Hướng dẫn thêm giá cũ và nút % giảm giá
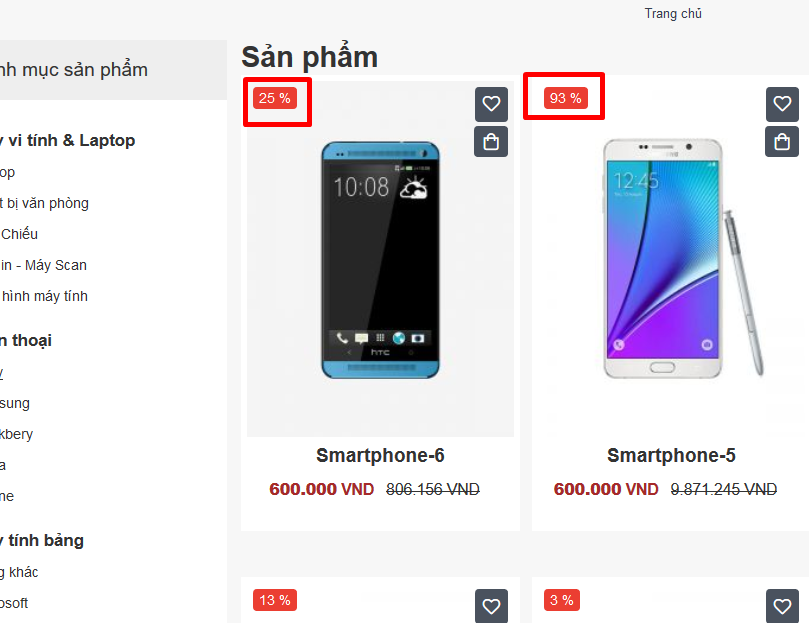
Bài viết hướng dẫn các bạn cách đưa % giảm giá vào sản phẩm như hình sau

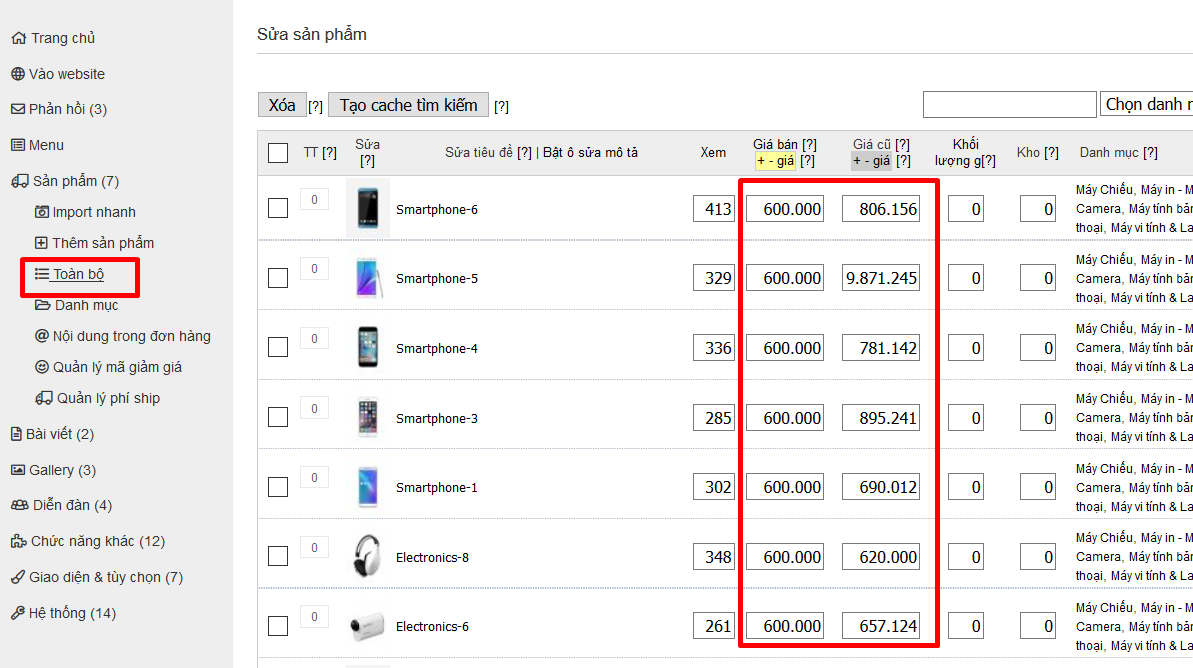
Trong admin các bạn vào sản phẩm > toàn bộ để sửa giá và giá cũ,bắt buộc phải có cả 2 giá để hệ thống tính được phần trăm

bật quản lý trực tiếp và sửa chức năng muốn thêm % , hoặc có thể vào trang quản trị, giao diện > bố cục chức năng để sửa

Tích vào ô % giảm giá và đưa nó lên trên cùng

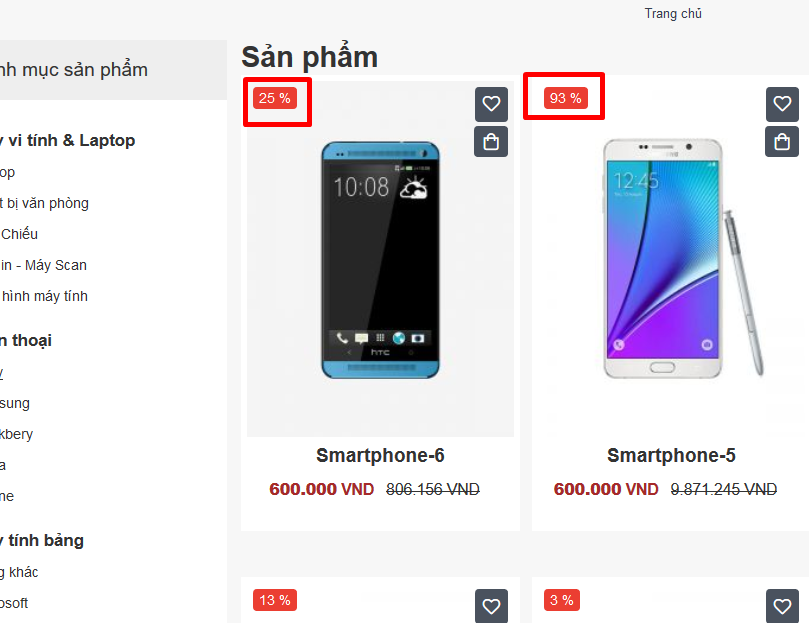
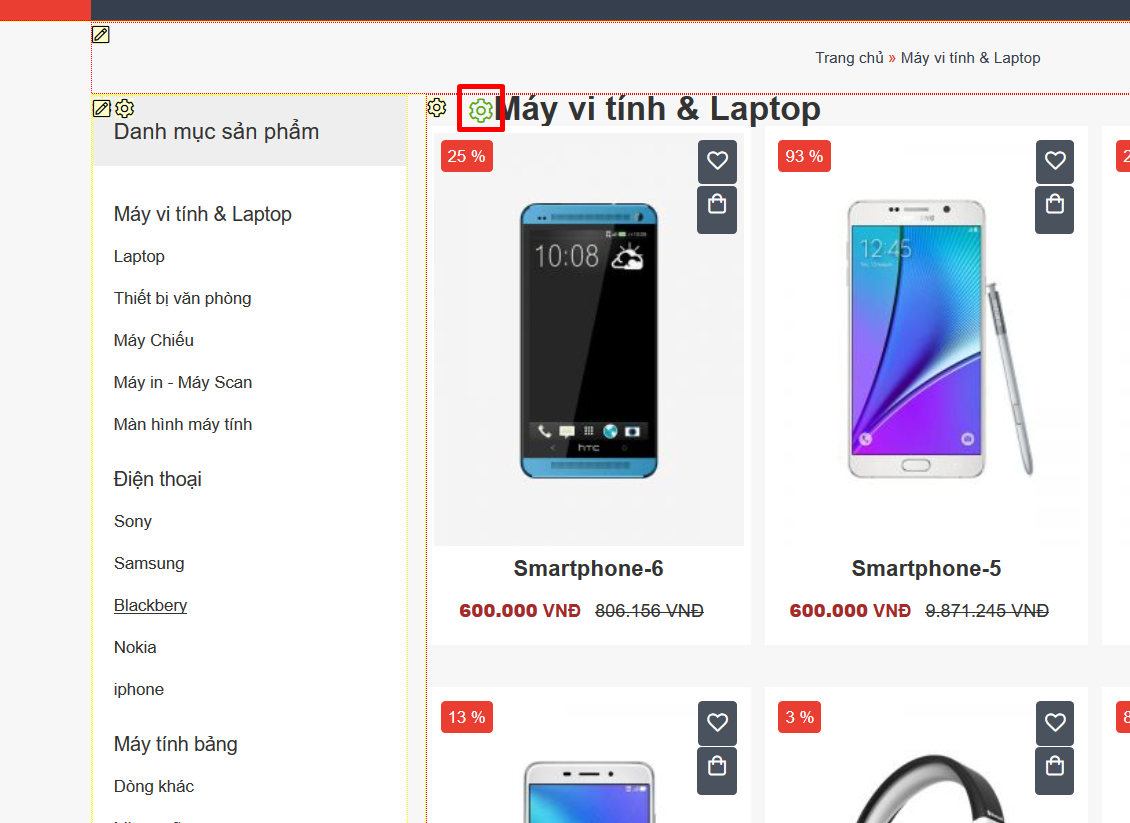
Kết quả khi xem

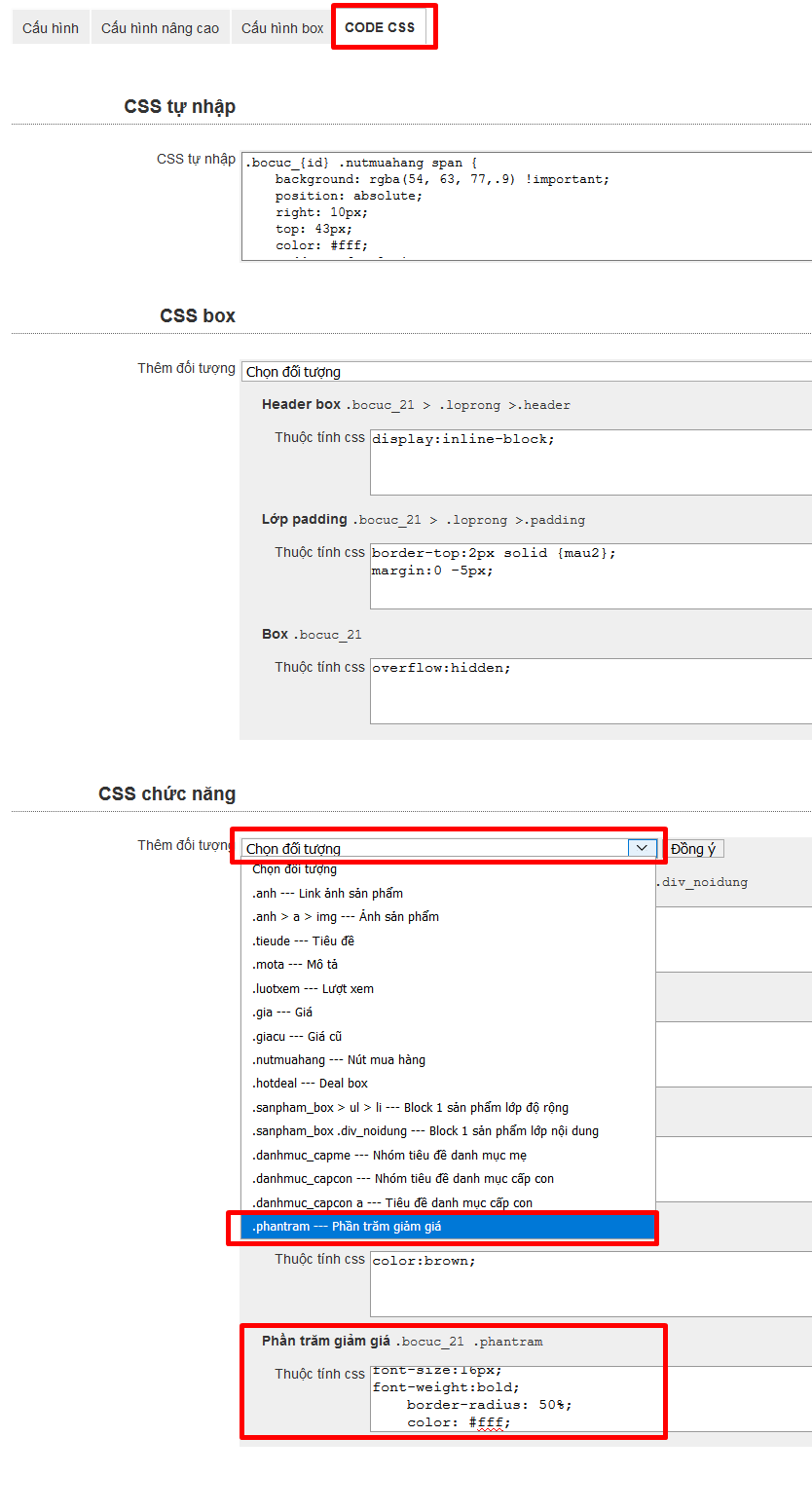
Vẫn ở trong chức năng này các bạn kéo xuống dưới để làm style cho nút, ở mục thêm đối tượng css bạn chọn % giảm giá và thêm

Nhập đoạn mã sau
background: #EB3E32;
position: absolute;
left: 10px;
top: 10px;
padding: 1.5px 5px;
border-radius: 3px;
color: #fff;
bạn đã có nút % giảm giá như hình, có thể thay đổi mã css trên để được các định dạng khác

vd đoạn mã sau
background:green;
position: absolute;
left: 10px;
top: 10px;
width:50px; height:50px;line-height:50px;
text-align:center;
font-size:16px;
font-weight:bold;
border-radius: 50%;
color: #fff;
ô giảm giá sẽ hình tròn

Các bạn tự tìm hiểu css trên google để có giao diện mong muốn
Khi vào trang danh sách sản phẩm thì bạn cũng cần cấu hình cho chức năng này tương tự các chức năng trên bằng click vào hình

Cuộn xuống dưới để cấu hình css

