Hướng dẫn tối ưu tốc độ cho website
Một số bạn thắc mắc tại sao web của mình load rất chậm, nâng cấp hosting có làm tăng tốc độ ko, mình xin trả lời là ko, tốc độ load chậm có 4 nguyên nhân chính sau.
1. Web có dùng các công cụ like, share facebook, Google, hoặc mã nhúng ngoài, khi các trang ngoài bị chậm, mạng quốc tế đứt thì kéo web mình chậm theo
2. Web có quá nhiều chức năng, nội dung ảnh
3. Tốc độ mạng của bạn chậm
4. Các chức năng chứa ảnh chưa tối ưu
Cách khắc phục
1. Hạn chế các mã nhúng ngoài chứa link đến web khác, facebook google thì chắc phải có rồi nên đành sống chung
2. Các bạn bỏ bớt chức năng ko cần thiết đi, nhất là các chức năng ở trang chủ, vì khách hàng cũng ko có thời gian đọc hết cả web đâu, họ cũng chỉ lướt qua những cái bắt mắt.
3. Nâng cấp đường truyền
4. Sau khi xử lý hết 4 cái trên thì đến bước tối ưu ảnh, cái này là cái khắc phục được khá nhiều, các bạn dùng trình duyệt Firefox để kiểm tra cho dễ nhé
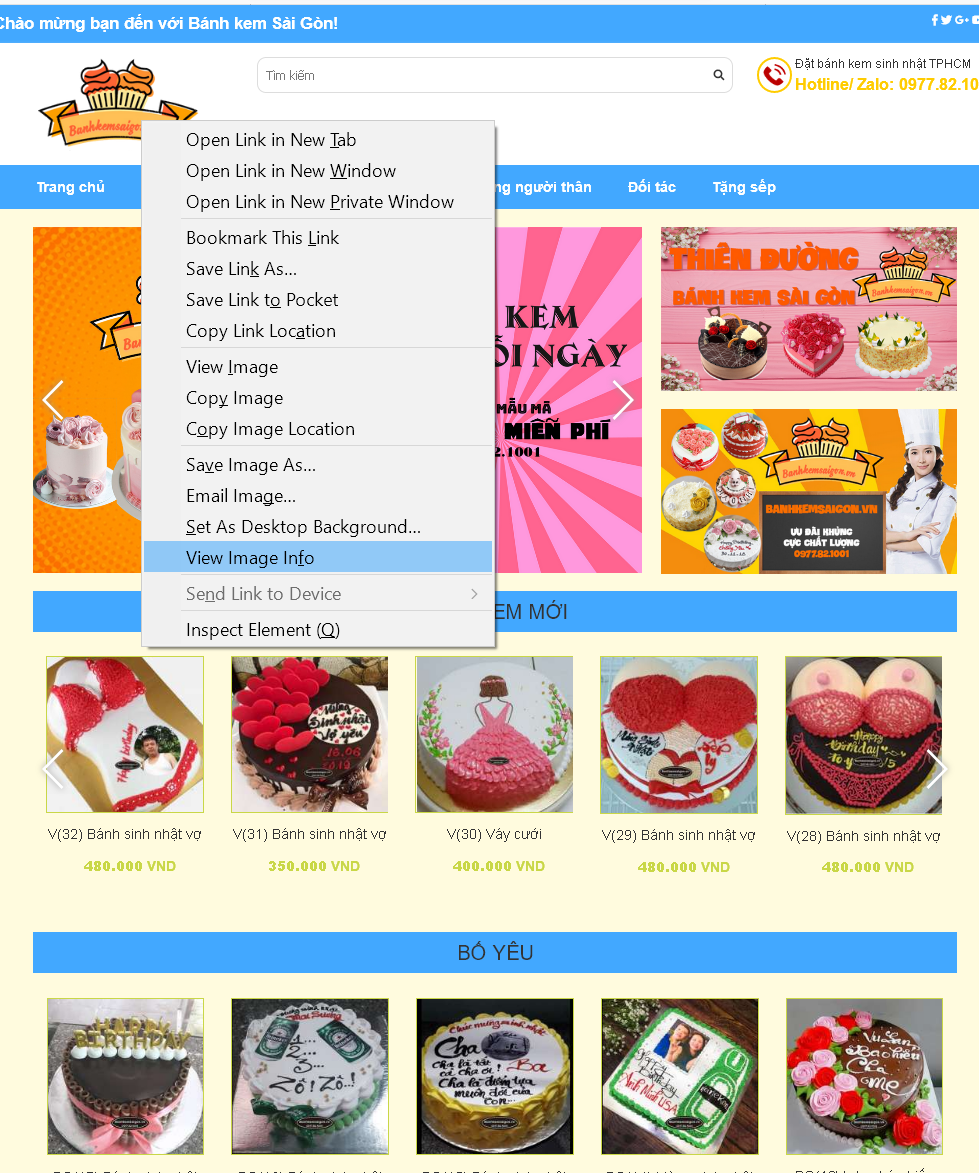
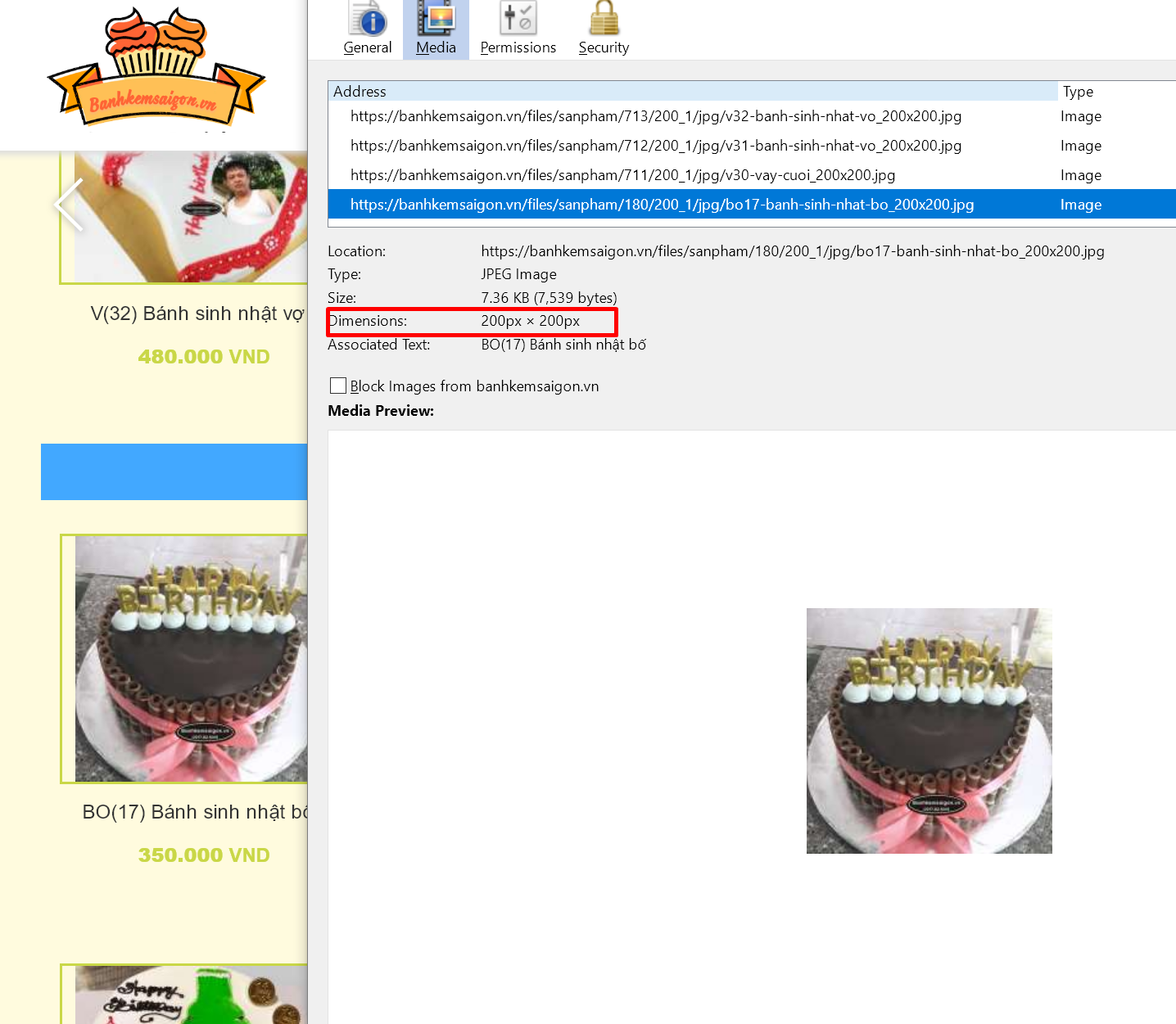
Nhắp phải ảnh, chọn View Image Info

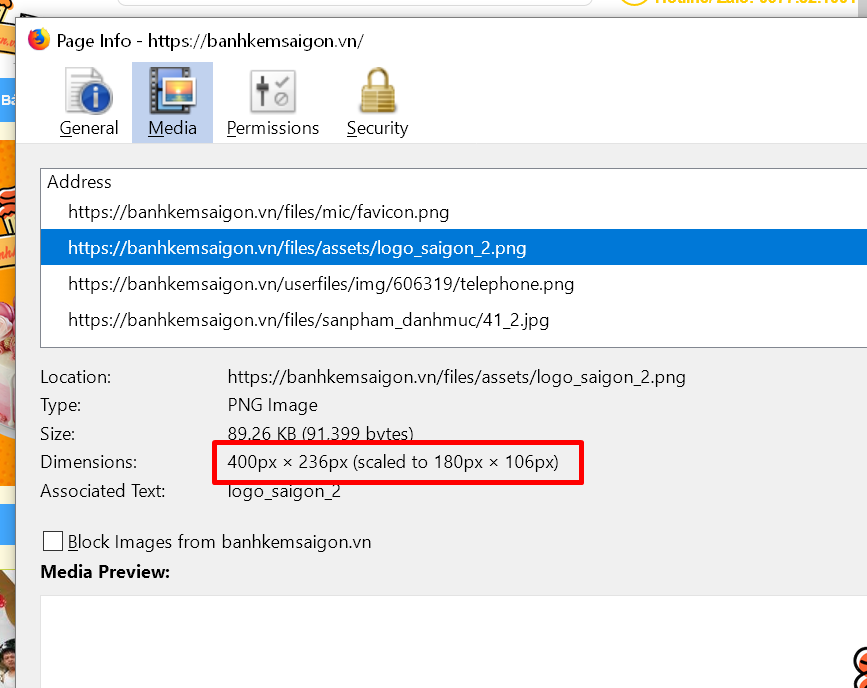
Đến đây các bạn thấy 1 số thông số của anh, vd như size, nếu ảnh tầm 500kb là ko ổn rồi, dưới 100 thì còn ok, đấy là phần dung lượng, còn thông số quan trọng hơn là tỉ lệ, ở hình dưới các bạn thấy ảnh gốc là 400x236px, nhưng hiển thị thực tế là 180x106, nghĩa là nó to gấp 5 lần ảnh hiển thị, lãng phí gấp 4 lần dung lượng, như vậy bạn cần thay lại ảnh này, resize cho nó thành 180x106 thôi.

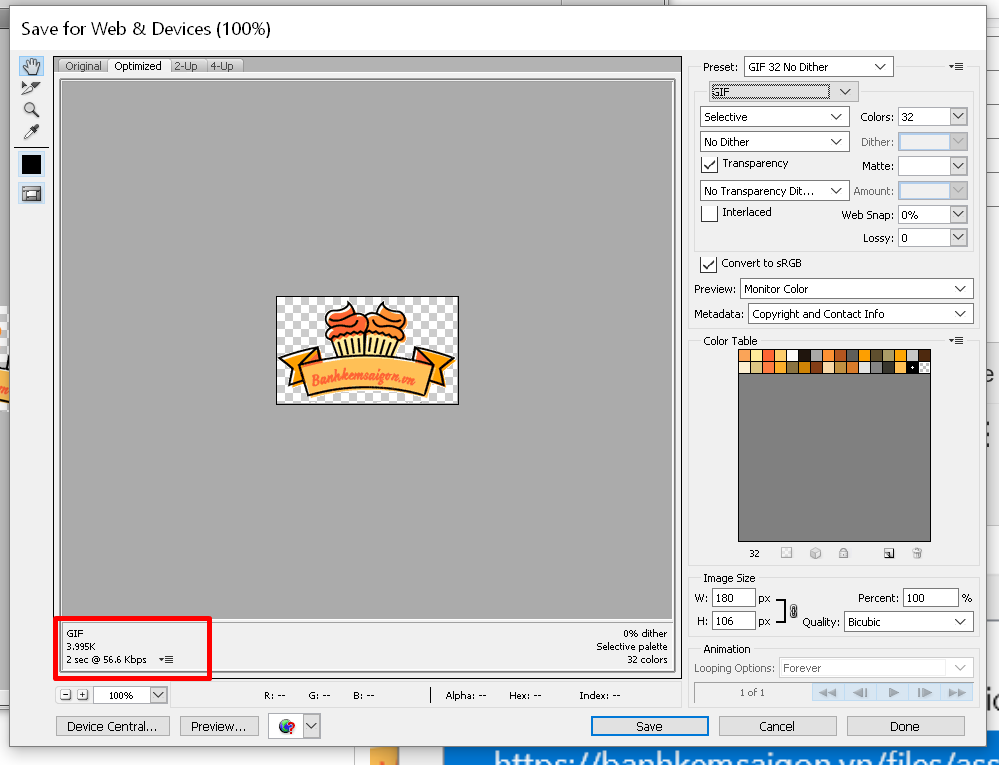
Mình save cái ảnh đó lại và xử lý bằng photoshop, resize nó thành 180px x106px, sau đó mình chọn định dạng phù hợp hơn, vd ảnh vecto mà ko cần nền trong suốt thì chỉ cần định dạng gif hoặc png 8
Ở đây mình chọn gif thì nó chỉ còn 4kb, bé hơn nhiều so với kích thước 89kb, các bạn up đè ảnh này lên ảnh cũ và load lại web, kiểm tra lại xem ok chưa

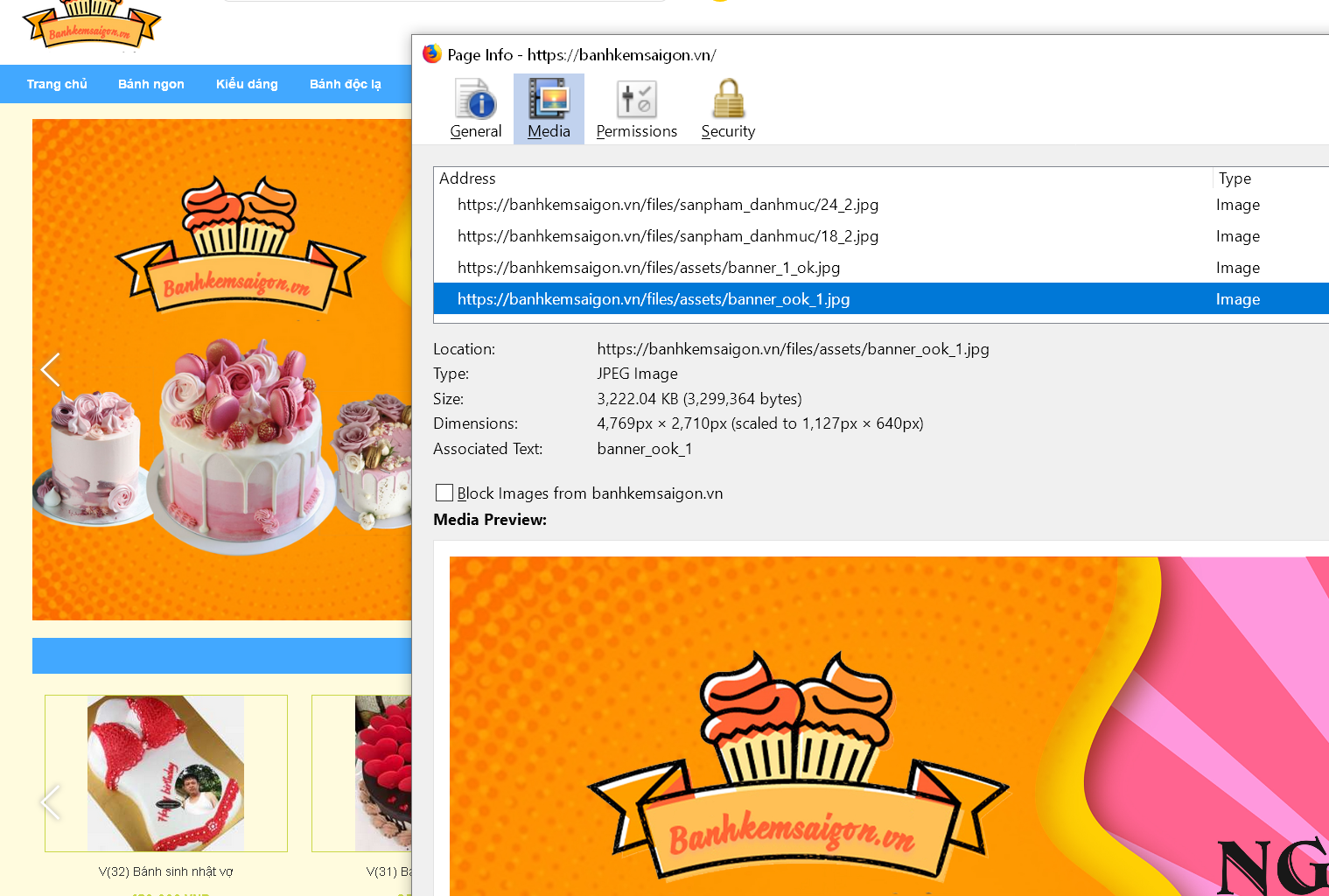
Tiếp tục kiểm tra hết các ảnh trên web, nhất là các ảnh banner, quảng cáo, vd ảnh banner này có kích htuowcs hơn 3mb, slide này gồm 2 ảnh mất tới 6mb, web sẽ load rất chậm

với ảnh sản phẩm bạn cũng kiểm tra như thế, vd như ảnh dưới đây là kích thước gốc 200px x 200px, hiển thị cũng thế nên ko cần tối ưu,

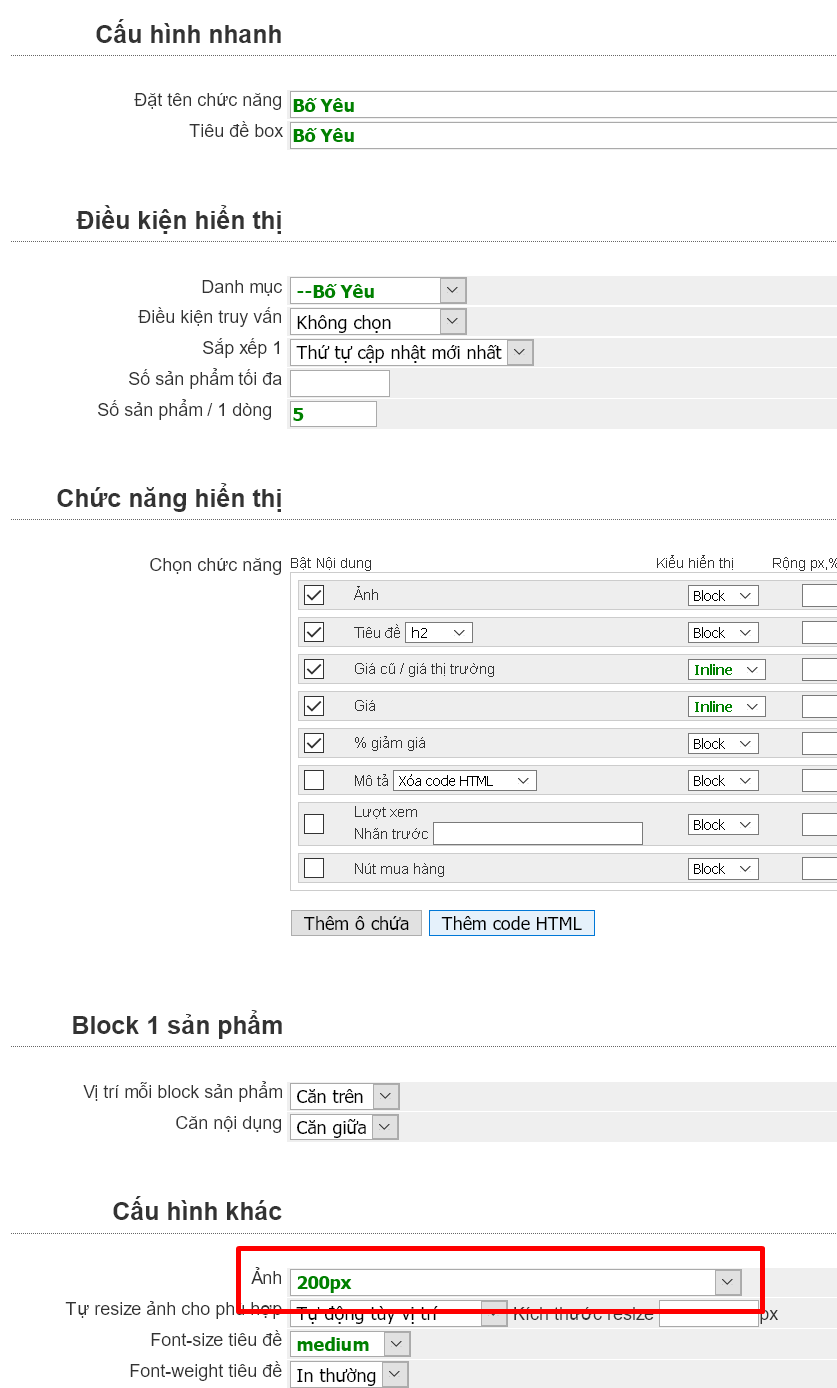
Nếu ảnh to hơn cần resize thì các bạn ko up đè ảnh bé hơn lên mà chọn tùy chọn kích thước ảnh thumbnail cho vừa vặn

Sau khi tối ưu hết các bạn sẽ có 1 website chạy nhanh hơn, và điểm Googlepage speed sẽ cao hơn rất nhiều
Đối với bản mobile cũng làm tương tự, banner logo cũng nên có phiên bản riêng nhỏ hơn. Thậm chí tốc độ trên bản mobile còn quan trọng hơn với bản PC nên các bạn cố gắng tối ưu cho bản mobile
