Hướng dẫn thêm thẻ h1 vào trang chủ
Mặc định mọi url trong website đều có thẻ h1, đây là thẻ quan trọng nhất trong 1 website, tuy nhiên ở trang chủ thì bạn cần thêm thủ công thẻ h1 vào, cách làm như sau
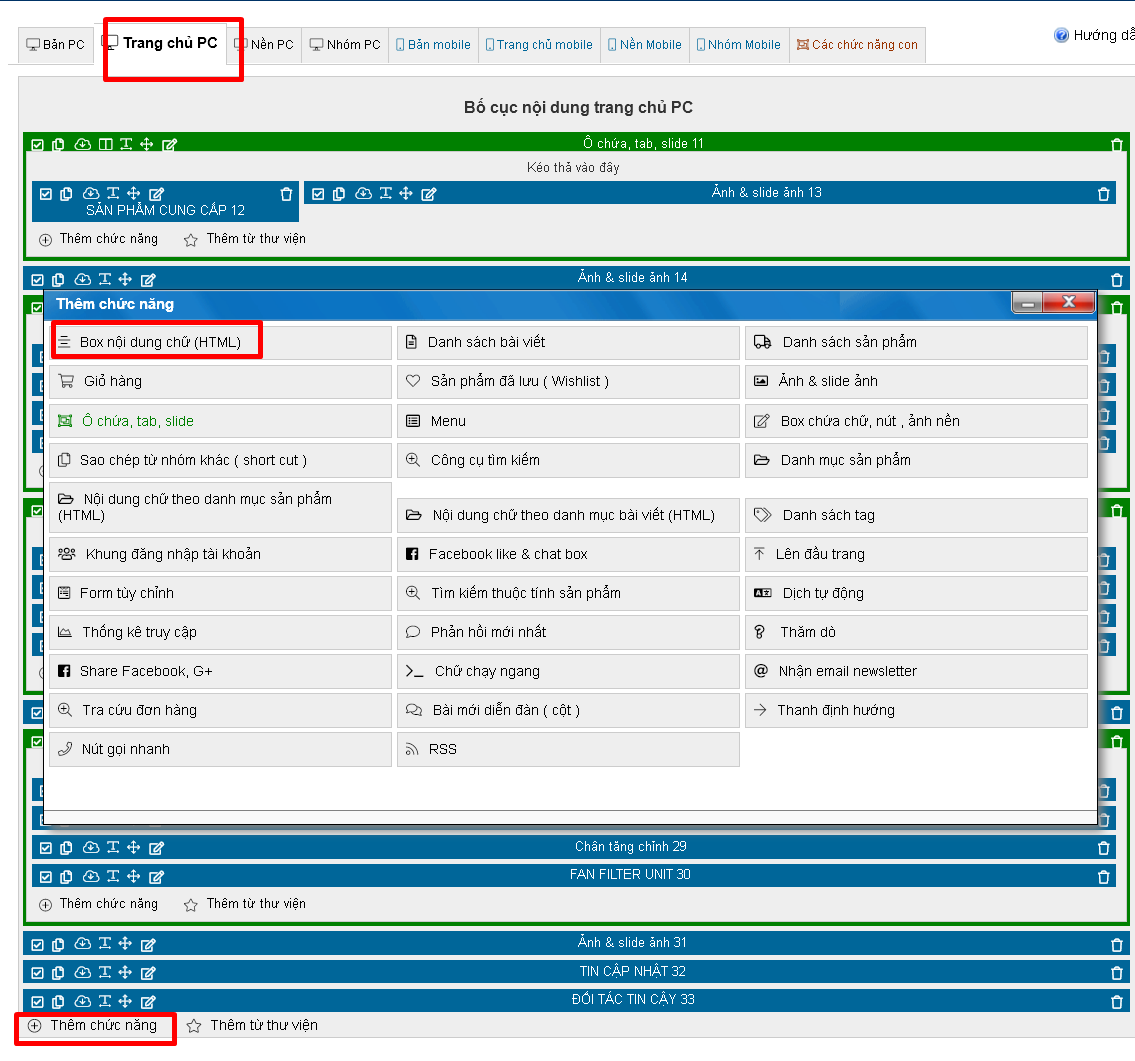
Đăng nhập quản trị, vào Giao diện > bố cục PC > Trang chủ PC, thêm chức năng box nội dung chữ HTML

Sửa sau khi thêm

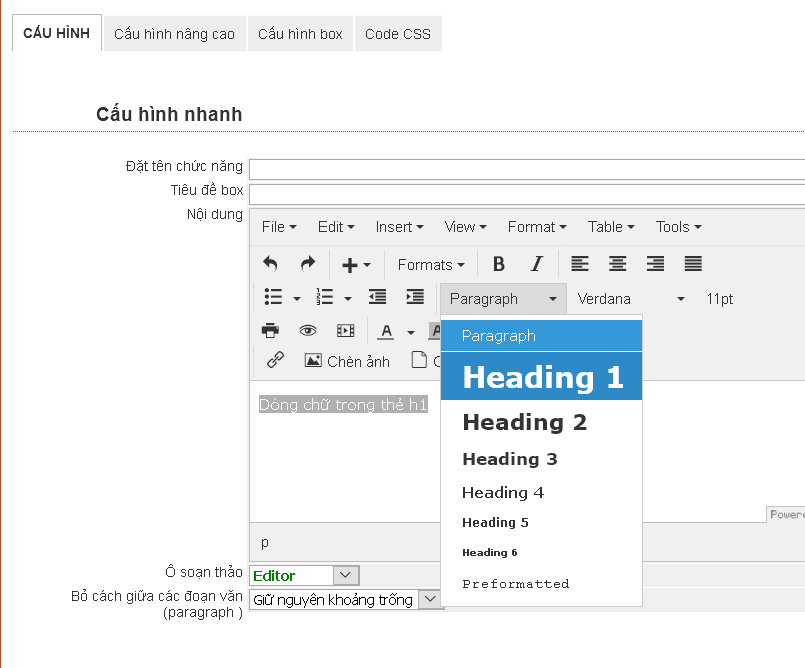
Đánh nội dung thẻ h1 vào rồi bôi đen, phần paragraph chọn heading 1 ( h1 chính là viết tắt của heading 1 )

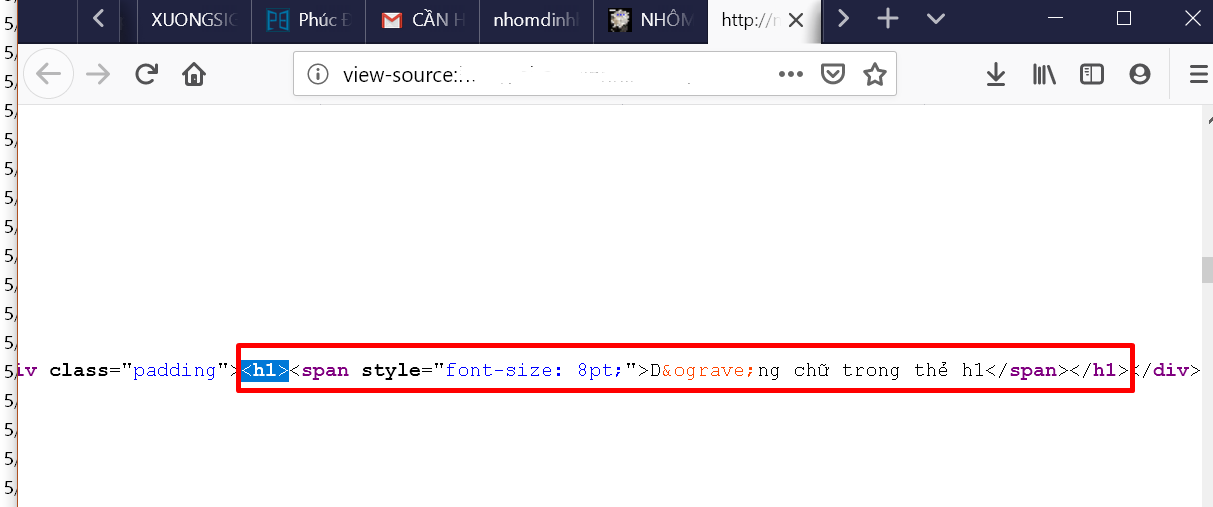
Chuyển ô soạn thảo sang dạng raw html để các bạn biết thẻ này nó như nào, mở bằng <h1> và đóng bằng </h1> , ở giữa là các nội dung

Chuyển ô soạn thảo về editer và đặt size cho nó nhỏ lại, vì thẻ h1 mặc định rất to nên trông khá thô

Mở trang chủ web, nhấn ctrl+U để xem mã nguồn trình duyệt và nhấn ctrl+F để tìm kiếm, tìm từ khóa <h1> , nếu các bạn tìm thấy mã nguồn h1 nghĩa là đã cài đặt thành công

Mình thấy rất nhiều website các bạn chèn thẻ h1 vào phần chức năng khác > mã HTML header, việc này là sai vì thẻ h1 không thể nằm trong header dc, google sẽ ko đọc được, header chỉ chứa thẻ meta, javascript được thôi
một số bạn thì mình thấy gõ rất nhiều chữ ở thẻ h1 này và tô trắng đoạn h1 hoặc cho nó display:none để ẩn đi, tuy nhiên google cũng không khuyến cáo thủ thuật này lắm, có thể bị phạt nữa. Vì vậy cách tốt nhất là đưa thẻ h1 vào 1 đoạn giới thiệu tự nhiên trên trang chủ.
