Cấu hình box cho các chức năng
Trong phần bố cục chức năng, tất cả các chức năng đều có thể cấu hình box ( ô bao quanh chức năng )

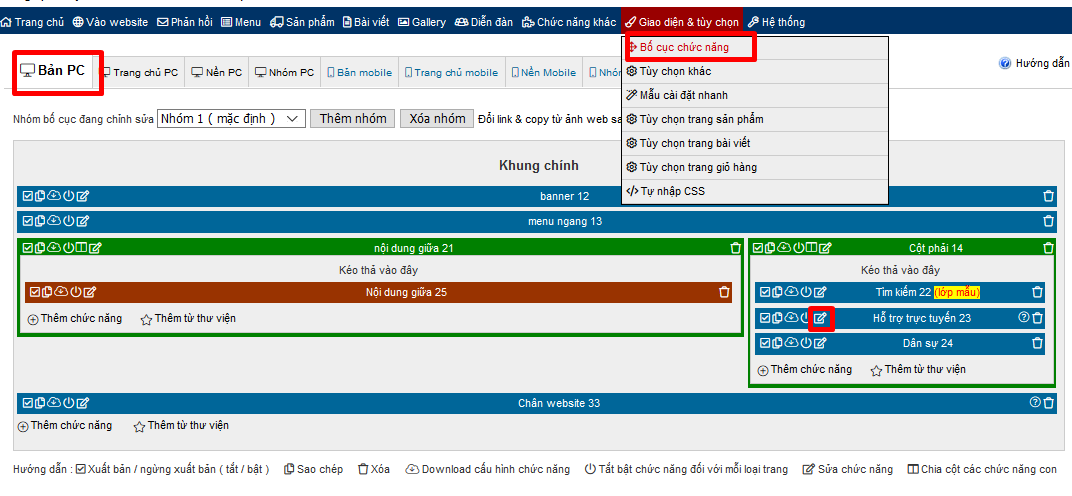
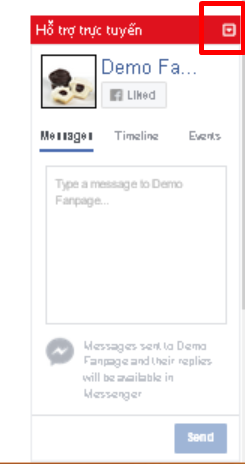
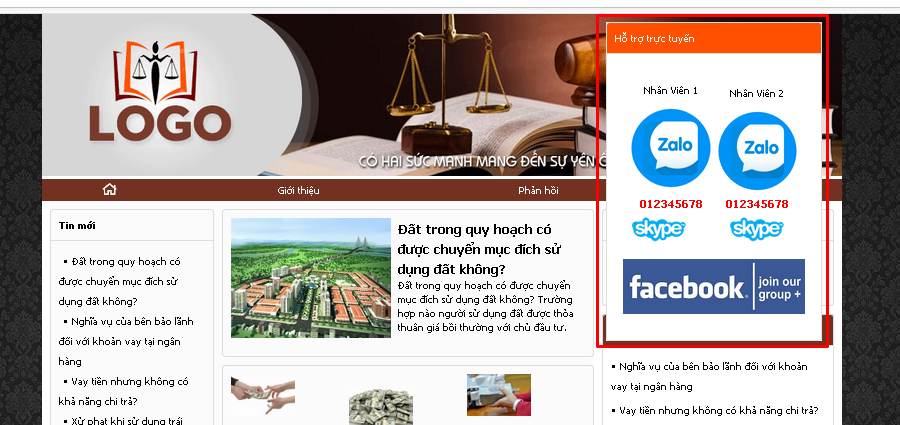
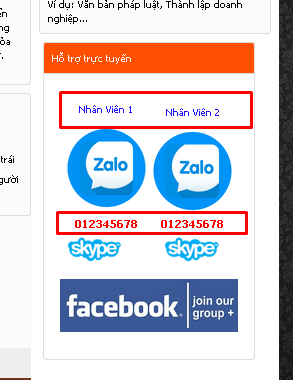
Để cấu hình box, các bạn vào Giao diện > bố cục chức năng, vào bố cục cần sửa , click vào hình bút chì để sửa box muốn thay đổi, vd mình sẽ sửa box "Hỗ trợ trực tuyến"

hoặc đăng nhập trực tiếp thì viền box cũng hiện lên cho các bạn quan sát trực tiếp, ấn vào hình bút chì để sửa

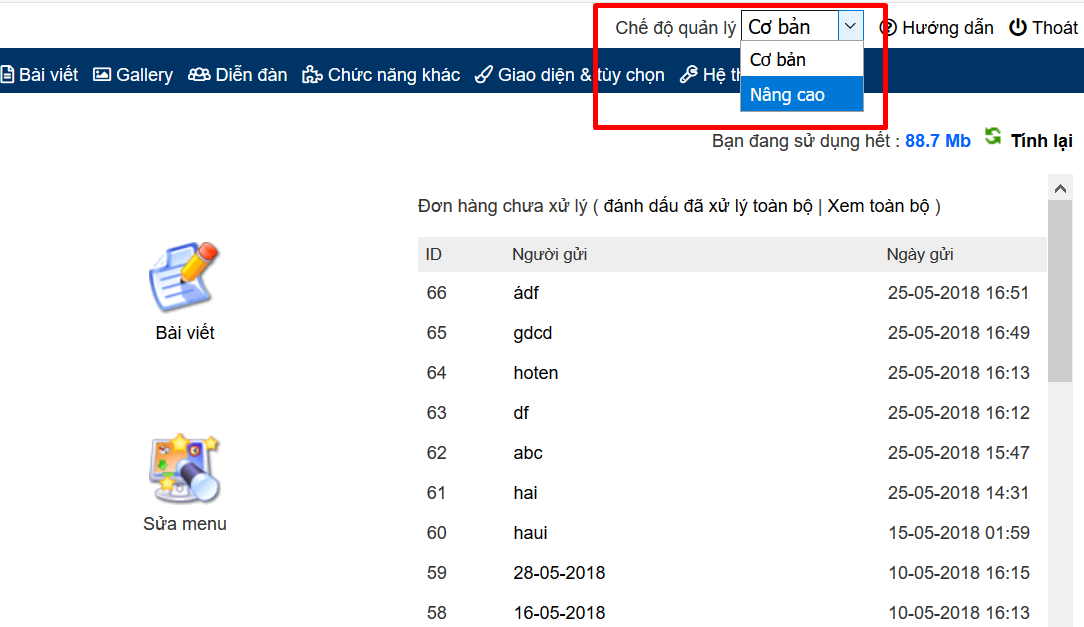
Chuyển sang chế độ quản lý nâng cao ở góc trên phải trang quản lý

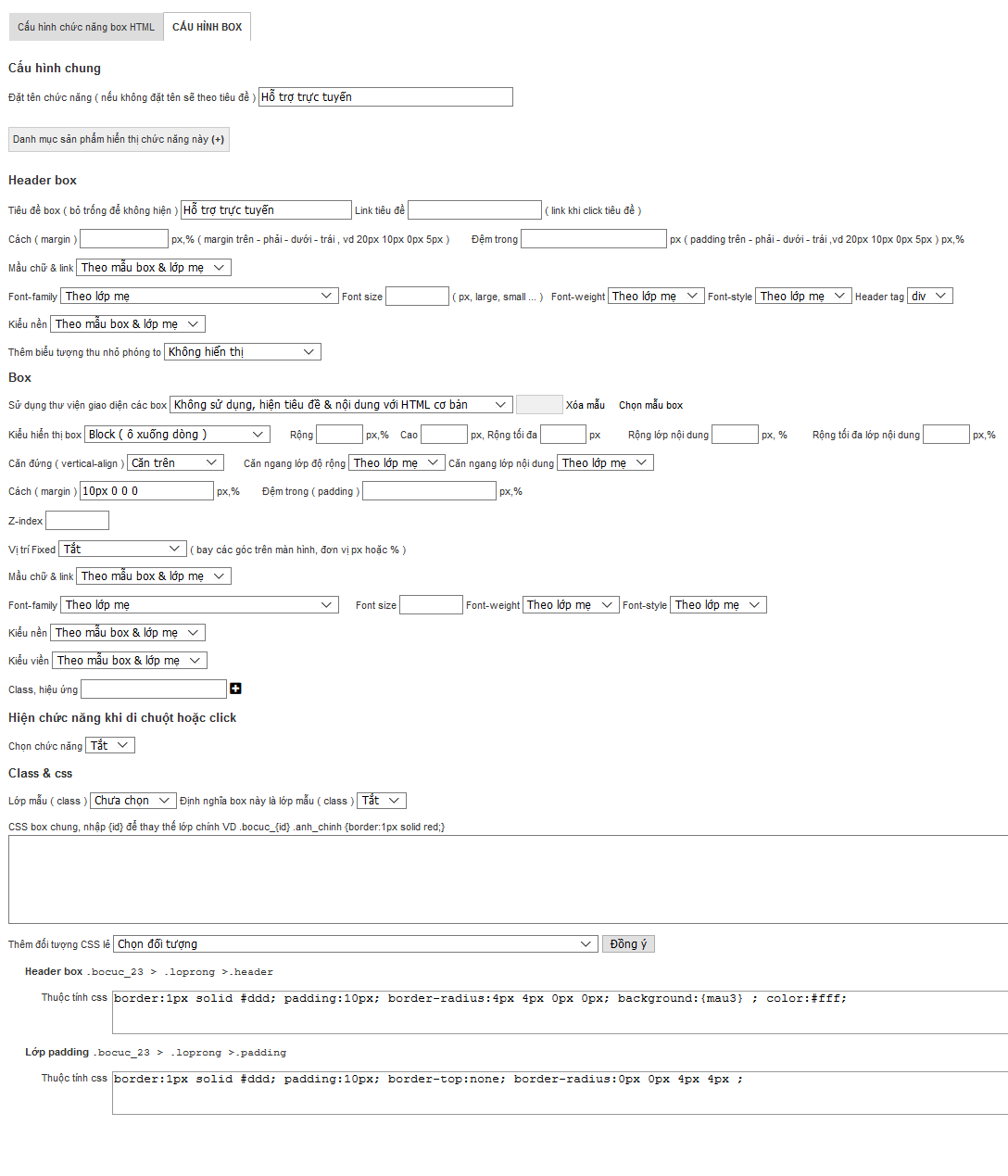
Khi vào sửa từng chức năng thì sẽ có 2 tab, 1 tab cấu hình đặc thù của chức năng đó , tab thứ 2 là tab cấu hình box, giống nhau với mọi chức năng

1. Cấu hình chung
1.1. Tên chức năng
Đặt tên chức năng để dễ quản lý
1.2 . Danh mục sản phẩm muốn hiện chức năng này
Nếu không chọn tùy chọn này, box này sẽ hiển thị ở mọi trang
Nếu chọn 1 hay nhiều danh mục bằng cách giữ ctrl và nhắp, chỉ khi vào những danh mục chọn mới hiện chức năng này, với tùy chọn này , bạn có thể cài đặt cho mỗi danh mục sản phẩm 1 chức năng riêng, vd như ảnh riêng cho từng danh mục...
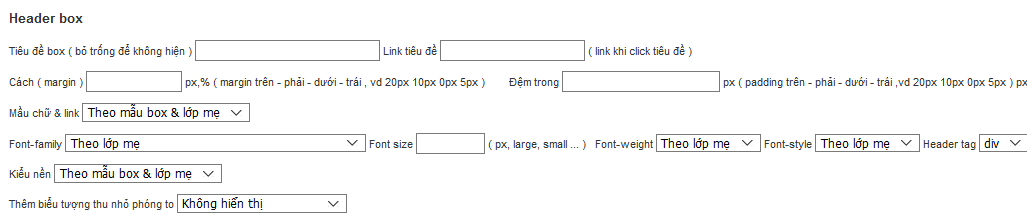
2. Tiêu đề box

2.1. Tiêu đề box
Là phần header của mỗi chức năng

Nếu bỏ trống tiêu đề thì box sẽ ko có tiêu đề, vd

( bạn có thể nhập mã HTML vào tiêu đề nếu muốn )
2.2. Link tiêu đề
Là url khi click vào tiêu đề sẽ chuyển hướng đến
2.3. Cách
Khoảng cách từ hộp tiêu đề đến các vị trí xung quanh
2.4. Đệm trong
Khoảng cách từ viền đến chữ
2.5. Mầu chữ, font
Cấu hình font chữ
2.6. Header tag
Chọn thẻ SEO cho header, lưu ý nếu chọn h1 thì trong trang web phải ko có 1 thẻ h1 nào trước đó để tránh trùng lặp, nên chọn h1 ở box bài viêt trên trang chủ
2.7. Kiểu nền
cài nền cho ô header
2.8. Thêm biểu tượng thu nhỏ phóng to

3.Box
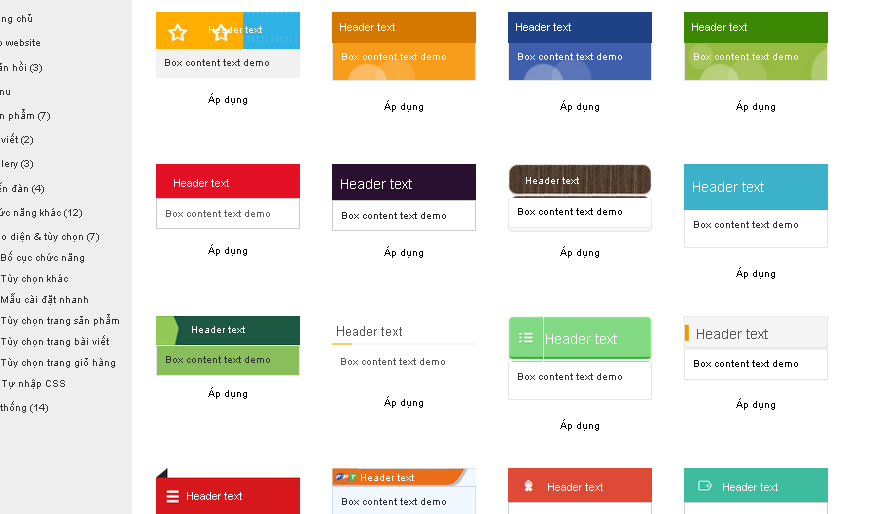
3.1. Sử dụng thư viện giao diện box
- Không sử dụng : giao diện box sẽ theo cấu hình
- Sử dụng theo mẫu giao diện : khi chọn tùy chọn này và ấn chọn mẫu box thì giao diện box sẽ theo các mẫu có sẵn trên hệ thống

- Sử dụng box & tiêu đề trắng với html đầy đủ : dành cho các bạn muốn tự code css
2.1. Kiểu hiển thị box, độ rộng, căn đứng
2.2. Cách và đệm trong


- Cách : cài khoảng cách giữa các box với các ô bên ngoài
- Đệm trong : khoảng cách giữa viền box và nội dung bên trong
Cách và đệm có thể để theo đơn vị pixel hoặc %
nếu bạn muốn cách đều các phía, vd cách trên phải dưới trái đều là 20px thì đặt cách là 20px
nếu muốn cách trên 20px , phải 10px, dưới 20px, trái 10px thì bạn đặt là 20px 10px
nếu muốn cách trên phải dưới trái theo đúng con số thì đặt theo thứ tự trên phải dưới trái, vd 10px 20px 45px 5px
tương tự đệm trong cũng đặt theo nguyên tắc trên
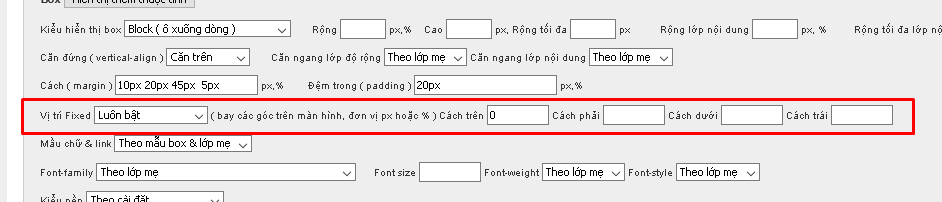
2.3. Vị trí fix
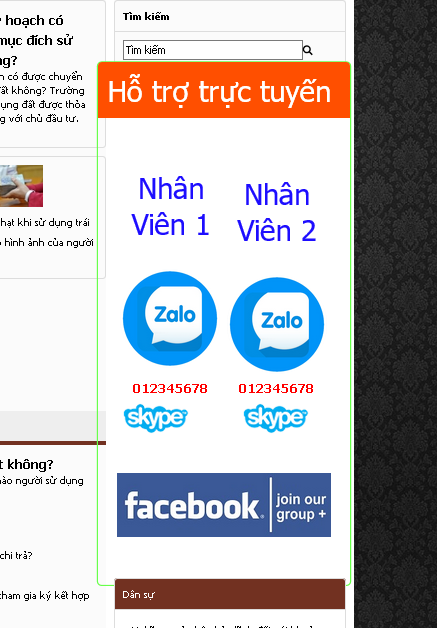
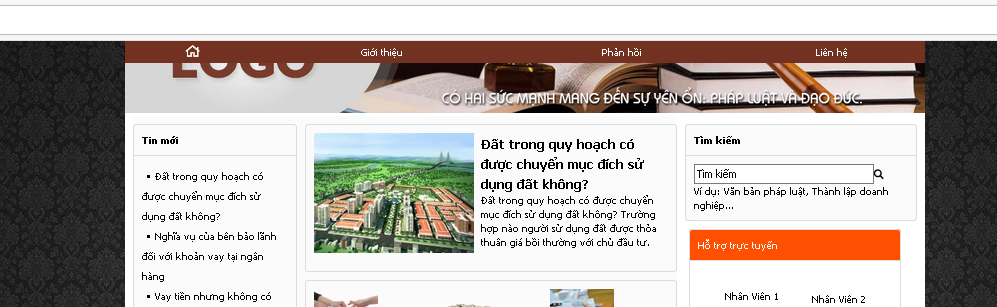
VD bạn muốn 1 chức năng bay ở trên bố cục như này

bạn bật vị trí fix lên và cài đặt khoảng trên là 0

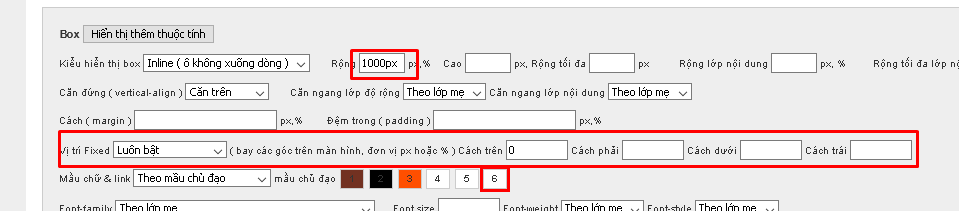
Nếu muốn chức năng chỉ bay khi cuộn chuột , vd nhiều website có cái menu như này

bạn cài như sau

Lưu ý khi bay cần cài độ rộng cho chức năng ( px hoặc % )
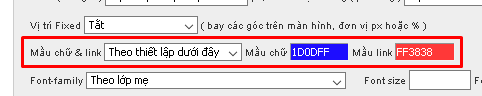
2.4. Mầu chữ & link


2.5. Font


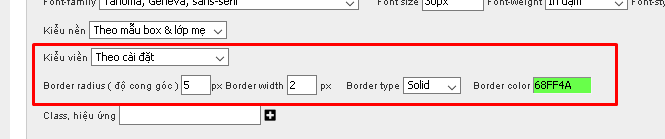
2.6. Kiểu nền


2.7. Kiểu viền


2.8. Hiệu ứng, class