Hướng dẫn chia cột trong phiên bản 2017
Mình xin giới thiệu với các bạn một số định nghĩa để các bạn hiểu rõ hơn các chia cột
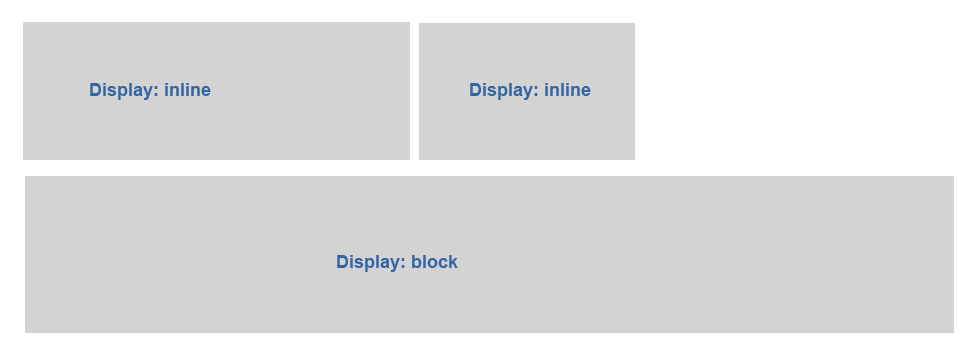
1. Kiểu hiển thị inline và block

kiểu hiển thị inline ( trong mã css là inline-block ) : là dạng ô không xuống dòng, độ rộng tùy bạn đặt, nếu không đặt độ rộng thì độ rộng sẽ co dãn theo nội dung
kiểu hiển thị block : tương tự inline nhưng luôn xuống dòng, nếu không đặt độ rộng thì độ rộng luôn bằng 100 %
Như vậy muốn chia 1 ô thành 2 cột, 1 cột 30 % , 1 cột 70% thì bạn chỉ cần làm 2 chức năng display:inline và đặt độ rộng cho nó, 1 cái 30% và 1 cái 70%

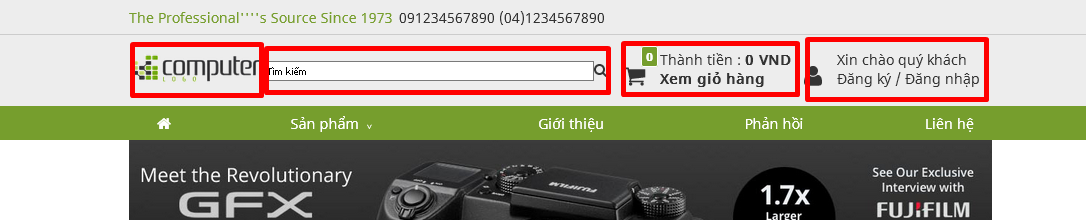
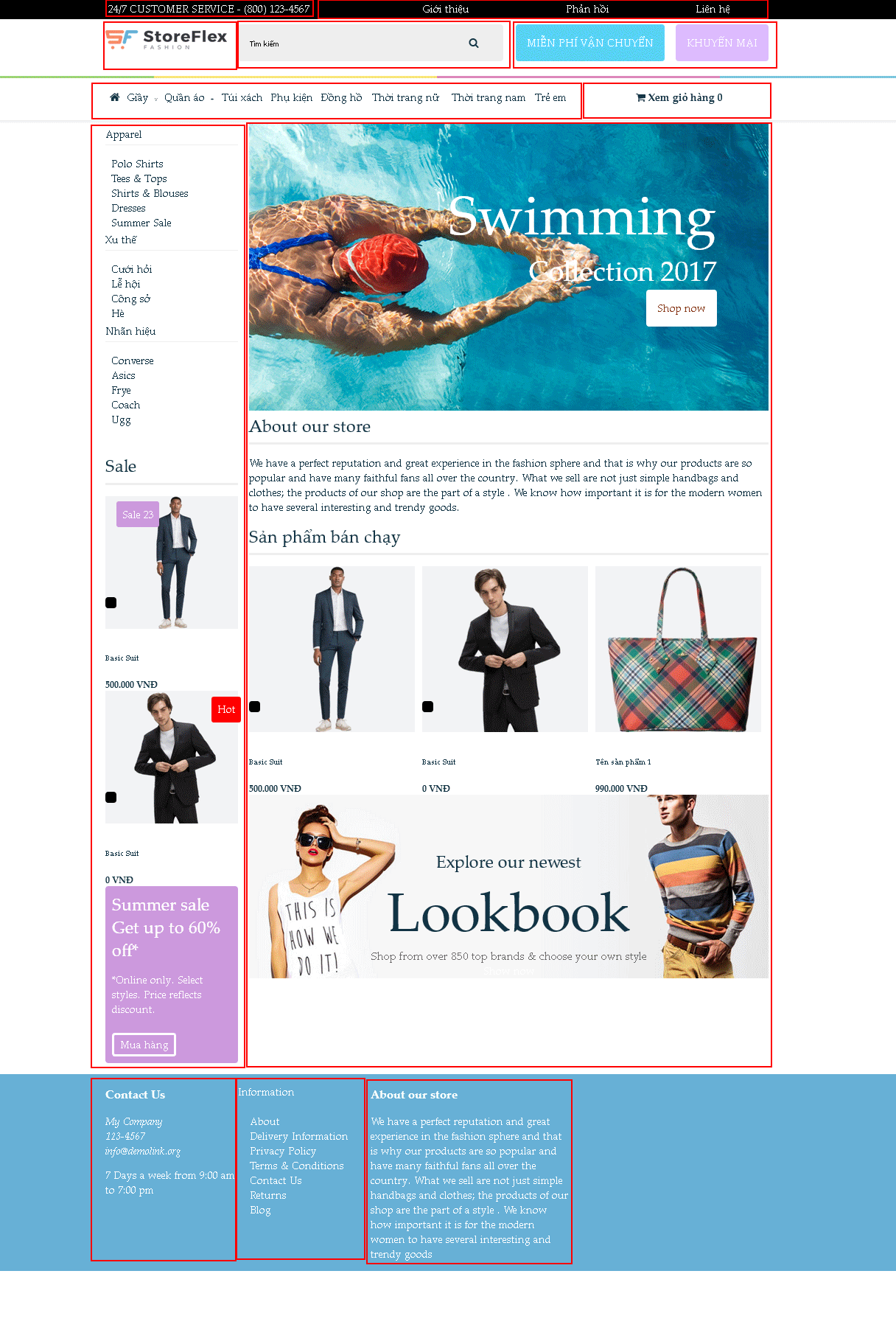
ở phần khung trên mình hay làm thế này

Các bạn thấy có 4 ô màu đỏ , tương ứng với 4 chức năng được đặt display:inline và độ rộng phù hợp, 4 chức năng này được đưa vào 1 ô chứa cho gọn, menu màu xanh ở dưới thì lại phải là block
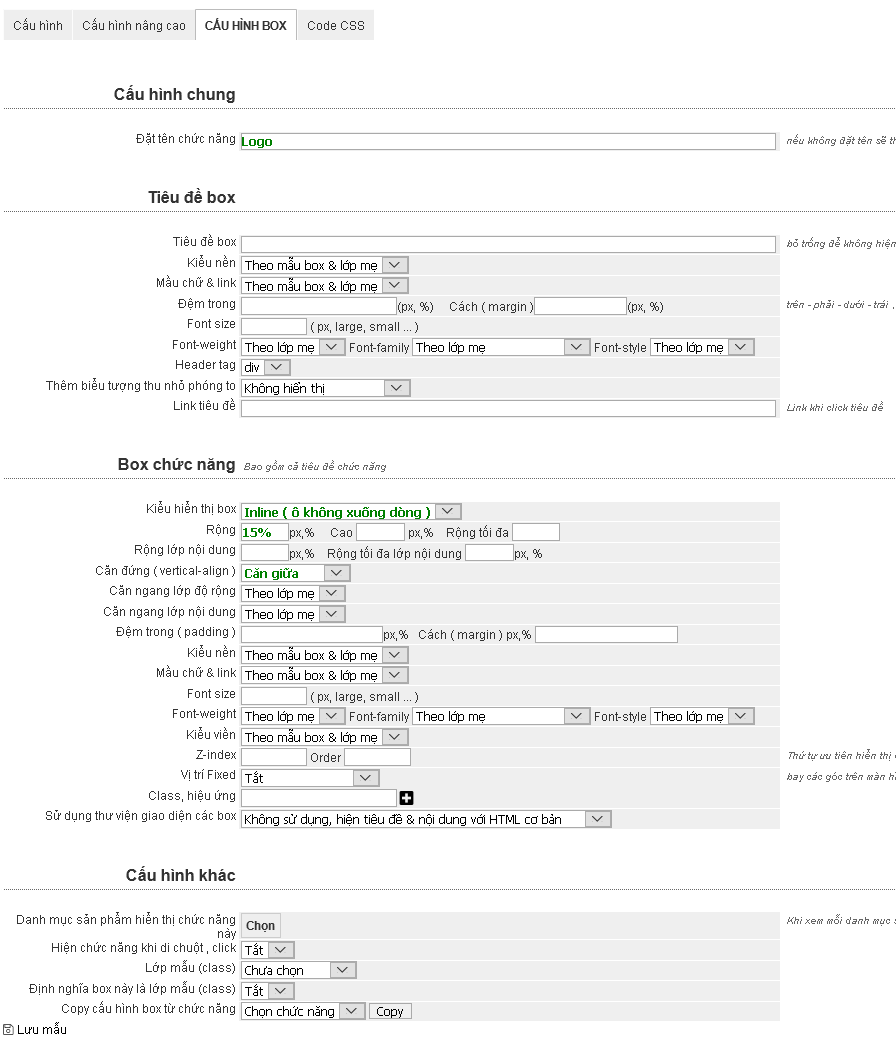
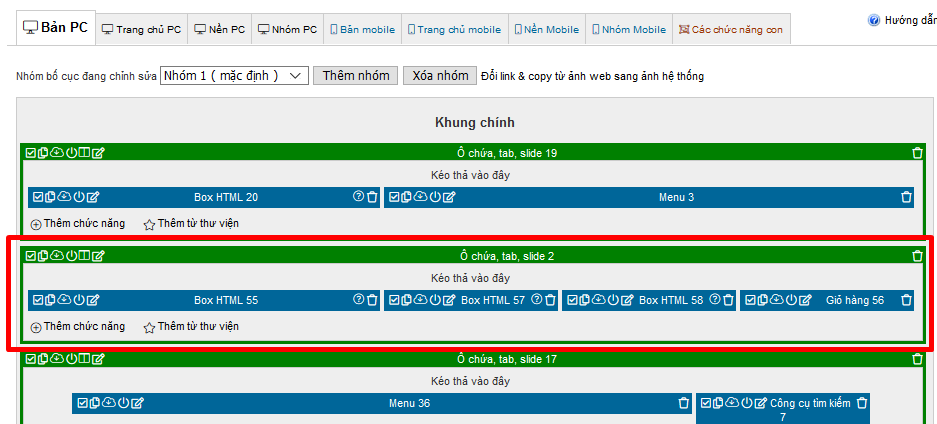
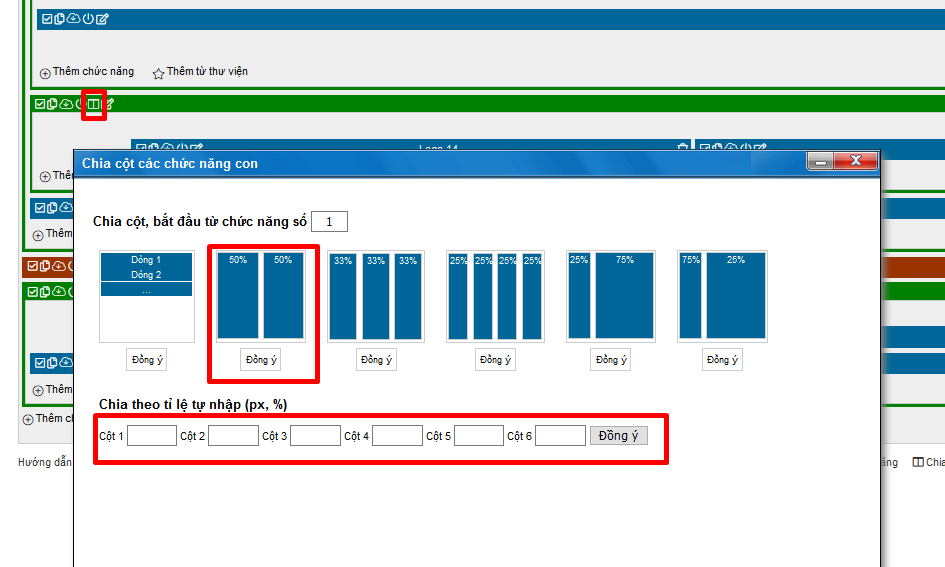
trong admin 4 ô đấy được setup như sau

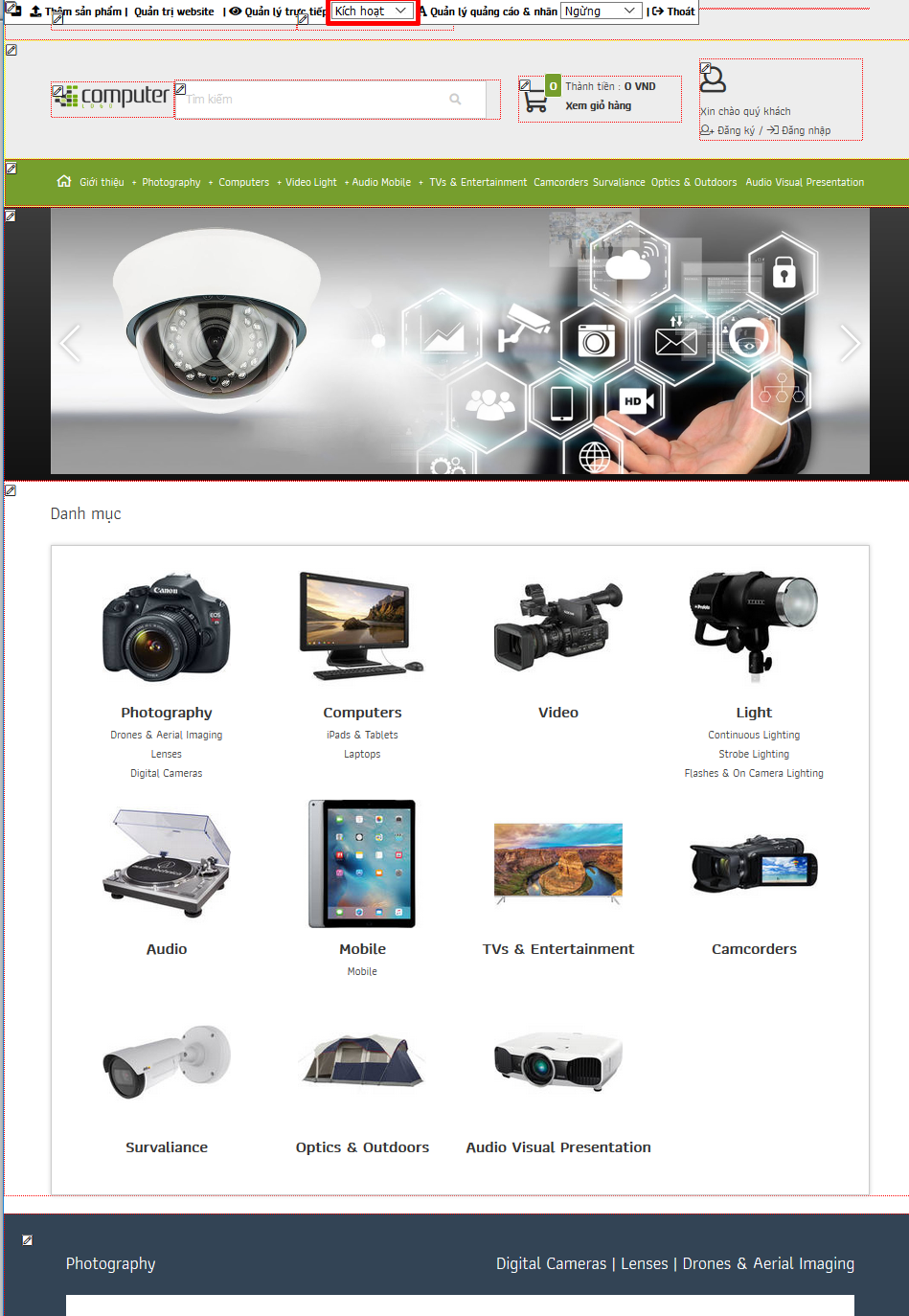
Một bố cục lớn như hình dưới cũng tương tự các chức năng nhỏ

Tất cả các ô màu đỏ đều được đặt display inline và có độ rộng phù hợp
Bạn có thể click vào biểu tượng chia cột ở ô chứa để chia cột nhanh cho các chức năng nhỏ ở trong, có thể chọn các mẫu chia sẵn hoặc nhập số độ rộng theo % hoặc px cho từng cột

Khi bật quản trị trực tiếp thì 1 ô lưới hiển thị bố cục sẽ xuất hiện với 1 icon bút chì ở góc trái trên cho phép bạn sửa các chức năng

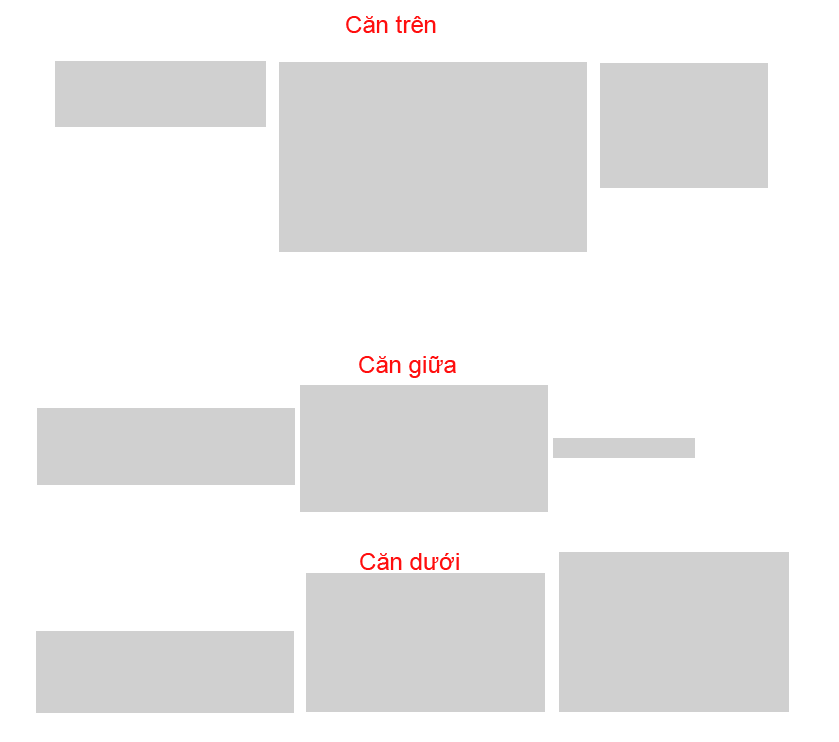
2. Căn đứng ( vertical-align )


Các ô logo , giỏ hàng thường mình căn đứng ở giữa cho đẹp, còn cột trái phải nội dung thì tất nhiên phải căn ở trên
2.Độ rộng lớp nội dung
Độ rộng lớp nội dung 90% : chức năng đó luôn có độ rộng chứa các nội dung ở trong là 90%,
Rộng tối đa lớp nội dung 1200px : khi độ phân giải màn hình lớn vượt quá 1200px thì nó chỉ dừng ở 1200px
Căn ngang lớp độ rộng: các nội dung đặt ở trái, giữa, hay phải so với ô chứa mẹ
Căng ngang lớp nội dung : căn ngang phía trong nội dung.

