HTML cơ bản, phần 1
Bài viết sẽ hướng dẫn các bạn làm chủ ngôn ngữ html và dùng nền tảng Webmienphi.vn để tạo tạo ra những website theo ý muốn, không thua kém các coder, nếu ko dùng webmienphi thì các bạn cũng có thể tự tạo được các trang web tĩnh, landing page, làm marketing online, content, biên tập viên, dễ dàng tiếp cập Wordpress, joomla hơn..., đặc biệt là HTML rất cần thiết cho các bạn làm SEO
Bài viết của mình dùng được hết với mọi nển tảng, ko chỉ dùng cho webmienphi.vn nhé các bạn, đây cũng là 1 phần của lập trình web, coi như các bạn đang học lập trình đó. Bài viết sẽ ko tốn nhiều thời gian của các bạn, chỉ mất khoảng 1 tuần là các bạn có thể làm chủ được khá nhiều khái niệm.
1. Khái niệm
- HTML là gì
HTML là 1 dạng ngôn ngữ lập trình được lập trình viên viết , máy chủ web in ra và trình duyệt đọc, hiển thị nội dung dạng text, hình ảnh cho người dùng, tóm lại là hiển thị ra trang web
- CSS là gì
CSS cũng là 1 ngôn ngữ nằm trong HTML hỗ trợ cho việt làm đẹp trang web ( style ) , từ này để nguyên thì dễ hiểu hơn là dịch sang tiếng Việt
- Javascript
Là ngôn ngữ nằm trong html, javascript thiên về các tương tác người dùng, vd mình ấn vào cái nút trên website thì nó hiện ra 1 cái thông báo, javascript giúp các bạn sửa, thêm các đoạn hiệu ứng , menu đẹp mà chỉ dùng HTML , css ko thể làm được.
Tất cả HTML, CSS, javascript được gọi chung là mã nguồn HTML của website
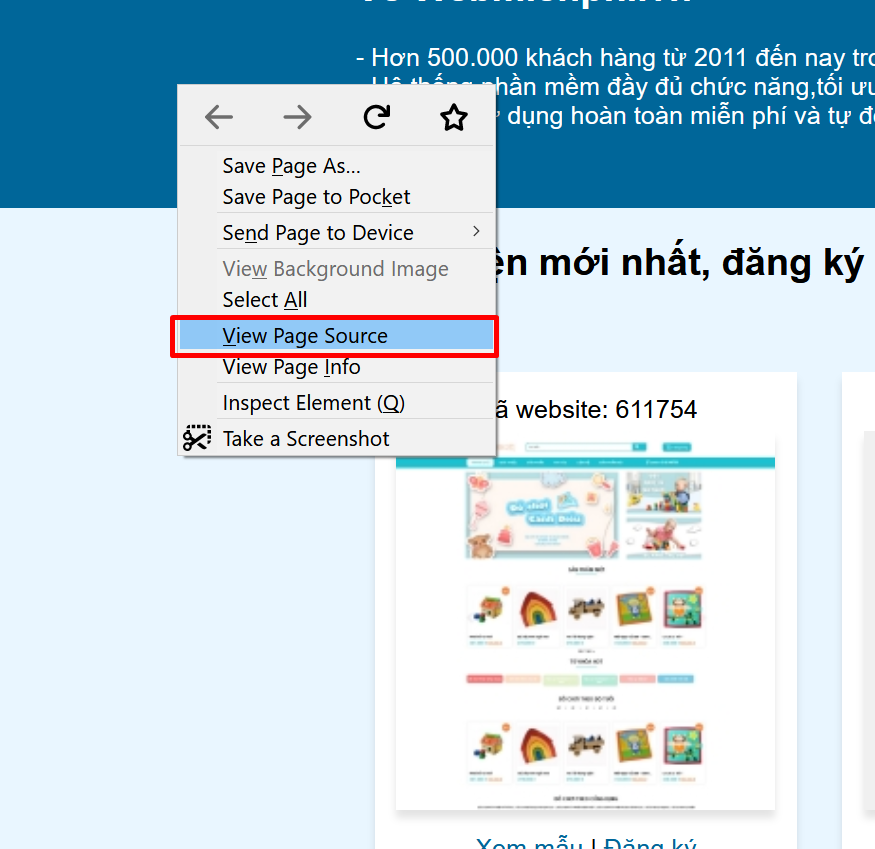
Để xem mã nguồn HTML của 1 website các bạn nhắp phải vào trình duyệt và chọn View page source hoặc nhấn Ctrl+U cho nhanh, các bạn sẽ thấy 1 đống chữ loằng ngoằng, sau khi đọc xong hết các bài viết về HTML của mình thì các bạn sẽ hiểu hết, không phải lo gì cả

2. Thực hành HTML
Chúng ta sẽ tiến hành vừa làm vừa học các khái niệm HTML
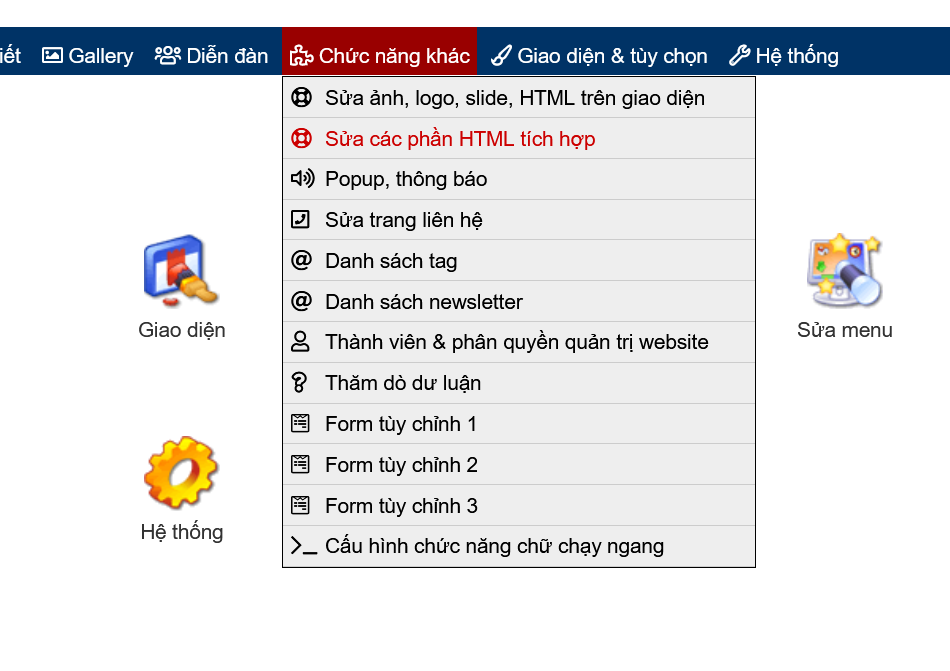
Các bạn mở web của mình ra, vào phần chức năng khác > sửa các phần html tích hợp

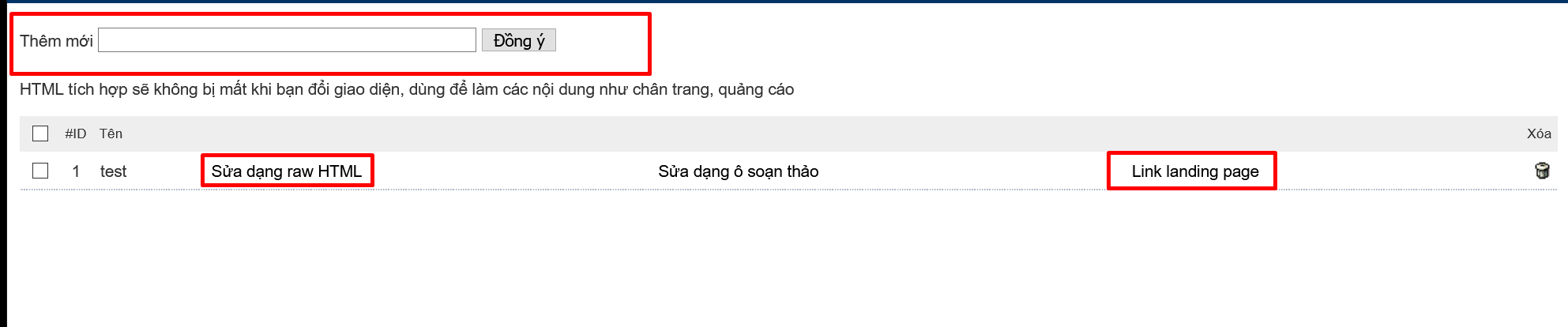
Thêm mới nếu chưa có, sau đó mở 2 tab trên trình duyệt, 1 tab Sửa dạng raw html và 1 tab mở link lading page,

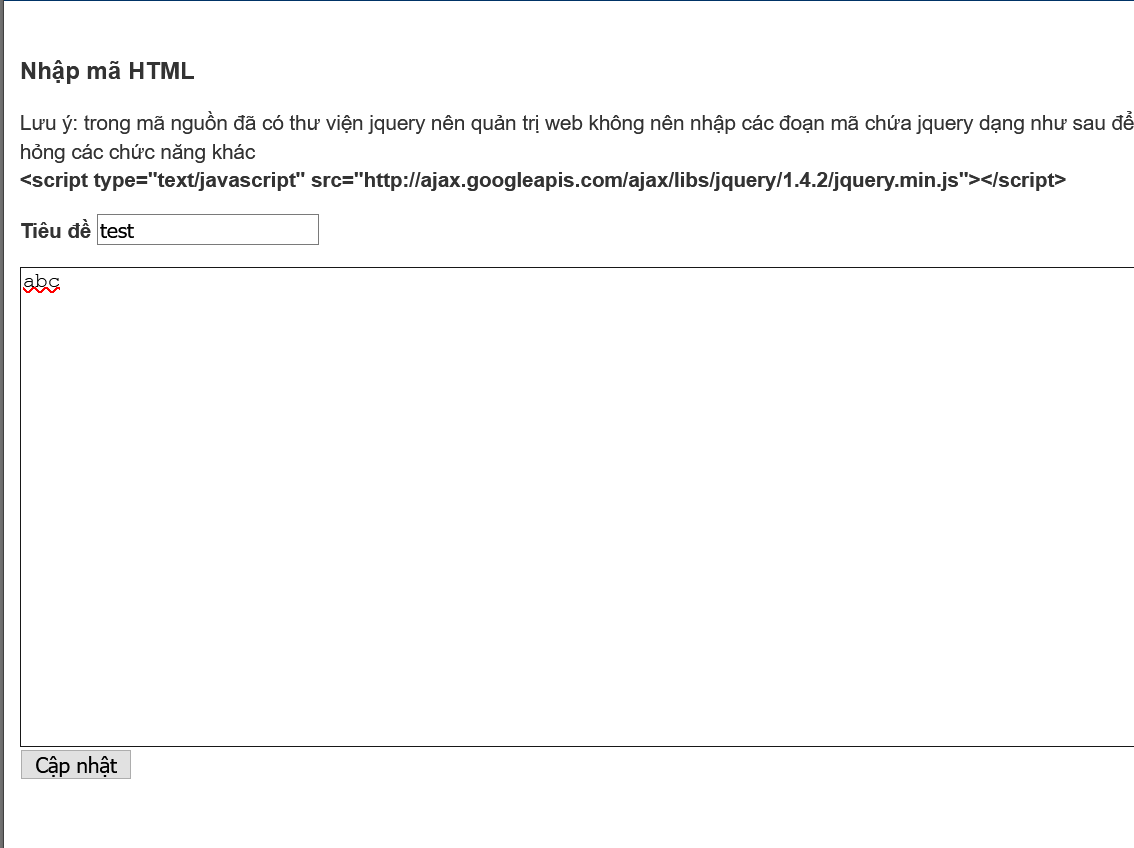
Gõ thử abc vào mã nguồn

Kết quả ở link landing page, các bạn cũng thấy chữ abc

Đến đây các bạn đã có môi trường để thực hành HTML, phần sau chúng ta sẽ nghiên cứu các thẻ html
3. Các thẻ HTML cơ bản
HTML được cấu thành từ các thẻ, các thẻ đều được viết tắt từ tiếng anh nên các bạn sẽ không khó để nắm bắt.
3.1 Thẻ h ( heading )
Thay vì gõ abc, các bạn thử gõ <h1>Chào các bạn</h1> và reload trang lading page xem kết quả

Các bạn vẫn thấy dòng chữ "Chào các bạn" nhưng nó in đậm và to đùng

Xem thử mã nguồn bằng cách nhấn crlt+u, các bạn thấy đúng đoạn mã chúng ta đã viết

Ngôn ngữ HTML được cấu thành từ các thẻ, ở vd trên chính là thẻ h1 ( viết tắt của heading 1 )
Thẻ h1 bắt đầu bằng <h1> và đóng bằng </h1>, tất cả nội dung nằm trong thẻ này đều in đậm và có chữ to, đây cũng là thẻ google soi kỹ nhất trong web bạn, heading 1 chính là tiêu đề to nhất, lớn nhất, và trong website chỉ nên có 1 thẻ này
Trong Microsoft Word thì thẻ này chính là cái tiêu đề của văn bản, vd Đơn Xin Nghỉ Việc
Nếu các bạn copy từ Word sang thì thẻ h1 này vẫn được giữ nguyên
Tương tự thẻ h1, chúng ta có các thẻ nhỏ hơn là h2, h3,h4
<h1>Chào các bạn 1</h1>
<h2>Chào các bạn 2</h2>
<h3>Chào các bạn 3</h3>
<h4>Chào các bạn 4</h4>

Trong website chỉ nên có 1 thẻ h1 nhưng có thể có nhiều thẻ h2, h3, h4, nó là các tiêu đều nhỏ hơn
3.2 Thẻ p (paragraph)
<h1>Cả nước trời đẹp trong đêm Giáng sinh</h1>
<p>
Đêm Giáng sinh, cả nước sẽ không mưa, nhiệt độ Hà Nội 21, Sa Pa 9, các thành phố miền Trung dao động 18-20, TP HCM khoảng 23 độ C.
Ba hôm nay, Hà Nội và các tỉnh Đông Bắc Bộ chịu ảnh hưởng của khối không khí lạnh lệch đông, trời mưa nhỏ, nền nhiệt dao động 15-18 độ. Tây Bắc Bộ nhiệt độ giảm còn 16-19, trời không mưa.
</p>
<p>
Theo cơ quan khí tượng Việt Nam, khối không khí lạnh đang suy yếu nên từ thứ hai 23/12 miền Bắc sẽ khô ráo hơn, mưa chỉ về đêm và sáng sớm. Nhiệt độ tăng dần, cao nhất ở Hà Nội và Đông Bắc Bộ lên 24, trong khi Tây Bắc Bộ có thể lên 29. Ban đêm, nhiệt độ giảm còn 14-19, các điểm cao hơn 1.500 m so với mực nước biển như Sa Pa (Lào Cai) chỉ 9 độ C.
</p>

Thẻ p chứa nội dung đoạn chữ trong website, thẻ p và h1 sẽ tự xuống dòng và cách các thẻ khác 1 đoạn
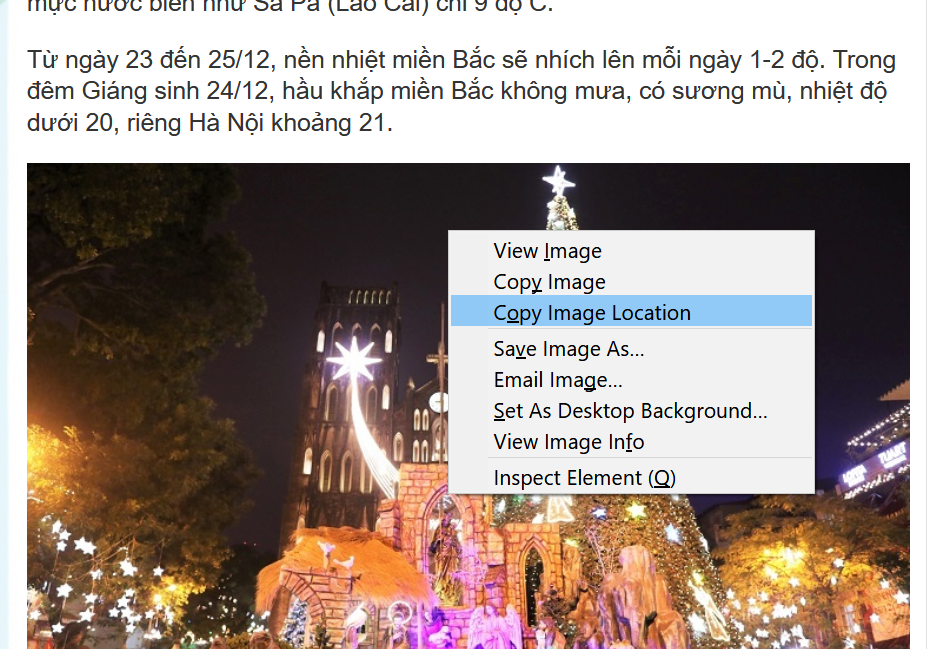
3.4. Thẻ img ( ảnh )
Các bạn mở 1 web bất kỳ bằng firefox, sau đó nhắp phải copy nguồn ảnh

Các bạn copy được 1 đoạn đường dẫn của ảnh sau
https://i-vnexpress.vnecdn.net/2019/12/20/80844149-556029661612267-52644-6140-8763-1576837229.jpg
Sửa lại 1 chút bằng cách thêm thẻ img như bên dưới đây
<img src="https://i-vnexpress.vnecdn.net/2019/12/20/80844149-556029661612267-52644-6140-8763-1576837229.jpg" />
Đưa vào thẻ html cũ đang làm
<h1>Cả nước trời đẹp trong đêm Giáng sinh</h1>
<p>
Đêm Giáng sinh, cả nước sẽ không mưa, nhiệt độ Hà Nội 21, Sa Pa 9, các thành phố miền Trung dao động 18-20, TP HCM khoảng 23 độ C.
Ba hôm nay, Hà Nội và các tỉnh Đông Bắc Bộ chịu ảnh hưởng của khối không khí lạnh lệch đông, trời mưa nhỏ, nền nhiệt dao động 15-18 độ. Tây Bắc Bộ nhiệt độ giảm còn 16-19, trời không mưa.
</p>
<img src="https://i-vnexpress.vnecdn.net/2019/12/20/80844149-556029661612267-52644-6140-8763-1576837229.jpg" />
<p>
Theo cơ quan khí tượng Việt Nam, khối không khí lạnh đang suy yếu nên từ thứ hai 23/12 miền Bắc sẽ khô ráo hơn, mưa chỉ về đêm và sáng sớm. Nhiệt độ tăng dần, cao nhất ở Hà Nội và Đông Bắc Bộ lên 24, trong khi Tây Bắc Bộ có thể lên 29. Ban đêm, nhiệt độ giảm còn 14-19, các điểm cao hơn 1.500 m so với mực nước biển như Sa Pa (Lào Cai) chỉ 9 độ C.
</p>
Kết quả :

Wow, các bạn đã code được 1 đoạn chữ kèm ảnh, cách đây 10 năm thì có ít nhất 2 ông bạn của mình, chỉ biết mấy cái đơn giản này, rồi lập ra 2 cái web cưa gái, bây giờ đã thành 2 bà xã @_@
3.3. Thẻ </br> ( break )
Thẻ này chỉ có tác dụng là xuống dòng
<p>
Đêm Giáng sinh,</br> cả nước sẽ không mưa, nhiệt độ Hà Nội 21, Sa Pa 9, các thành phố miền Trung dao động 18-20, TP HCM khoảng 23 độ C.
Ba hôm nay, Hà Nội và các tỉnh Đông Bắc Bộ chịu ảnh hưởng của khối không khí lạnh lệch đông, trời mưa nhỏ, nền nhiệt dao động 15-18 độ. Tây Bắc Bộ nhiệt độ giảm còn 16-19, trời không mưa.
</p>

Các bạn lưu ý là trong code html các bạn có enter xuống dòng thì chữ ở web nó cũng ko xuống dòng đâu nhé, xuống dòng hay không là do thẻ, tuy nhiên 1 số trường hợp thì xuống dòng và cách ra trong code cũng ảnh hưởng đến cách hiển thị, cái này hình như là lỗi, mình sẽ chỉ cho các bạn sau
3.4. Thẻ <b> ( bold )
Là thẻ in đậm dòng chữ
<p>
Đêm <b>Giáng sinh</b>,</br> cả nước sẽ không mưa, nhiệt độ Hà Nội 21, Sa Pa 9, các thành phố miền Trung dao động 18-20, TP HCM khoảng 23 độ C.
Ba hôm nay, Hà Nội và các tỉnh Đông Bắc Bộ chịu ảnh hưởng của khối không khí lạnh lệch đông, trời mưa nhỏ, nền nhiệt dao động 15-18 độ. Tây Bắc Bộ nhiệt độ giảm còn 16-19, trời không mưa.
</p>

3.5. Thẻ i Italic
Là thẻ in nghiêng dòng chữ
<p>
Đêm <b>Giáng <i>sinh</i></b>,</br> cả nước sẽ không mưa, nhiệt độ Hà Nội 21, Sa Pa 9, các thành phố miền Trung dao động 18-20, TP HCM khoảng 23 độ C.
Ba hôm nay, Hà Nội và các tỉnh Đông Bắc Bộ chịu ảnh hưởng của khối không khí lạnh lệch đông, trời mưa nhỏ, nền nhiệt dao động 15-18 độ. Tây Bắc Bộ nhiệt độ giảm còn 16-19, trời không mưa.
</p>

Đến đây các bạn thấy , có thể lồng thẻ trong thẻ, vd trên mình đưa thẻ i trong thẻ b, và chữ "sinh" sẽ vừa được in nghiêng, vừa được in đậm
3.6. Thẻ hr
Thẻ này tạo ra 1 cái vạch kẻ
<p>
Đêm <b>Giáng <i>sinh</i></b>,</br> cả nước <hr> sẽ không mưa, nhiệt độ Hà Nội 21, Sa Pa 9, các thành phố miền Trung dao động 18-20, TP HCM khoảng 23 độ C.
Ba hôm nay, Hà Nội và các tỉnh Đông Bắc Bộ chịu ảnh hưởng của khối không khí lạnh lệch đông, trời mưa nhỏ, nền nhiệt dao động 15-18 độ. Tây Bắc Bộ nhiệt độ giảm còn 16-19, trời không mưa.
</p>

3.7. Thẻ div, span
Thẻ div dùng để chia website thành các khối xuống dòng ( block )
Thẻ span dùng để chia website thành các khối không xuống dòng ( inline-block )
<div>Chào các bạn</div>
<div>Tôi là ngôn ngữ HTML</div>
<span>Tôi là </span><span>thẻ span</span>

4. Css và cách sử dụng
Đến đây chúng ta sẽ tạm dừng việc giới thiệu các thẻ, thế là đủ rồi, ở phần khác mình sẽ giới thiệu 1 vài thẻ khác
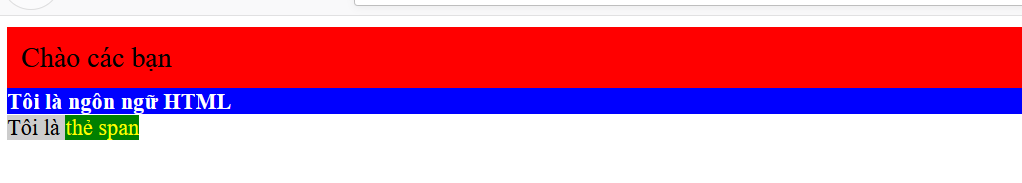
<div id="div1">Chào các bạn</div>
<div id="div2">Tôi là ngôn ngữ HTML</div>
<span id="span1">Tôi là </span>
<span id="span2">thẻ span</span>
<style>
#div1{background:red;padding:10px;font-size:20px; }
#div2{background:blue;color:#fff; font-weight:bold}
#span1{background:#ccc;}
#span2{background:green;color:yellow; }
</style>

Giải thích
mình đặt cho div trên cùng 1 định danh ( index ) là div1 bằng cách gán cho nó id="div1", tương tự các định danh khác là div2, span1, span2, các bạn đặt là gì cũng được nhé
Sau đó thêm 1 đoạn mã css đóng mở bằng thẻ <style>mã css </style>
Các ngôn ngữ ở trong thẻ <style> này chính là mã CSS
Xem qua chưa biết gì thì các bạn có thể tự hiểu nó có tác dụng gì, cụ thể dòng này
#div1{background:red;padding:10px;font-size:20px; }
thẻ có id là div1 sẽ có các thuộc tính background ( mầu nền ) là red, padding ( đệm trong ) là 10px, font-size ( kích thước chữ ) là 20px
tương tự với các thẻ ở dưới, ta có thêm thuộc tính color ( mầu chữ ), font-weight ( in đậm nhạt )
Trước đây chưa có ngôn ngữ css thì phải dùng Rõ ràng là việc dùng các thẻ <b>, thẻ <i> , thẻ <color> ...css để tô mầu cho website Rõ ràng là dùng css đơn giản hơn nhiều so với dùng thẻ , dễ sửa , dễ đọc hơn.
Vậy là các bạn đã biết sơ sơ html là gì, css là gì, 1 số thẻ html và thuộc tính css, chúng ta sẽ đi vào chi tiết hơn ở phần 2, mời các bạn theo dõi
