Hướng dẫn làm menu nhảy vị trí trong trang ( HTML anchor link )
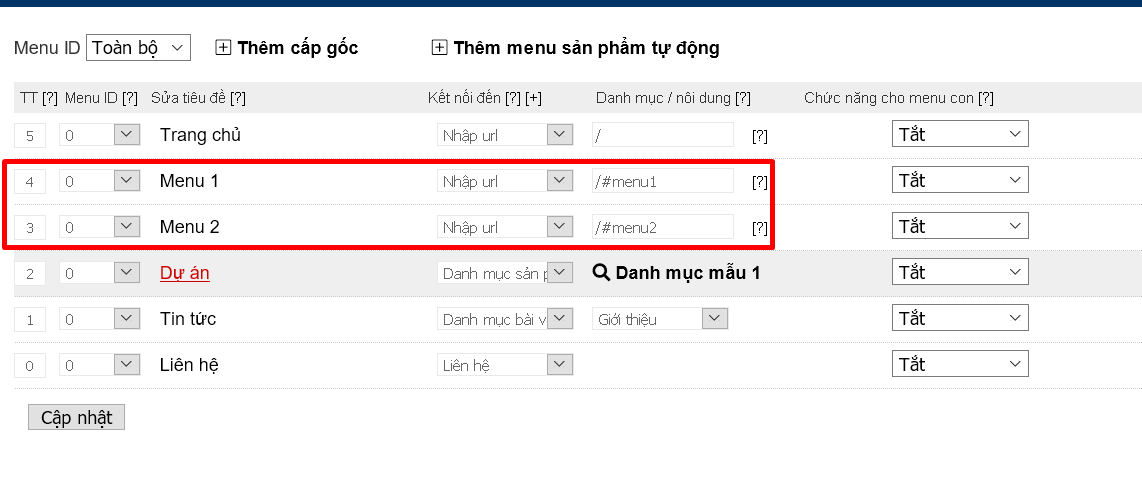
Menu nhảy có tác dụng khi click vào website sẽ cuộn xuống mục cần xem, đầu tiên các bạn tạo các liên kết ở menu bất kỳ, vd mình sẽ tạo luôn các mục ở menu ngang, chọn kết nối là nhập url, nội dung các bạn nhập /#menu1 , /#menu.. , đặt tên tùy ý bạn

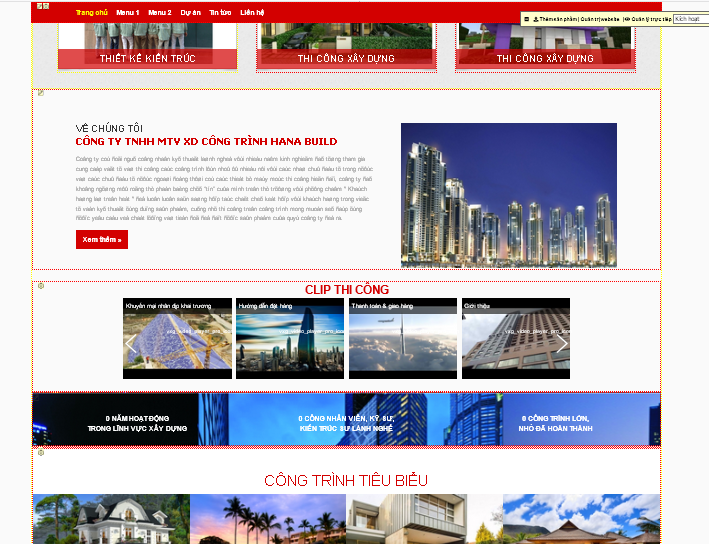
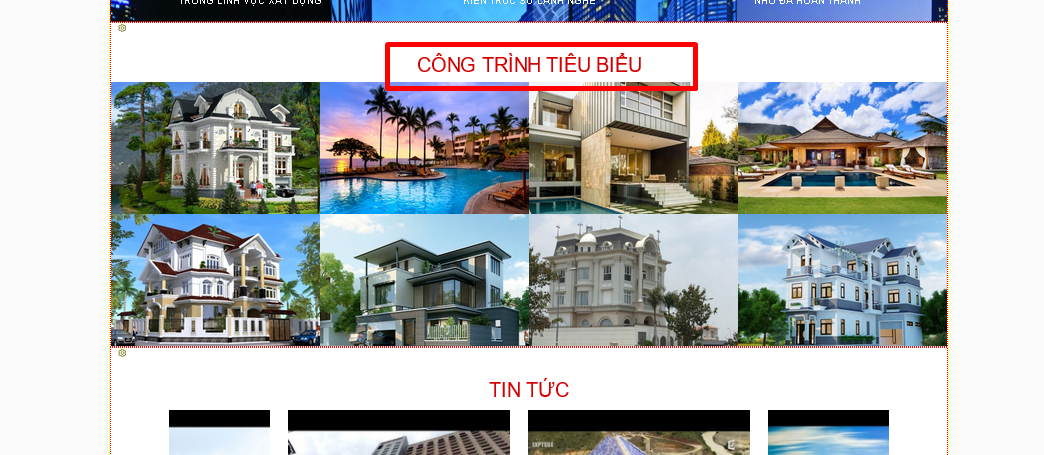
Vd minh muốn click vào menu 1 thì website sẽ cuộn xuống mục Công trình tiêu biểu

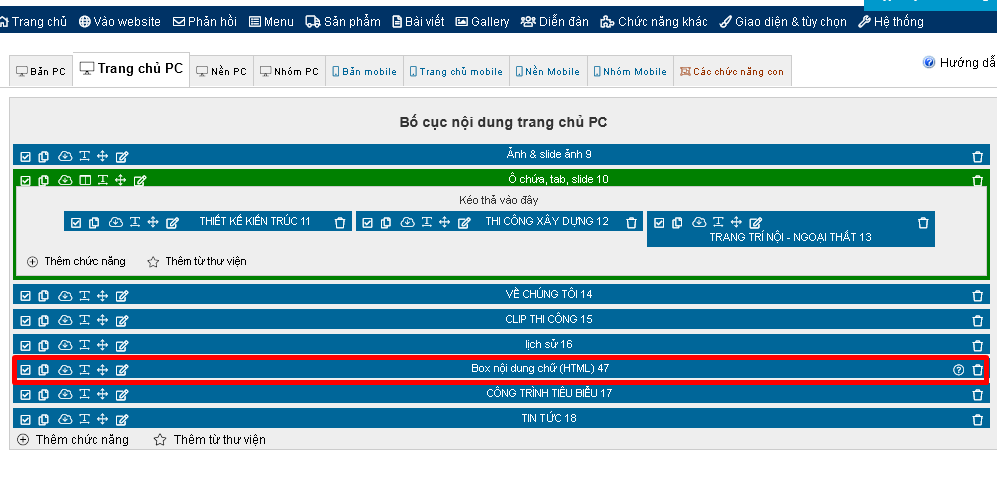
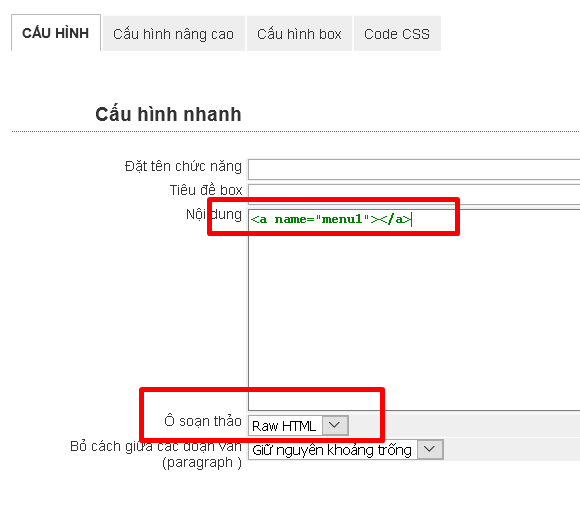
Mình vào phần sửa bố cục và thêm 1 box HTML lên ngay trên mục công trình tiêu biểu

Chuyển thành dạng raw html và nhập nội dung cho nó là <a name="menu1"></a>

Đến đây khi bạn click vào menu 1 thì trang web sẽ tự cuộn xuống chức năng box html mà mình đặt code này.
Các bạn làm tương tự với menu 2 3 4 ...
Có thể đặt tên bất kỳ cho dễ nhớ, miễn là liên kết và tên trong name="menu1" phải trùng nhau là dc
Bonus:
Khi làm website dạng này thì menu ngang nên để cố định khi cuộn chuột, cách làm như sau
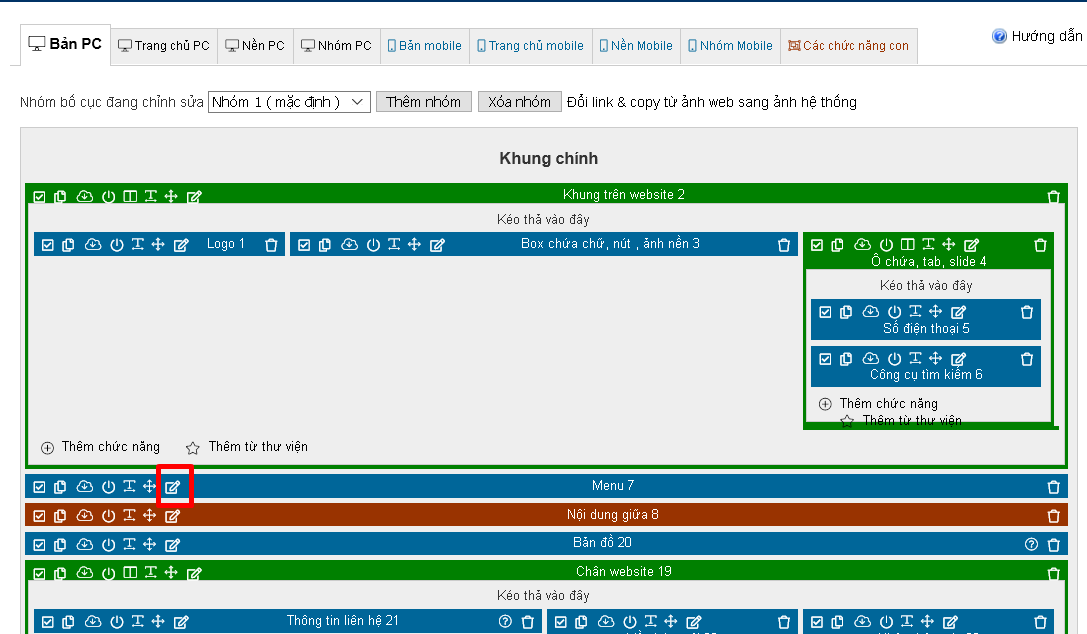
Vào bố cục tìm sửa menu ngang

Cấu hình vị trí fix như hình , lưu ý bạn phải nhập cả độ rộng menu này, vd 1200px, hoặc 100% để khi cuộn chuột menu ko bị bé lại

Đến đây mình đã có website với menu ngang cố định ở trên và click mục nào sẽ nhảy đến nội dung đó trong web, rất phù hợp với các trang landing page