Thứ tự hiển thị chức năng trong kiểu hiển thị flex và giao diện responsive
Bài toán
Giả sử chúng ta có giao diện như sau và muốn là responsize ( tham khảo bài cách làm responesive )

Khi thu nhỏ lại chúng ta vẫn muốn hiển thị cả nội dung giữa lẫn cột trái chứ ko ẩn cột trái đi, khi thu nhỏ lại chúng ta sẽ dc giao diện như sau

Do ở trong bố cục thì cột trái đứng trước cột giữa nên khi thu nhỏ lại và cho rộng 100% thì cột trái lại ở trên, trong khi cột giữa mới chứa những thông tin quan trọng và thay đổi nội dung khi click vào các mục, và mình muốn đưa cột giữa lên trước, sau đó mới đến cột trái, còn ở trang PC thì mình vẫn muốn giữ cột trái đứng trước
Cách làm như sau
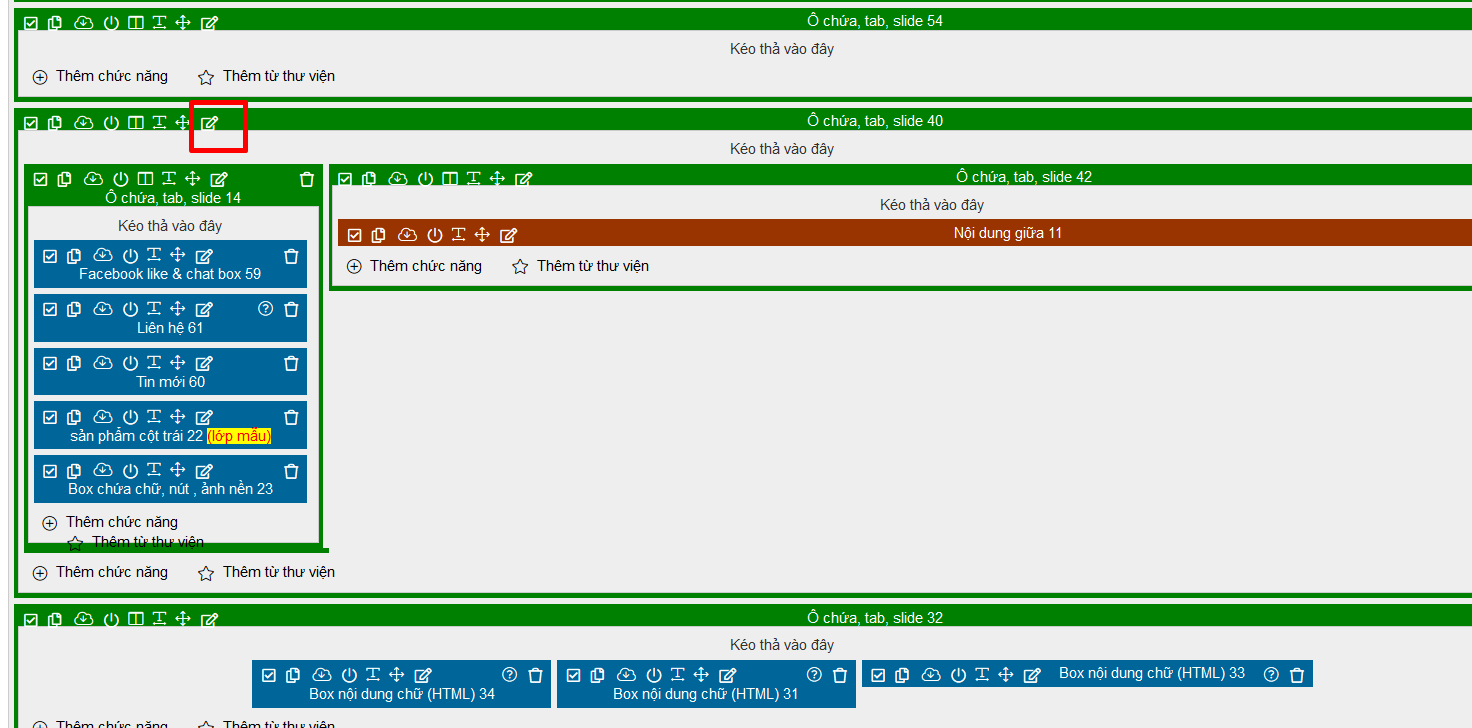
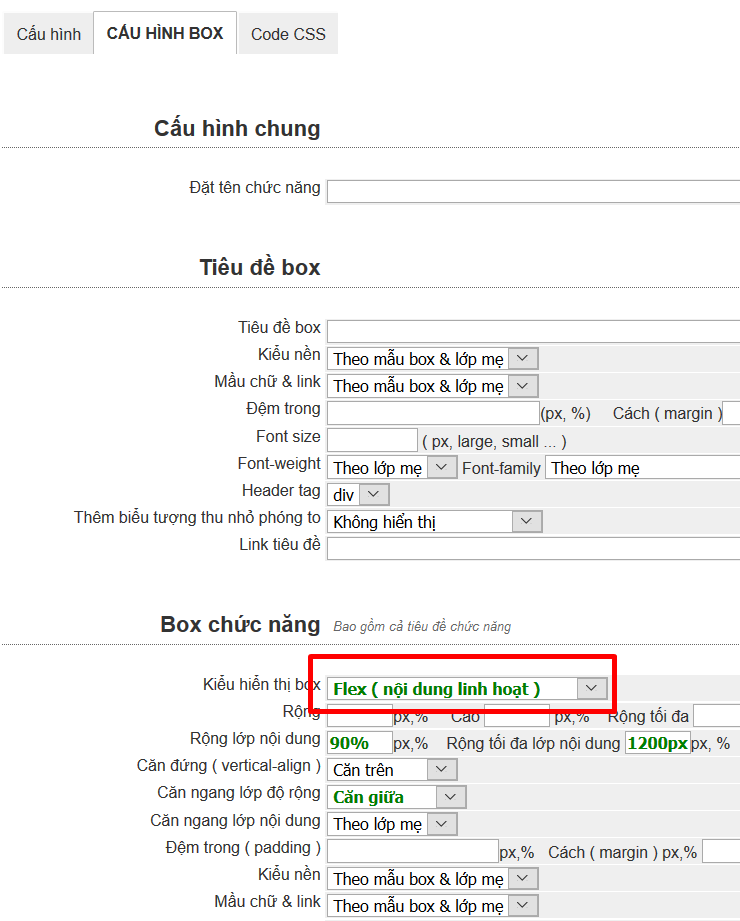
Cấu hình ô chứa 2 chức năng muốn thay đổi vị trí, ở đây là Ô chứa 40, mình cho kiểu hiển thị là flex


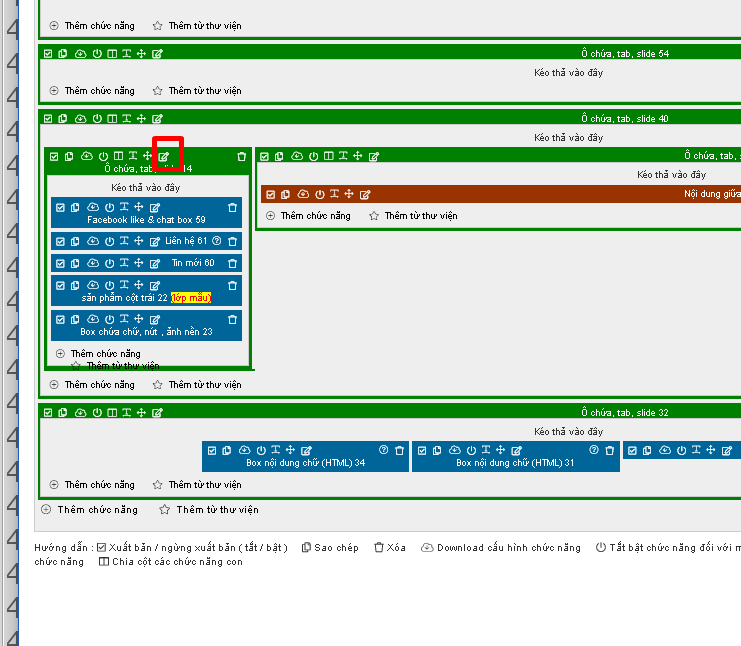
Vào sửa cột trái

Sửa mục order ở css responesive cho to hơn order của cột giữa, mặc định thì order bỏ trống và bằng 0 nên bạn chỉ cần nhập 1 hoặc 2 là cột trái đứng sau cột giữa

Kết quả , khi thu nhỏ màn hình hoặc xem trên điện thoại thì phần nội dung giữa đã được đưa lên trên cột trái

Cảm ơn các bạn đã theo dõi bài viết
