HTML cơ bản, phần 2
Ở phần 2 chúng ta sẽ đi sâu hơn về các tạo 1 bố cục web, bố cục chức năng
1. Kiểu hiện thị block, inline-block, độ rộng của 1 khối
<div id="banner">banner</div>
<div id="menu">menu</div>
<div id="body">
<div id="cottrai">Cột trái</div>
<div id="cotgiua">Giữa</div>
<div id="cotphai">Cột phải</div>
</div>
<div id="chanweb">Chân web</div>
<style>
#banner{background:red}
#menu{background:blue;color:#fff}
#cottrai{background:yellow}
#cotgiua{background:green}
#cotphai{background:purle}
#chanweb{background:black;color:white}
<style>

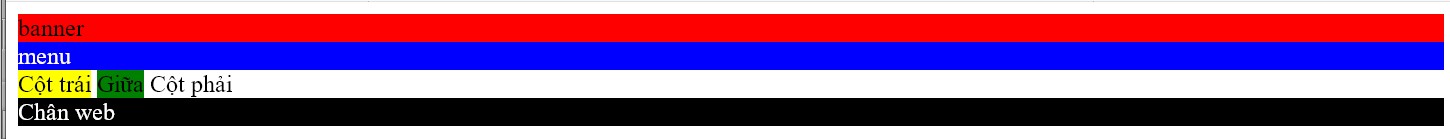
Mình đã thêm các thẻ div, đặt id cho nó và css mầu mè cho dễ phân biệt. các bạn sẽ thấy các thẻ div đều tạo thành các khối xuống dòng, đây là kiểu hiển thị "block"
Mình cần 3 cột trái , giữa, phải hiển thị thành 3 cột chứ ko phải 3 dòng, chúng ta sẽ phải dùng kiểu hiển thị inline-block
Sửa lại css
#cottrai{background:yellow;display:inline-block}
#cotgiua{background:green;display:inline-block}
#cotphai{background:purle;display:inline-block}

Các bạn đã thấy cột trái, giữa và phải thành 3 cột, lưu ý ở đây mình phải sửa lại code html 1 chút, các div cotgiua và cot phải phải để nối sát vào nhau, ko được để xuống dòng , nếu ko sẽ bị lỗi, đây là 1 bug của trình duyệt chúng ta tạm chấp nhận vậy
Đặt độ rộng cho các cột
<div id="banner">banner</div>
<div id="menu">menu</div>
<div id="body">
<div id="cottrai">Cột trái</div><div id="cotgiua">Giữa</div><div id="cotphai">Cột phải</div>
</div>
<div id="chanweb">Chân web</div>
<style>
#banner{background:red}
#menu{background:blue;color:#fff}
#cottrai{background:yellow;display:inline-block;width:25%}
#cotgiua{background:green;display:inline-block;width:50%}
#cotphai{background:purle;display:inline-block;width:25%}
#chanweb{background:black;color:white}
<style>

Cột trái có độ rộng 25%, giữa 50% , phải 25%, nó tạo thành 1 bố cục web thông dụng, nghiên cứu đến đây, các bạn đã thấy phần bố cục chức năng này quen quen chưa ạ , nó chính là mấy block div trên kia