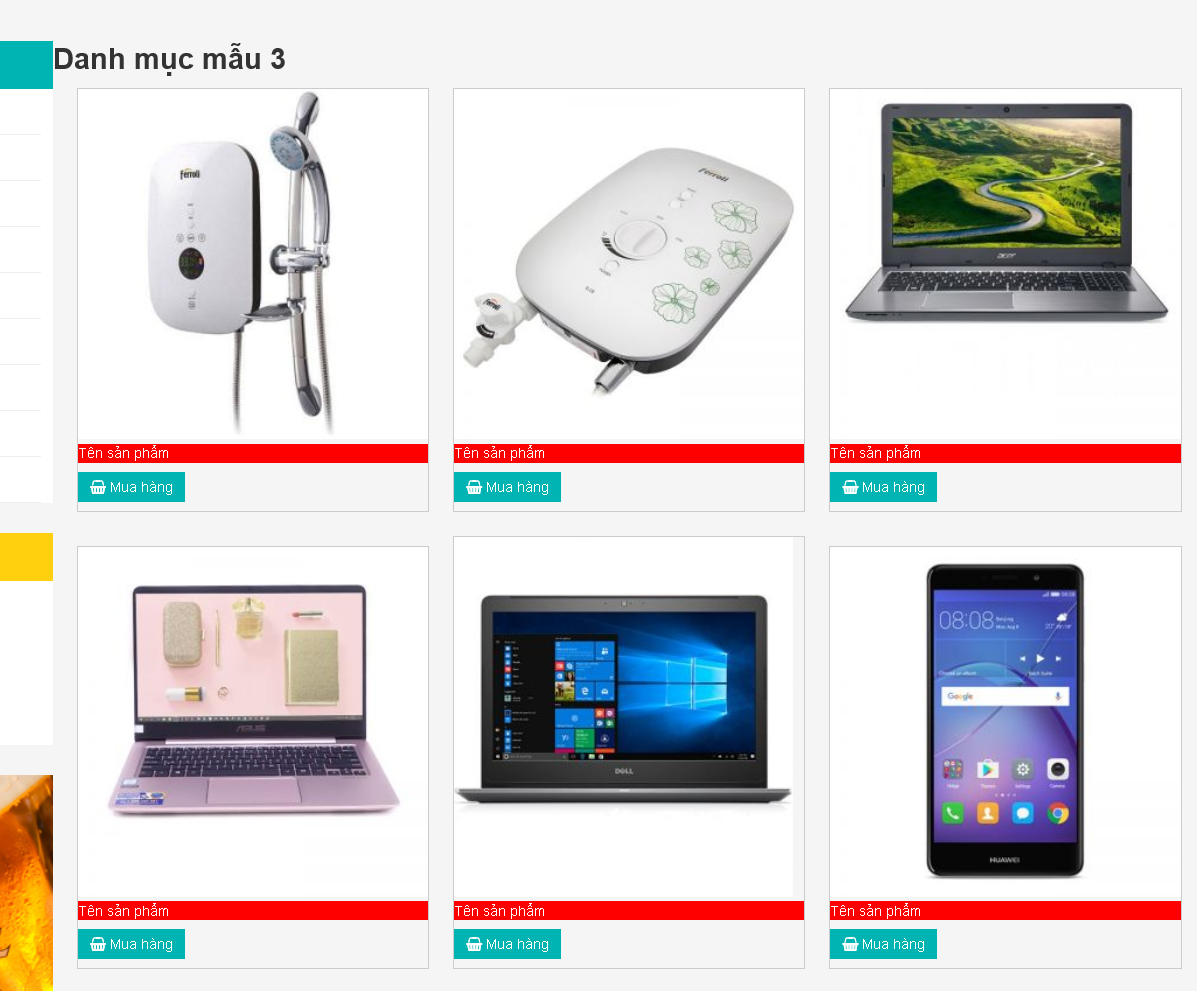
Thử với HTML phức tạp hơn
<div style="display:inline-block;width:33%">
<div style="border:1px solid #ccc; margin:10px;">
<div><a href="{url}">{anh}</a></div>
<div style="background:red"><a style="color:#fff" href="{url}">{tieude}</a></div>
<p class="nutmuahang"><label for="modal_cart" onclick="dathang({id})"><span><i class="fa fa-shopping-basket" aria-hidden="true"></i> Mua hàng</span></label></p>
</div>
</div>
kết quả

Với khả năng chỉnh sửa code của trang danh sách sản phẩm thì các bạn có thể sáng tạo hơn nữa cho website của mình. Code HTML , css các bạn vui lòng tìm hiểu trên mạng , rất nhiều tài liệu hướng dẫn làm HTML từ A-Z
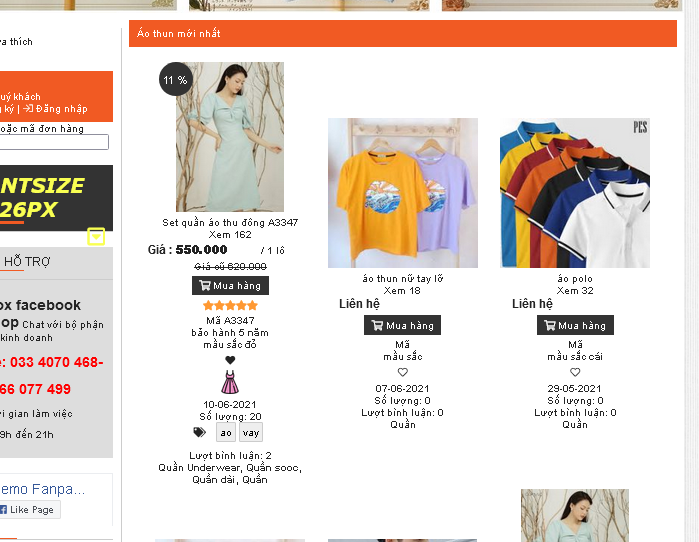
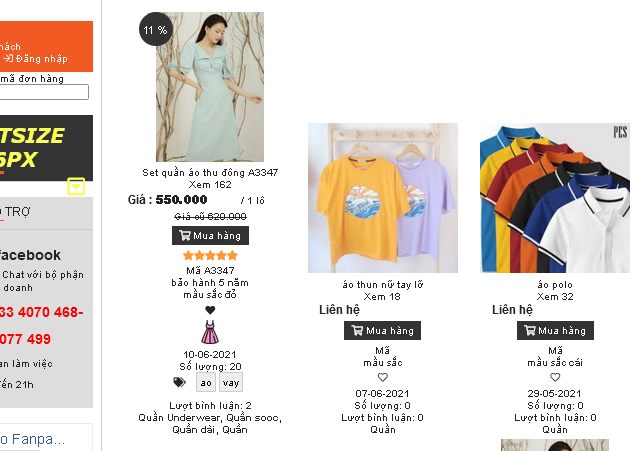
5.2. Vị trí mỗi block sản phẩm






5.3. Tạo viền mỗi sản phẩm


5.4. Căn nội dung



5.5. Hiệu ứng block 1 sản phẩm


6. Cấu hình khác
6.1. Ảnh
Kích thước ảnh thực của sản phẩm,


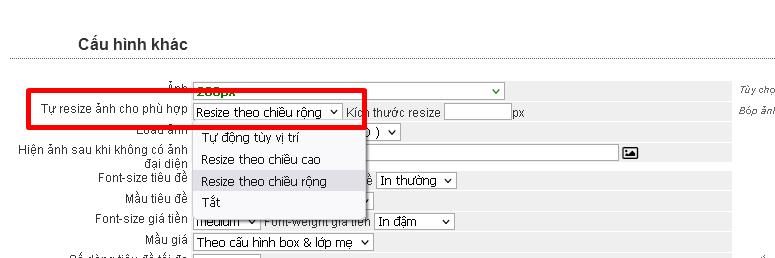
6.2. Tự resize ảnh cho phù hợp
Chức năng này sẽ bóp ảnh theo 1 chiều cố định, vd cao bằng nhau, rộng bằng nhau


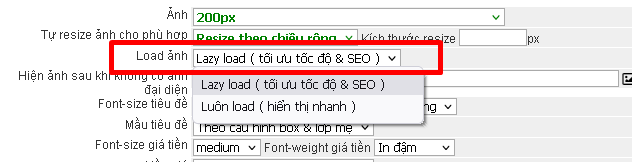
6.3. Load ảnh Lazy

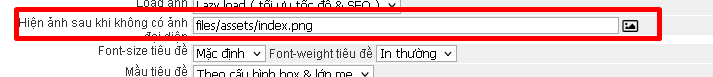
6.4. Hiện ảnh sau khi không có ảnh đại diện
Nếu sản phẩm không có ảnh đại diện, 1 hình ảnh khác sẽ thay thế



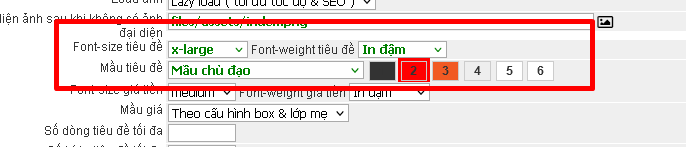
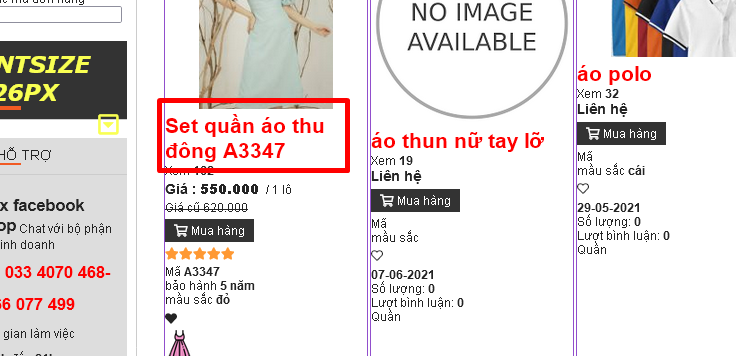
6.5. Font tiêu đề


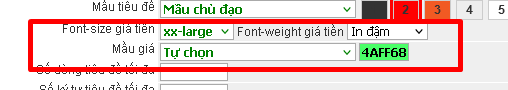
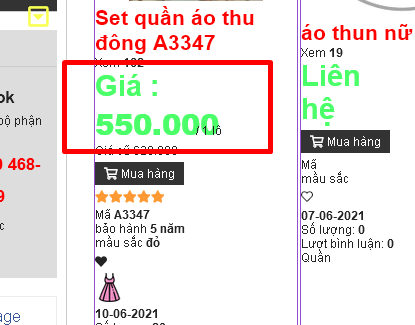
6.6. Font giá tiền


6.7. Số dòng tiêu đề tối đa



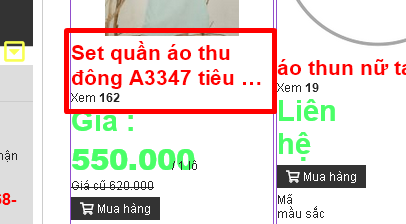
6.8 . Số ký tự tiêu đề tối đa

quá 10 ký tự sẽ cắt và có dấu ...

6.9. Số dòng mô tả tối đa


6.10. Số ký tự mô tả tối đa


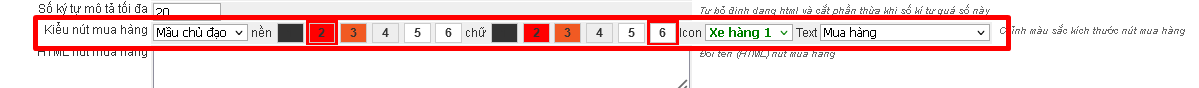
6.11. Kiểu nút mua hàng


6.12. HTML nút mua hàng


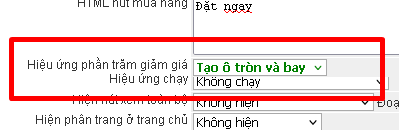
6.13. Hiệu ứng phần trăm giảm giá

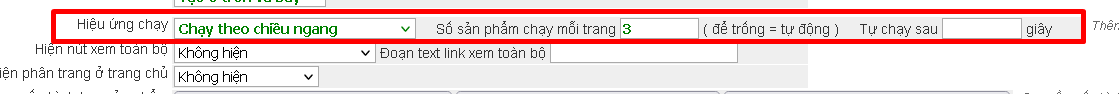
6.14. HIệu ứng chạy


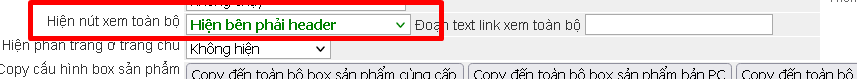
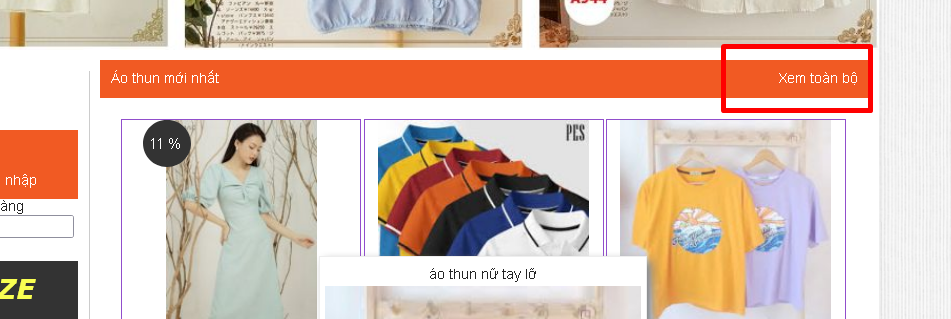
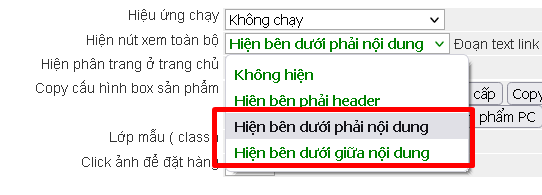
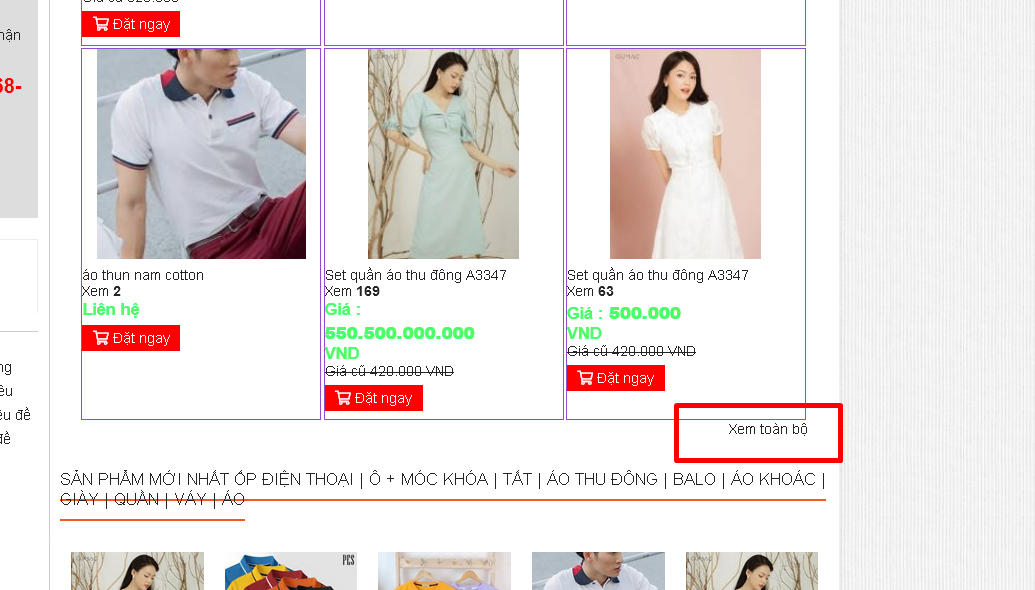
6.15. Hiện nút xem toàn bộ





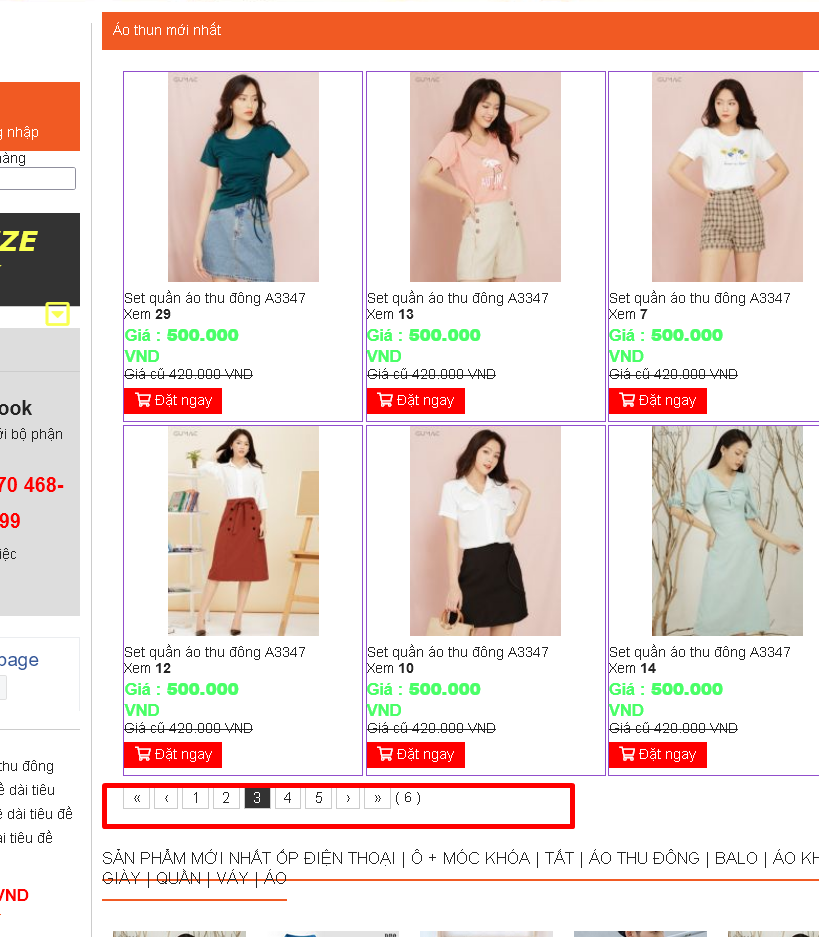
6.16. Hiện phân trang



6.17. Copy cấu hình