Hướng dẫn làm phiên bản responsize
Hệ thống đã có chức năng tạo bố cục cho bản mobile, tuy nhiên có 1 cách khác để làm bản mobile đó là sử dụng chức năng responsize, responesize có ưu điểm là nếu được thiết kế tốt thì nó sẽ phù hợp với từng loại màn hình như Ipad, Mobile, PC, hơn nữa khi chỉnh sửa nội dung web không phải chỉnh trên nhiều phiên bản, nhược điểm của bản responsize là bạn sẽ phải thiết kế cầu kỳ hơn mới ra dc web chuẩn
Bài viết dưới đây sẽ hướng dẫn các bạn cách thực hiện, các bạn cần biết quản trị web và giao diện cơ bản trước khi đọc bài này
Vào giao diện > Tùy chọn khác, các bạn chọn luôn hiện phiên bản đầy đủ nếu muốn responsize chạy trên Mobile, ở tùy chọn responsize các bạn bật lên

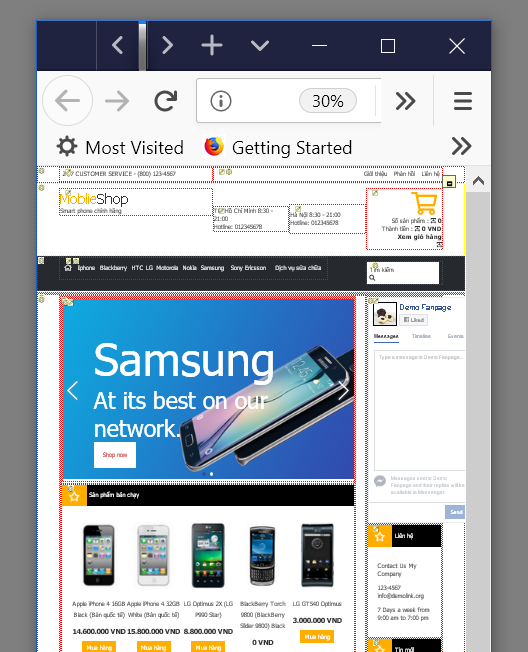
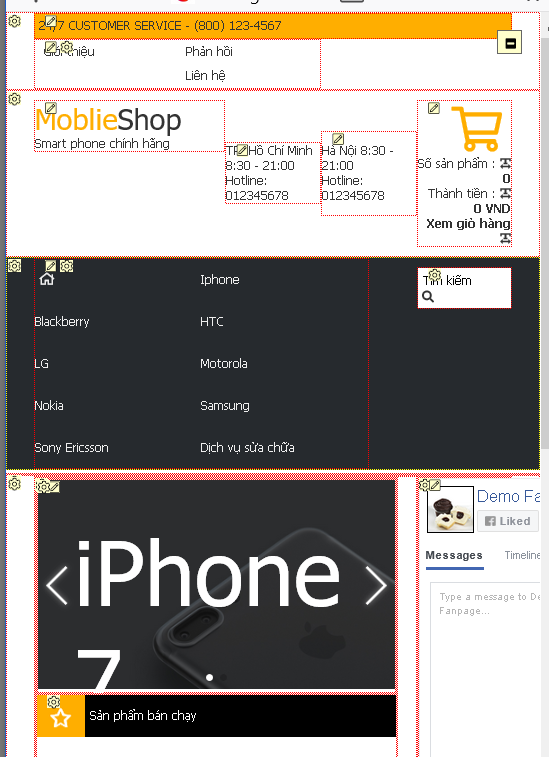
Mở web và thu gọn trình duyệt bạn hoặc test trên điện thoại, bạn sẽ thấy web chưa theo responsize, rất khó để truy cập

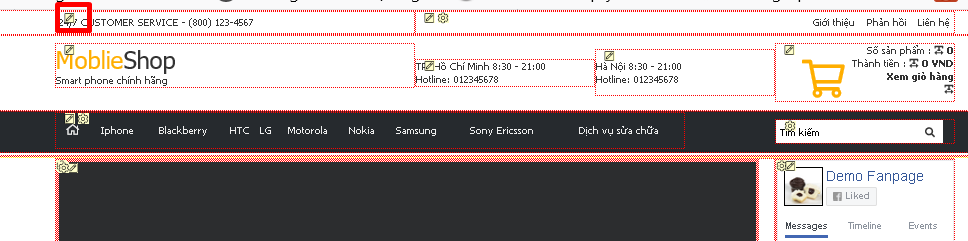
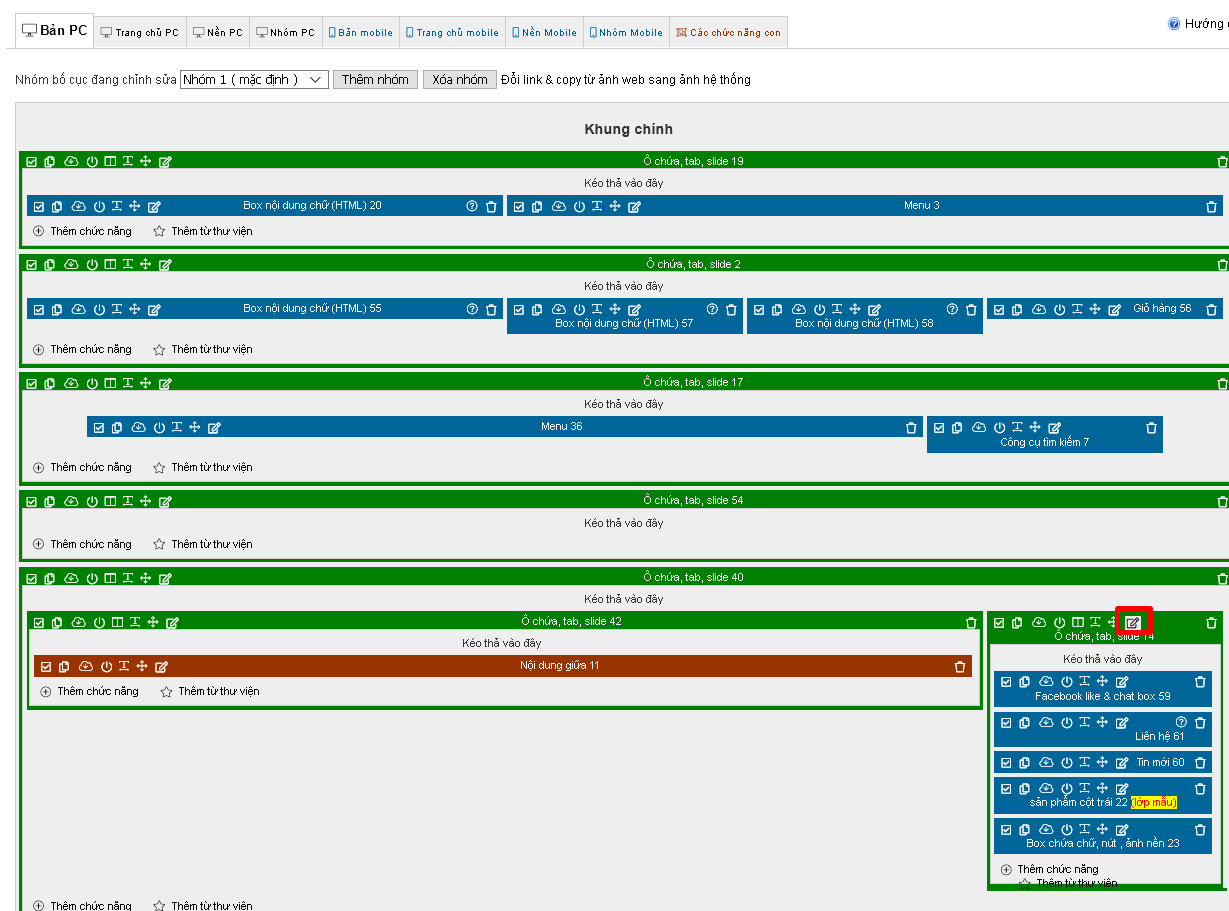
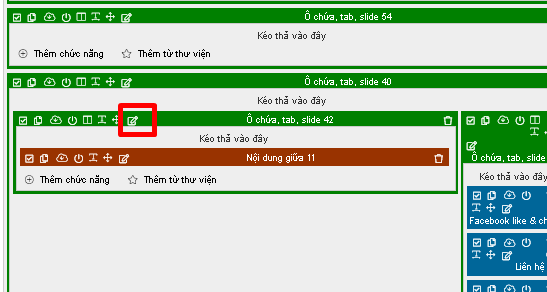
Bật quản trị trực tiếp và chọn 1 chức năng muốn chỉnh responesize

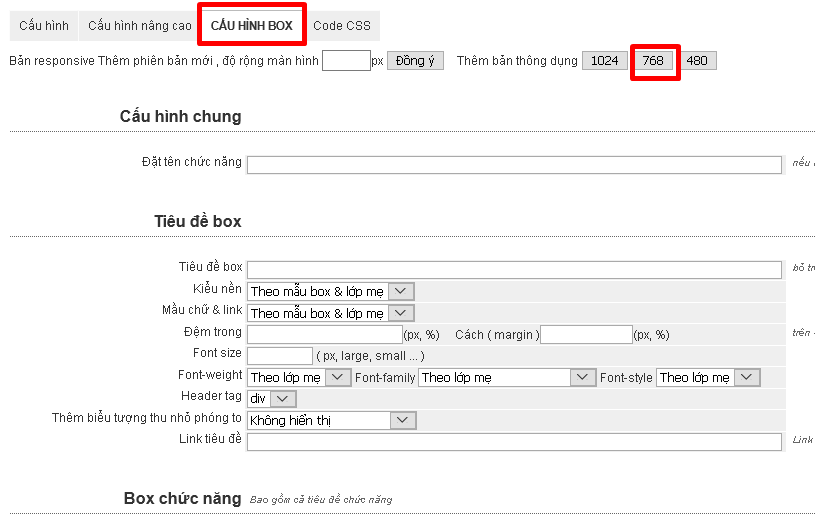
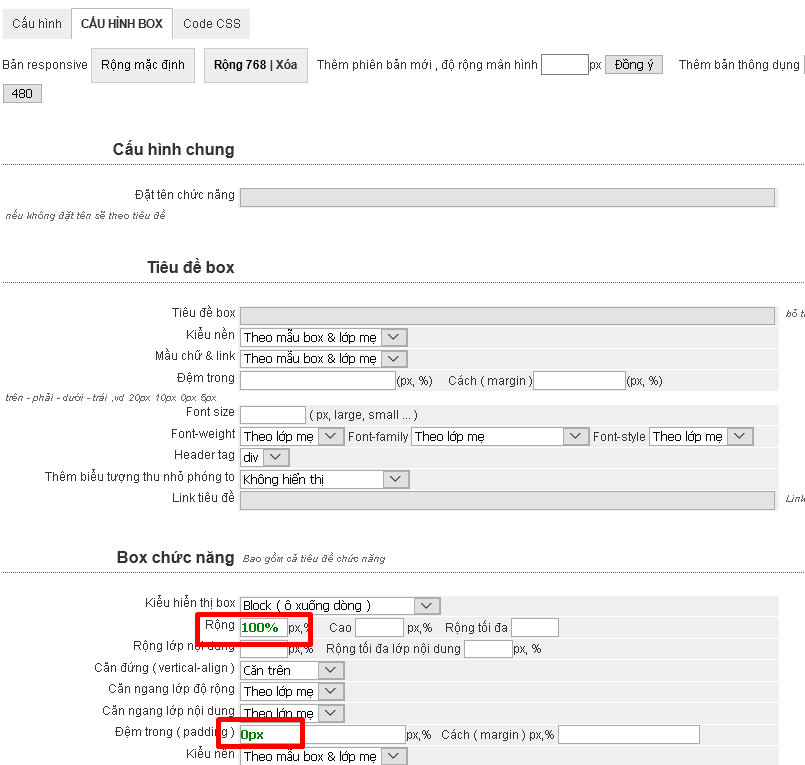
Sửa chức năng đó, vào tab Cấu hình box, nhập độ rộng màn hình bạn muốn làm responsize hoặc ấn vào các nút như 786 là 1 độ phân giải thông dụng

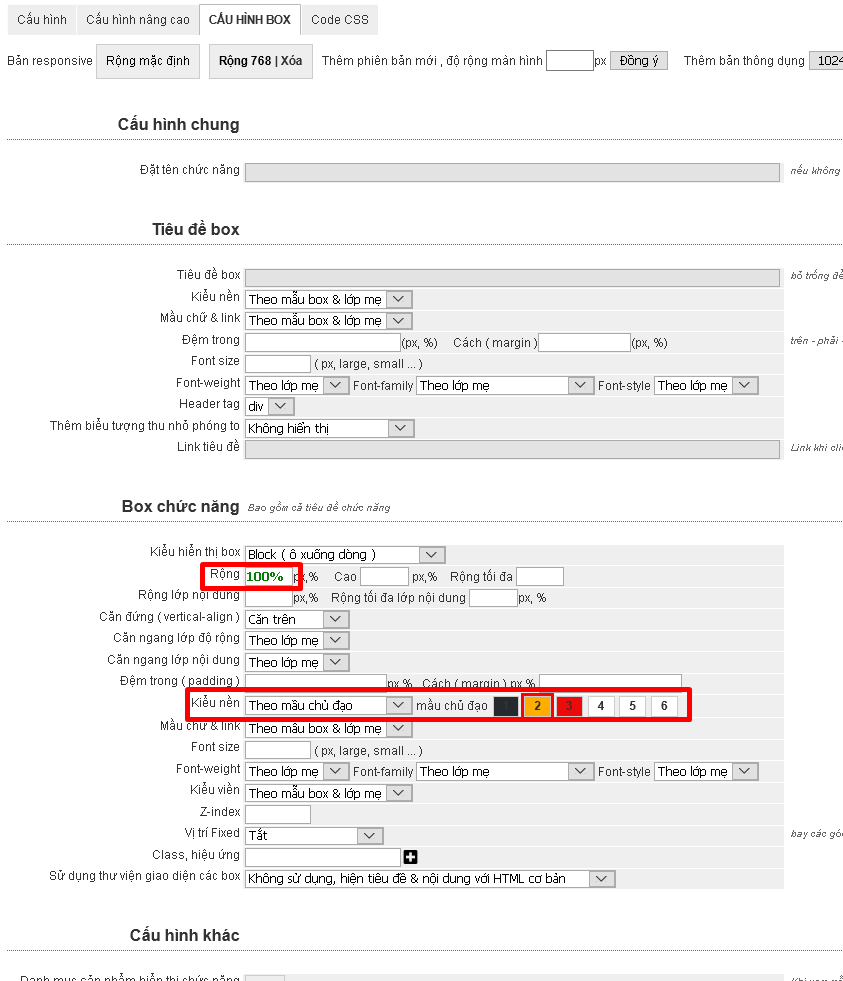
Sau khi thêm 1 độ phân giải, hệ thống sẽ tự tạo 1 bản cấu hình box cho độ phân giải đó, độ rộng sẽ tự được thêm thành 100%, các bạn có thể chỉnh thêm các cấu hình css khác cho phù hợp, vd mình cho mầu nền thành cam

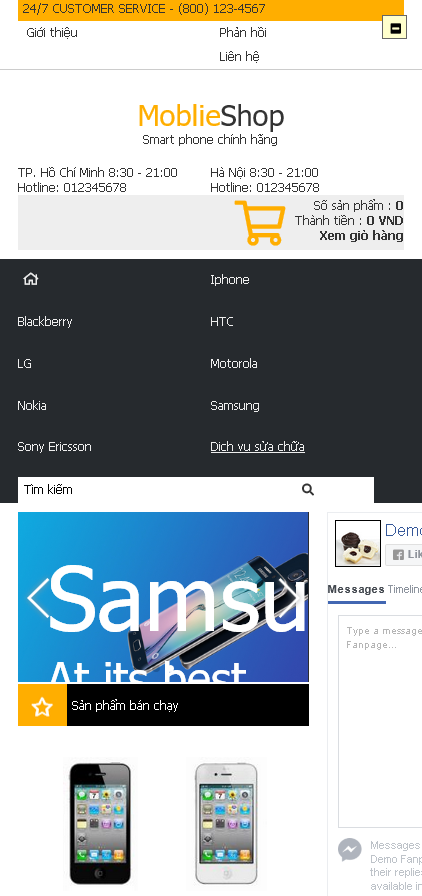
Thử thu nhỏ màn hình hoặc xem trên điện thoại, các bạn sẽ thấy chức năng vừa sửa sẽ nhận theo bản css này

Mình làm tương tự với các chức năng ở dưới , kết quả như sau, các bạn tự trang trí theo ý thích sao cho phù hợp nhất trên bản mobile

MÌnh thấy cột phải hơi thừa trong giao diện nhỏ nên mình sẽ bỏ hẳn nó đi, vào giao diện > bố cục chức năng tìm cho dễ
( các bạn có thể cho nó xuống dưới cột giữa nếu muốn )

TThêm bản 768 cho cột phải, tắt hẳn nó đi bằng cách cho kiểu hiển thị None

Chỉnh tiếp cột giữa cho rộng hết ra, loại bỏ các padding ,margin thừa


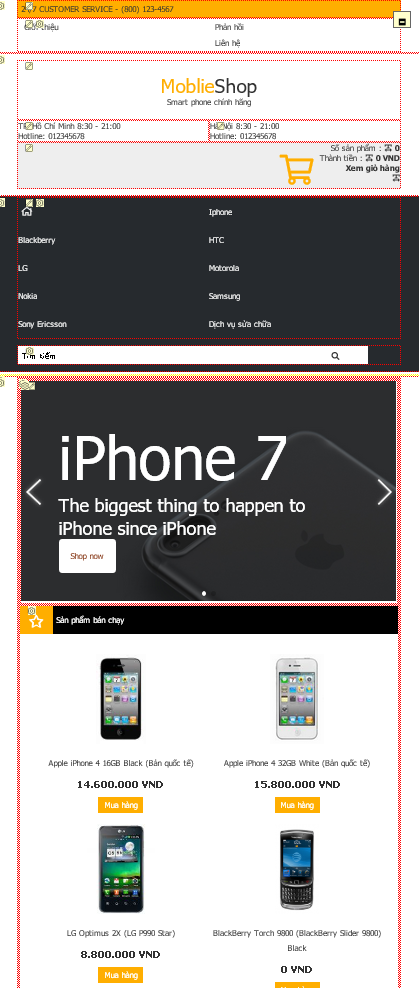
Thu nhỏ lại web,cột phải đã biến mất, khi co lại thì menu và sản phẩm sẽ tự co dãn cho phù hợp, bạn ko cần cấu hình 2 cái này.
Kết quả !

Cảm ơn các bạn đã theo dõi bài viết
