Cài đặt trang chủ website
Trang chủ là trang đầu tiên khi bạn vào website, là trang quan trọng nhất, bài viết sau sẽ hướng dẫn cách cài một trang chủ cơ bản nhất gồm slide ảnh,đoạn text giới thiệu, tin tức mới, sản phẩm mới, sản phẩm theo danh mục
Các bạn vui lòng tham khảo trước bài viết này trước khi cài đặt trang chủ Chức năng nội dung giữa
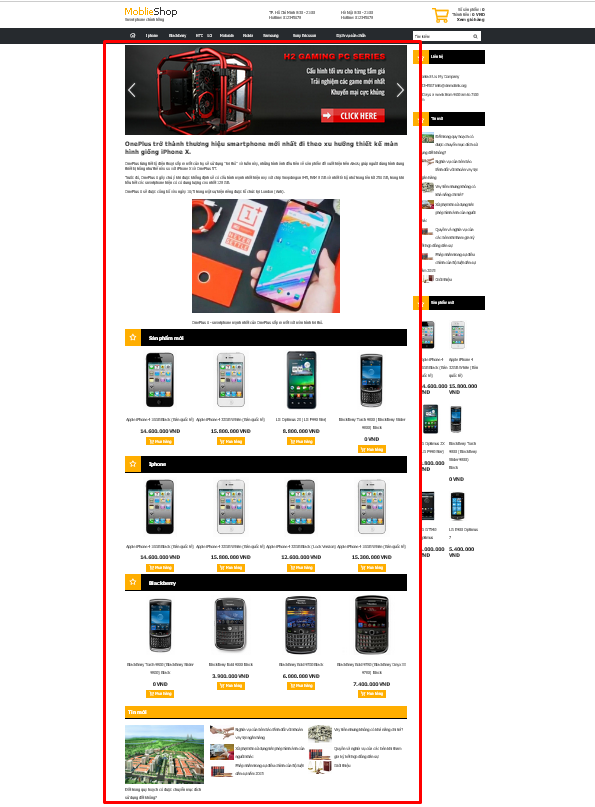
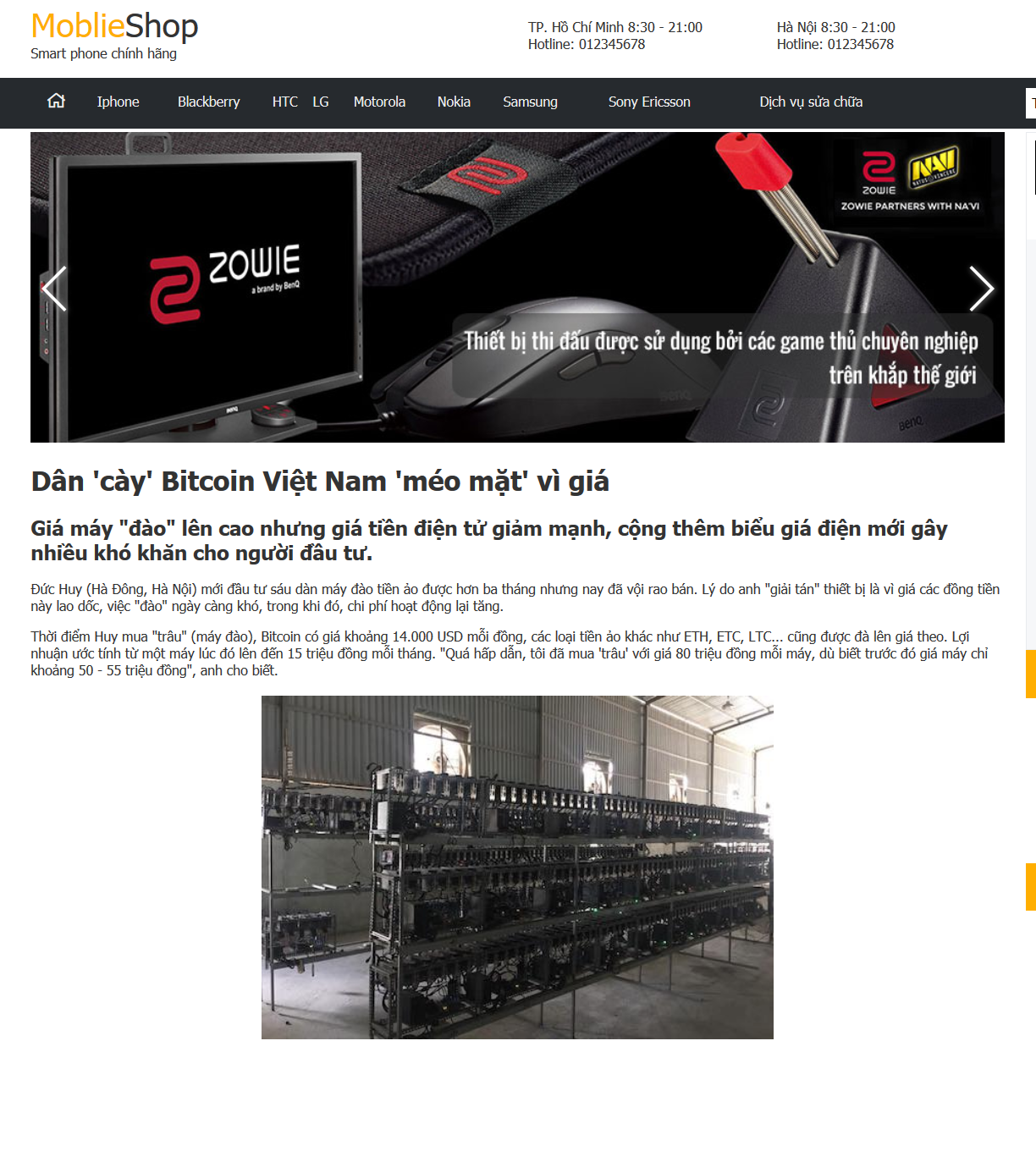
Đây là trang chủ sau khi đã hoàn thành

1. Cài đặt chức năng slide ảnh
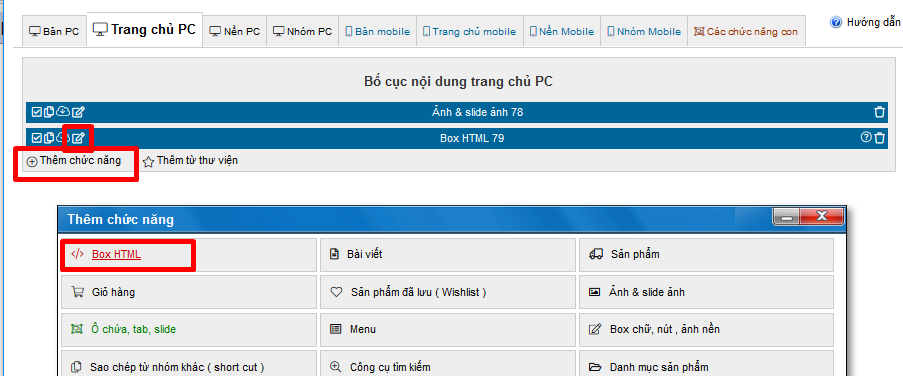
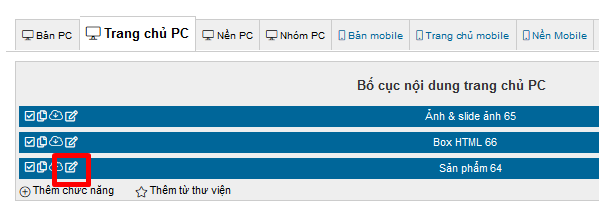
Vào giao diện > bố cục chức năng > Trang chủ PC .
Kéo thả chức năng Ảnh & slide ảnh vào mục trang chủ PC

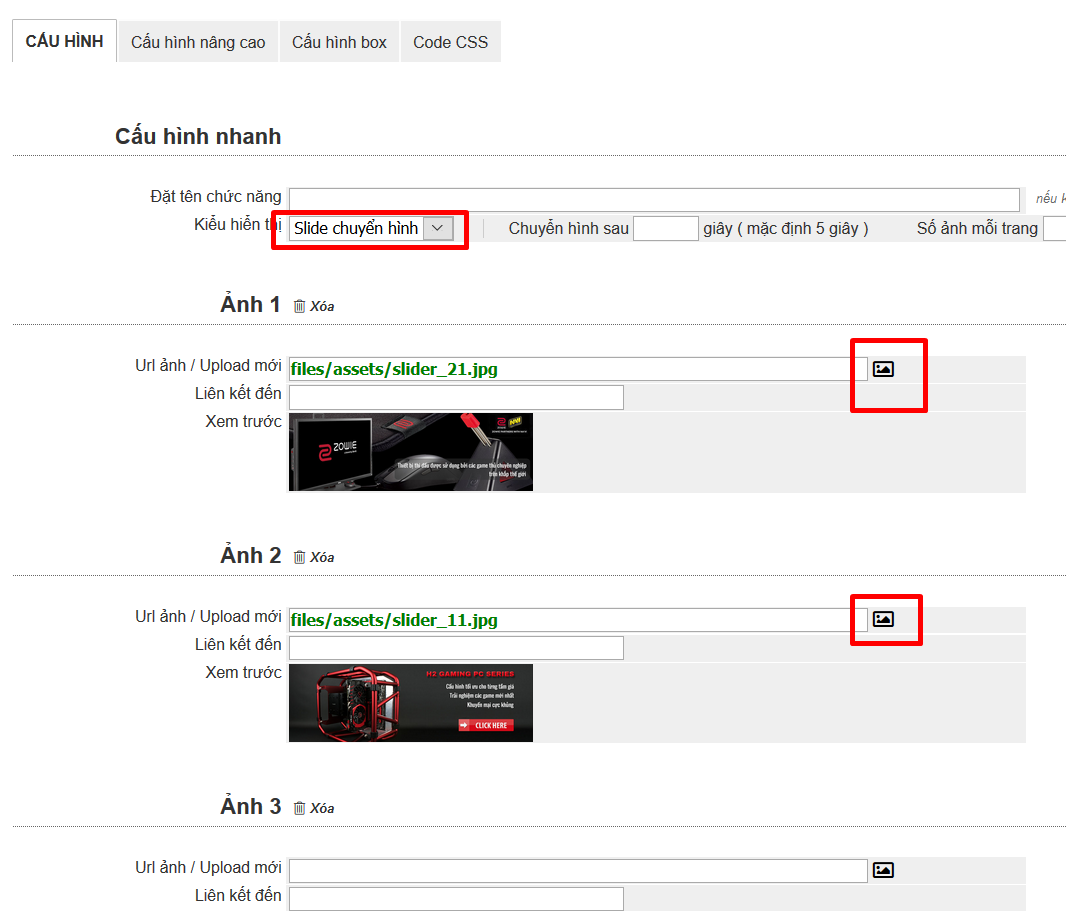
Click vào hình bút chì để sửa

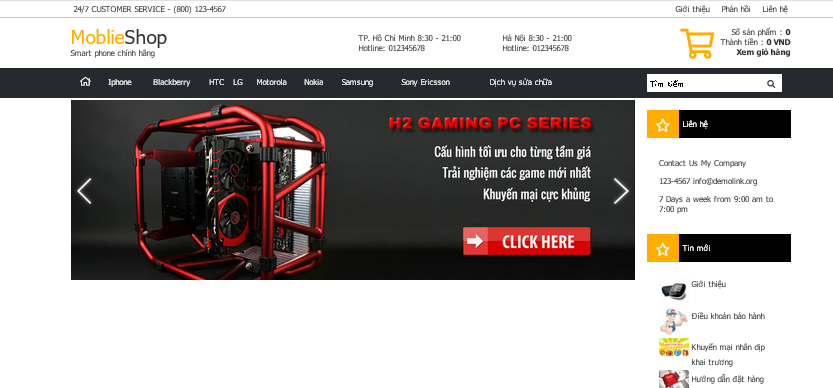
Trang chủ đã có slide ảnh

2. cài đặt đoạn text giới thiệu
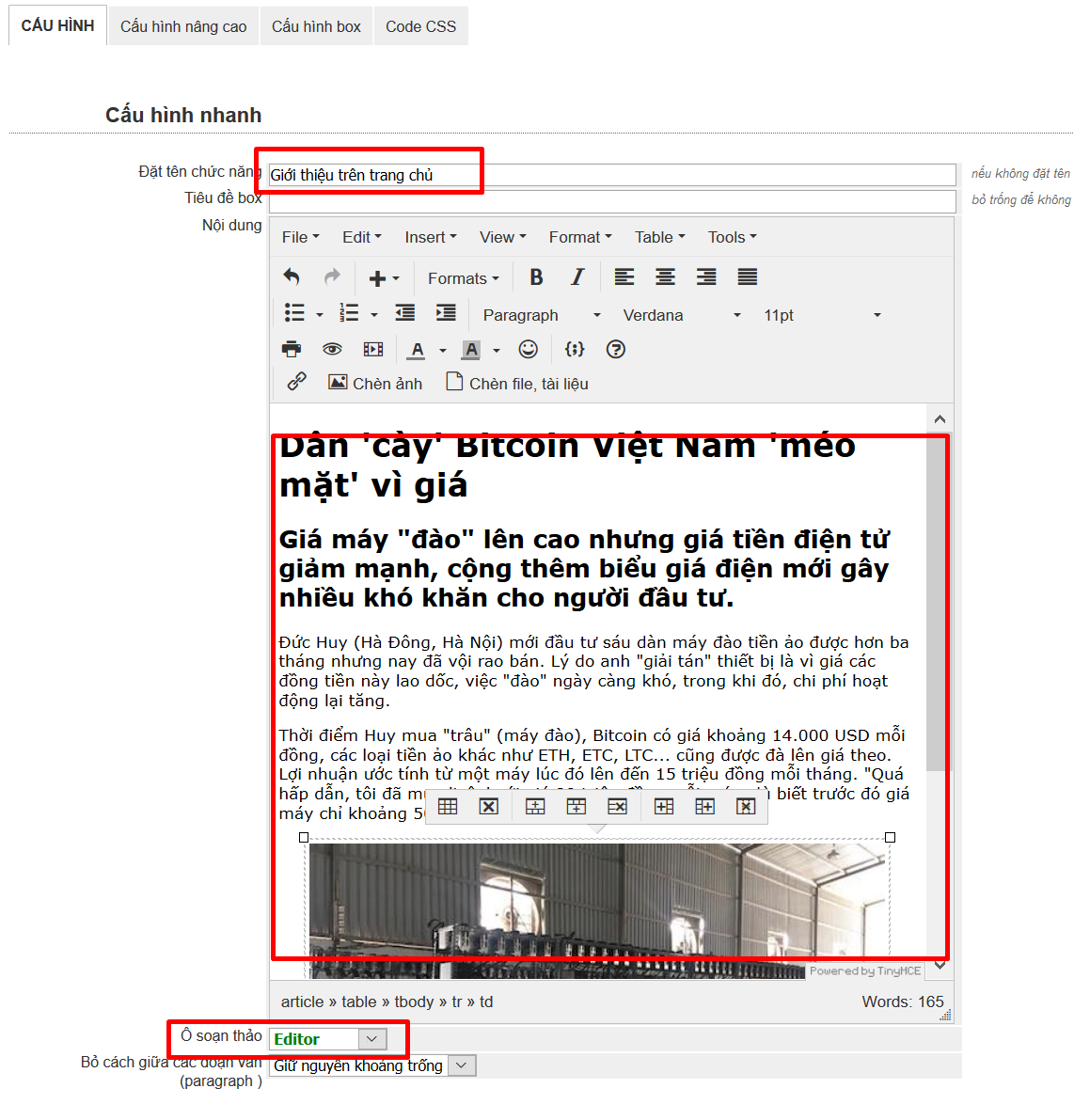
Kéo thả box html vào mục Trang chủ PC và sửa


bạn chuyển chế độ ô soạn thảo sang Editor để có các công cụ soạn thảo, sau đó nhập đoạn text, ảnh ... tùy ý bạn
trang chủ web đã có thêm đoạn text

3. Cài đặt chức năng sản phẩm mới
Đầu tiên bạn cần định nghĩa giá trị logic "Mới", các bạn vào tùy chọn trang sản phẩm và chọn chi tiết pc1

kéo xuống dưới và định nghĩa nhãn Mới cho logic 1, nhấn đồng ý để lưu

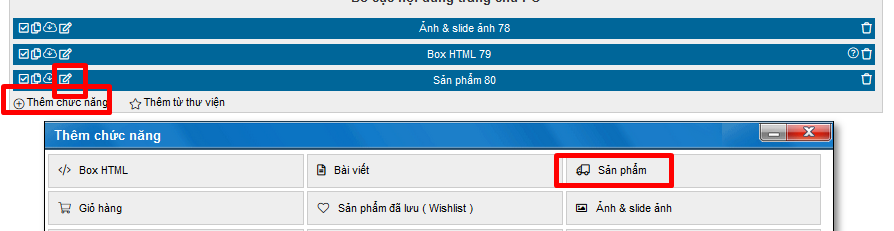
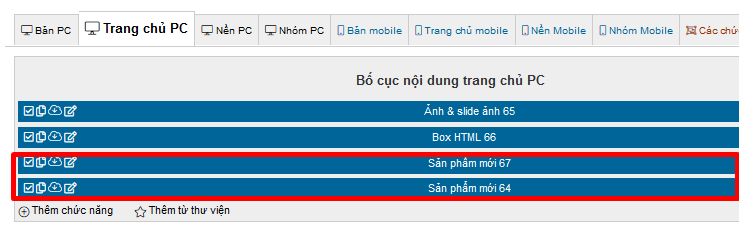
Quay lại phần sửa trang chủ và thêm chức năng sản phẩm vào bố cục


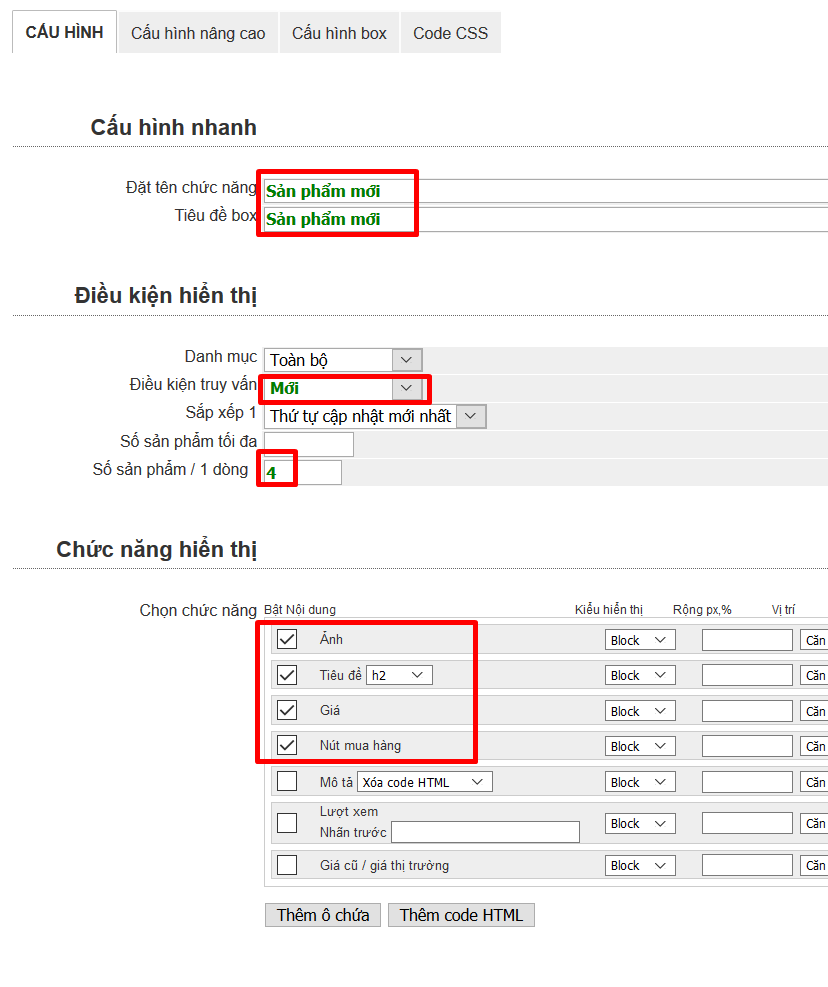
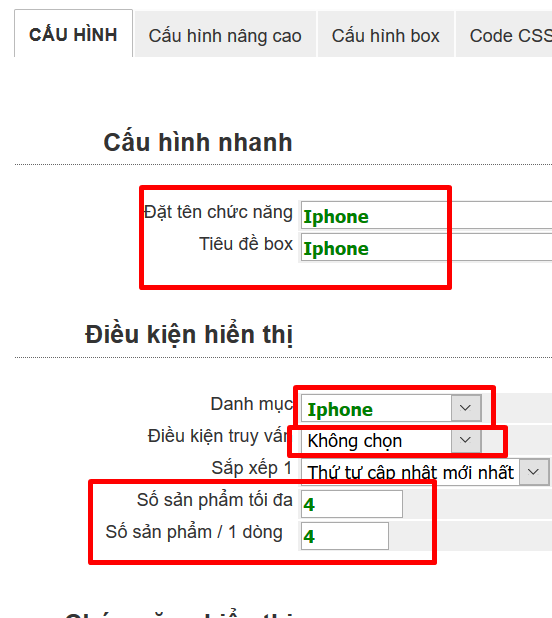
Đặt tên và tiêu đề cho chức năng , mục điều kiện truy vấn bạn click vào và sẽ thấy nhãn "mới" mà chúng ta vừa định nghĩa, ở dưới các chức năng hiển thị các bạn click thêm vào các mục muốn hiện ra như giá, nút mua hàng ...
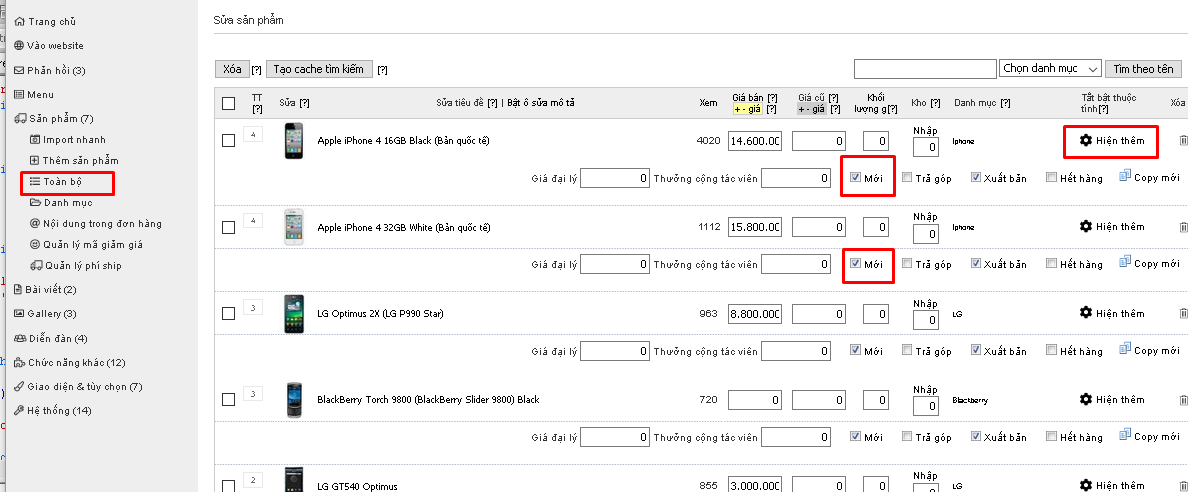
Vào mục sản phẩm > toàn bộ, click nút hiện thêm và click vào ô tích "mới" ( ô này chỉ hiện khi bạn định nghĩa thêm nhãn mới )

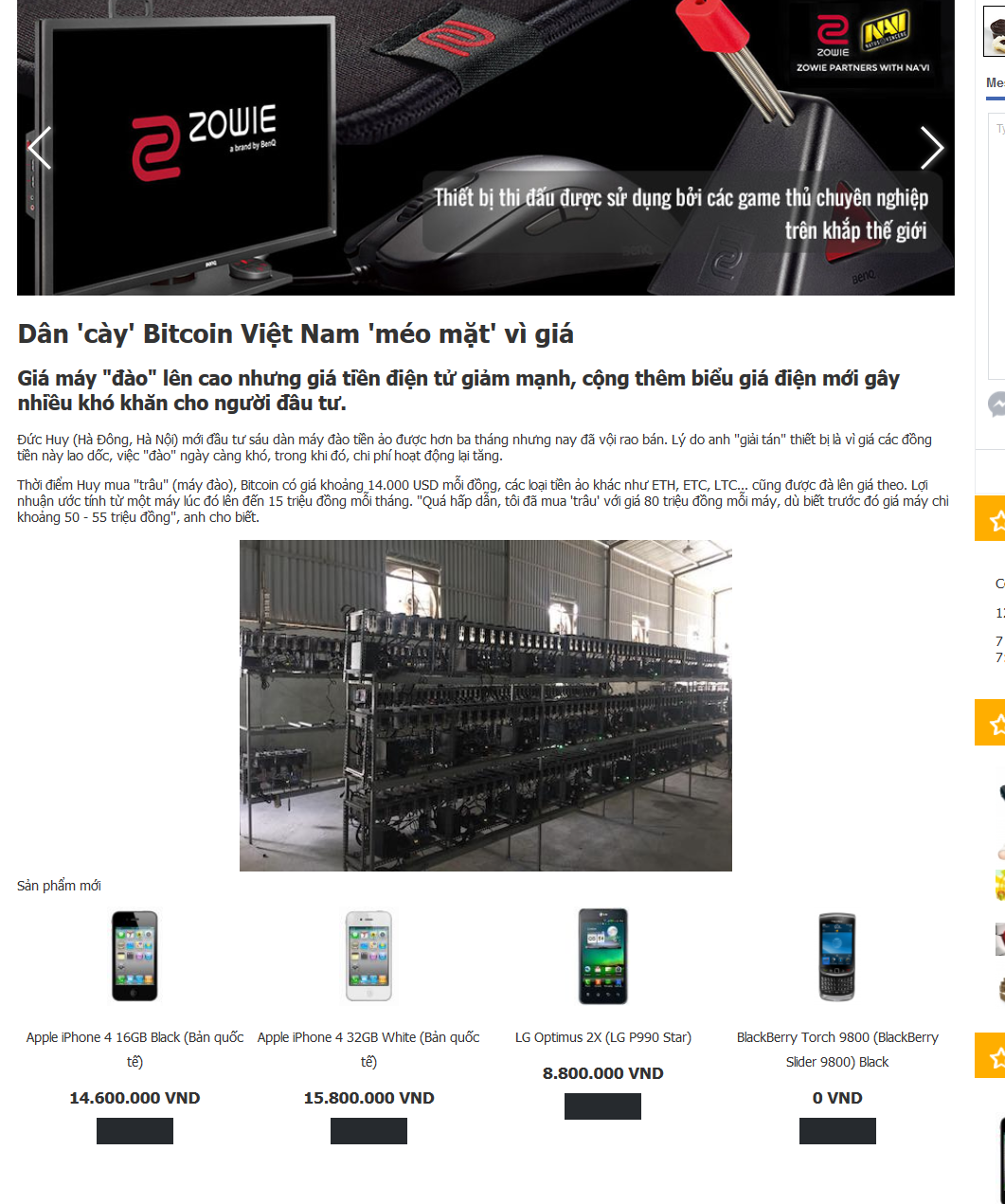
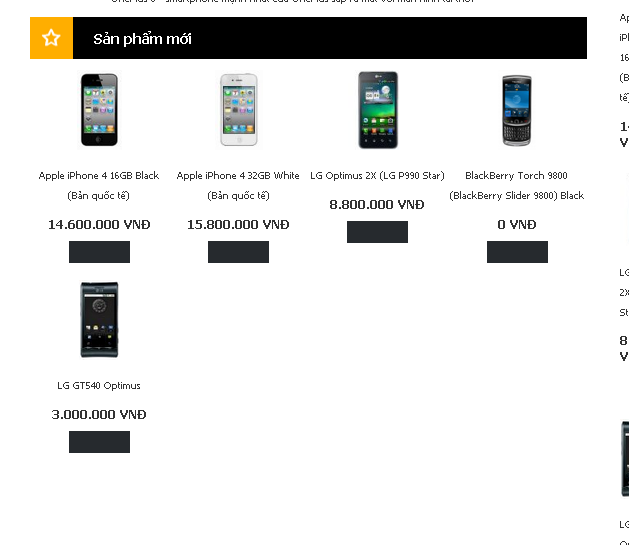
Reload lại website, mục sản phẩm mới đã đã hiện ở trang chủ với những sản phẩm mình vừa tích

Mình tiếp tục chỉnh mục này cho đẹp

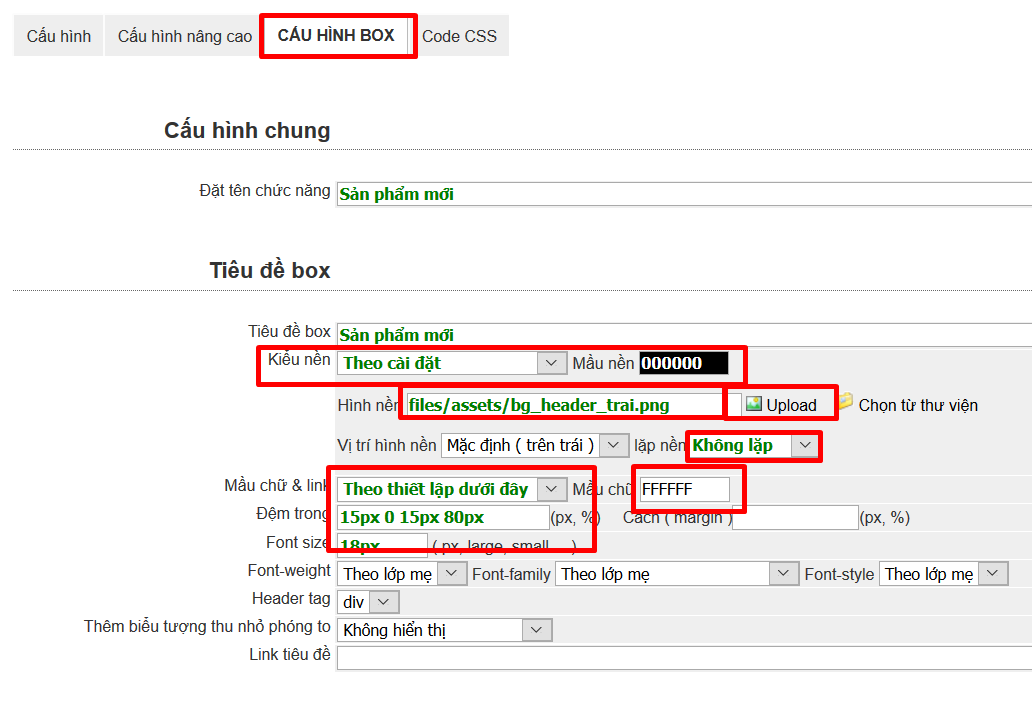
Chỉnh hình nền của header trang chủ

cái hình nền mình chọn 1 hình ngôi sao, cho nó ko lặp để màu nền đen bao phủ cả header

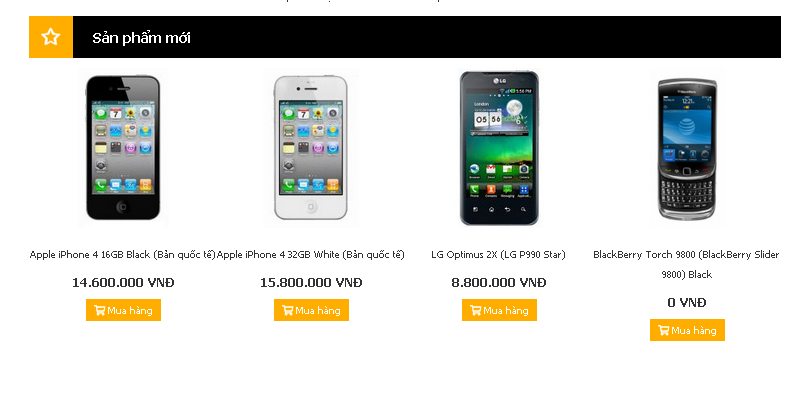
kết quả mình dc thanh header của chức năng sản phẩm mới

Chỉnh lại 1 chút cho chức năng sản phẩm mới

kết quả

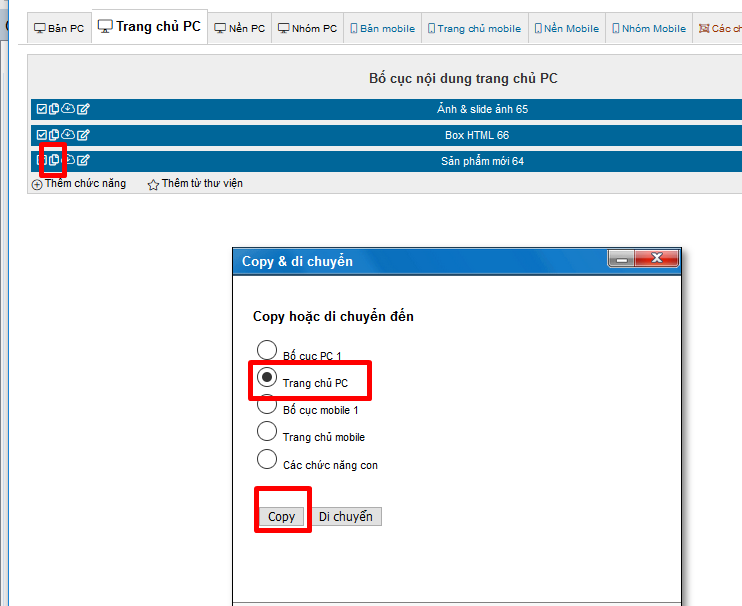
Tiếp theo mình sẽ làm tiếp 1 box sản phẩm theo danh mục , VD box này chỉ chứa 1 loại sản phẩm là Iphone, thay vì làm mới mình sẽ copy từ mục sản phẩm mới

Sau khi copy xong thì sẽ có 1 box sản phẩm mới y hệt box kia ( chỉ khác ID 65 66 là các con số nhận dạng )

Mình vào sửa box này và bỏ đi cái điều kiện truy vấn mới, thay vào đo chọn danh mục Iphone cho box này

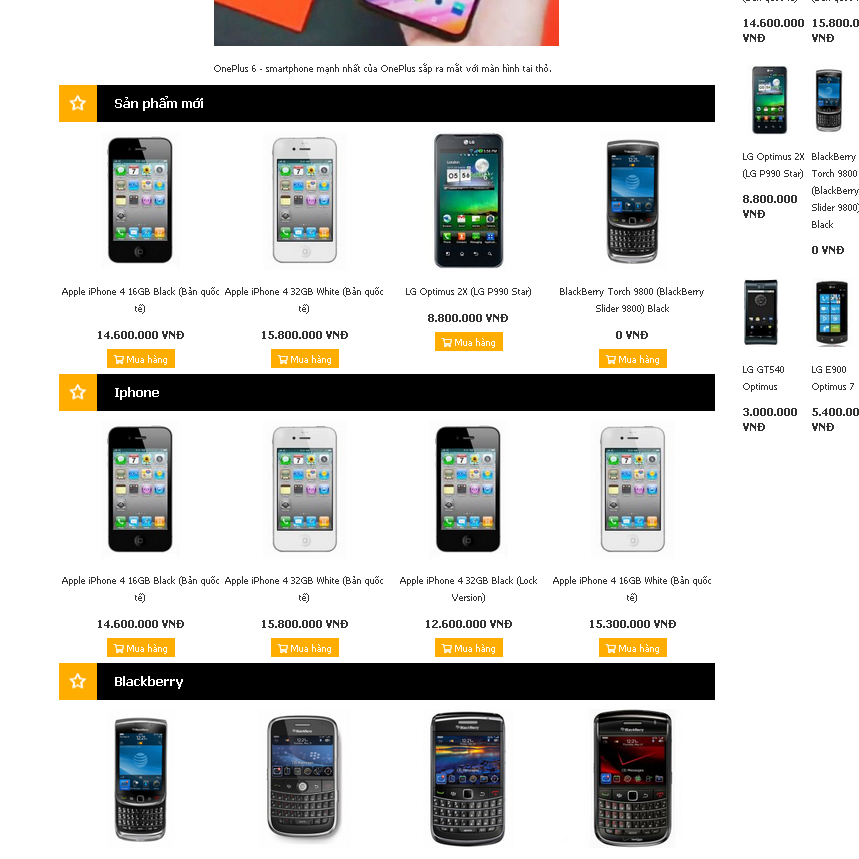
Tiếp tục copy từ box sản phẩm mới hoặc từ box iphone mới tạo ra để tạo ra 1 box mới là box blackberry, kết quả mình có các box như hình, bạn có thể làm thêm nhiều box theo ý bạn

Phần ảnh, giới thiệu và sản phẩm đã ok, mình sẽ hướng dẫn các bạn làm tiếp 1 box tin tức
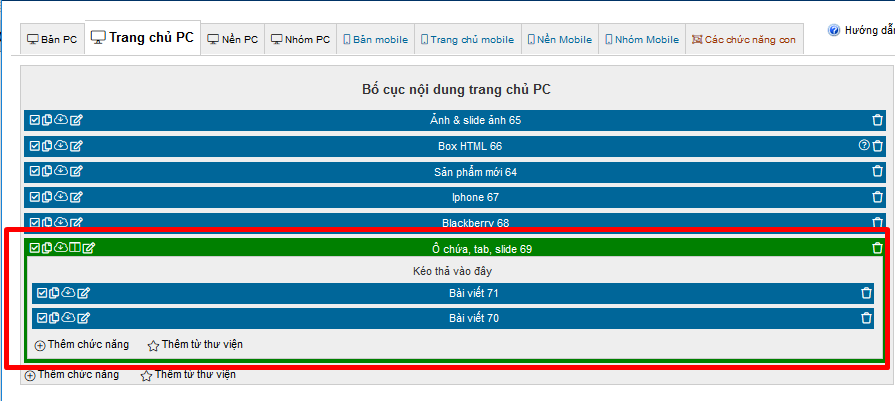
Tạo 1 ô chứa chứa 2 chức năng bài viết

Chia cột 2 chức năng bài viết 71 và 70, mình chia 71 30% và 70 70%

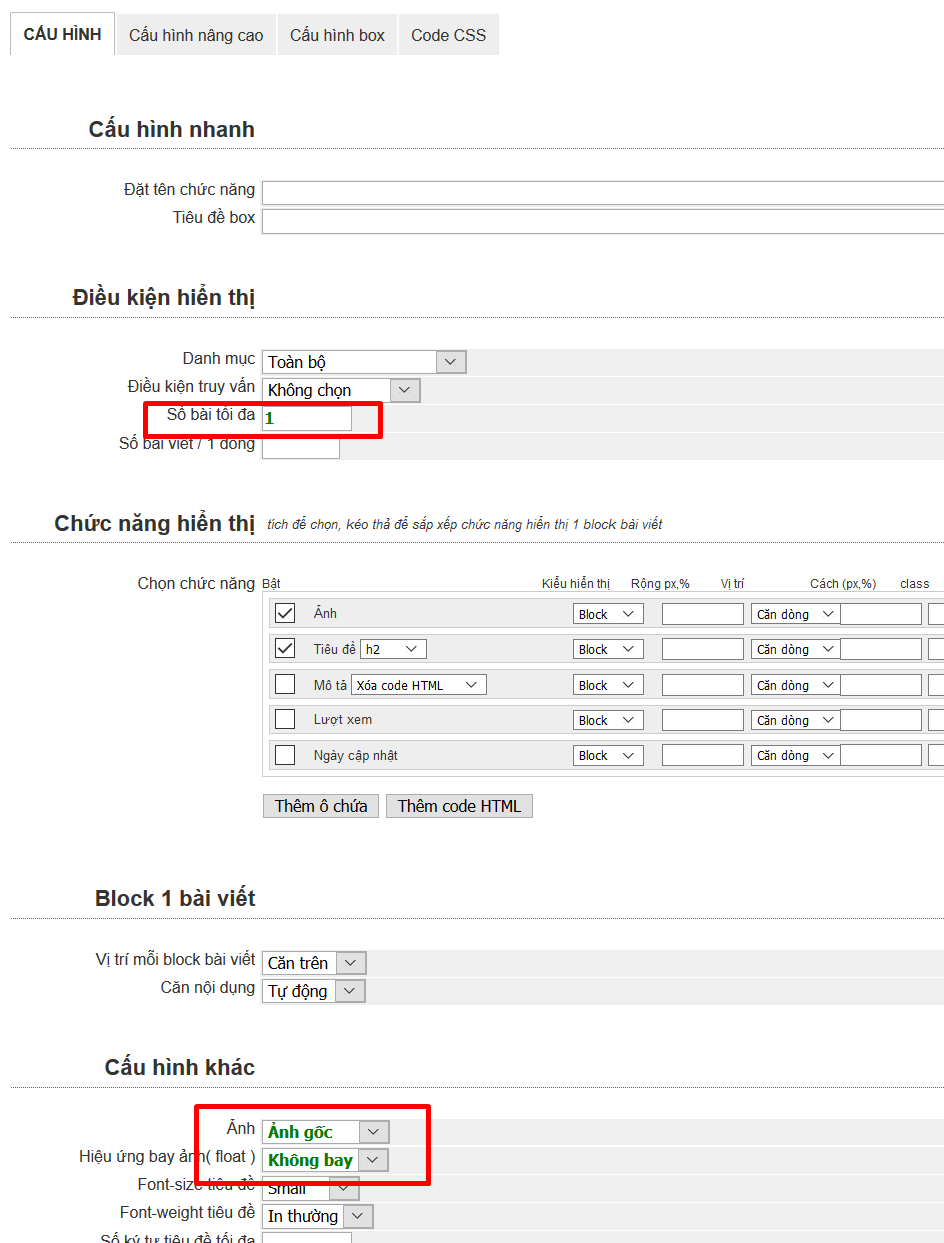
Sửa chức năng bài viết ở trên ( bài viết 71)

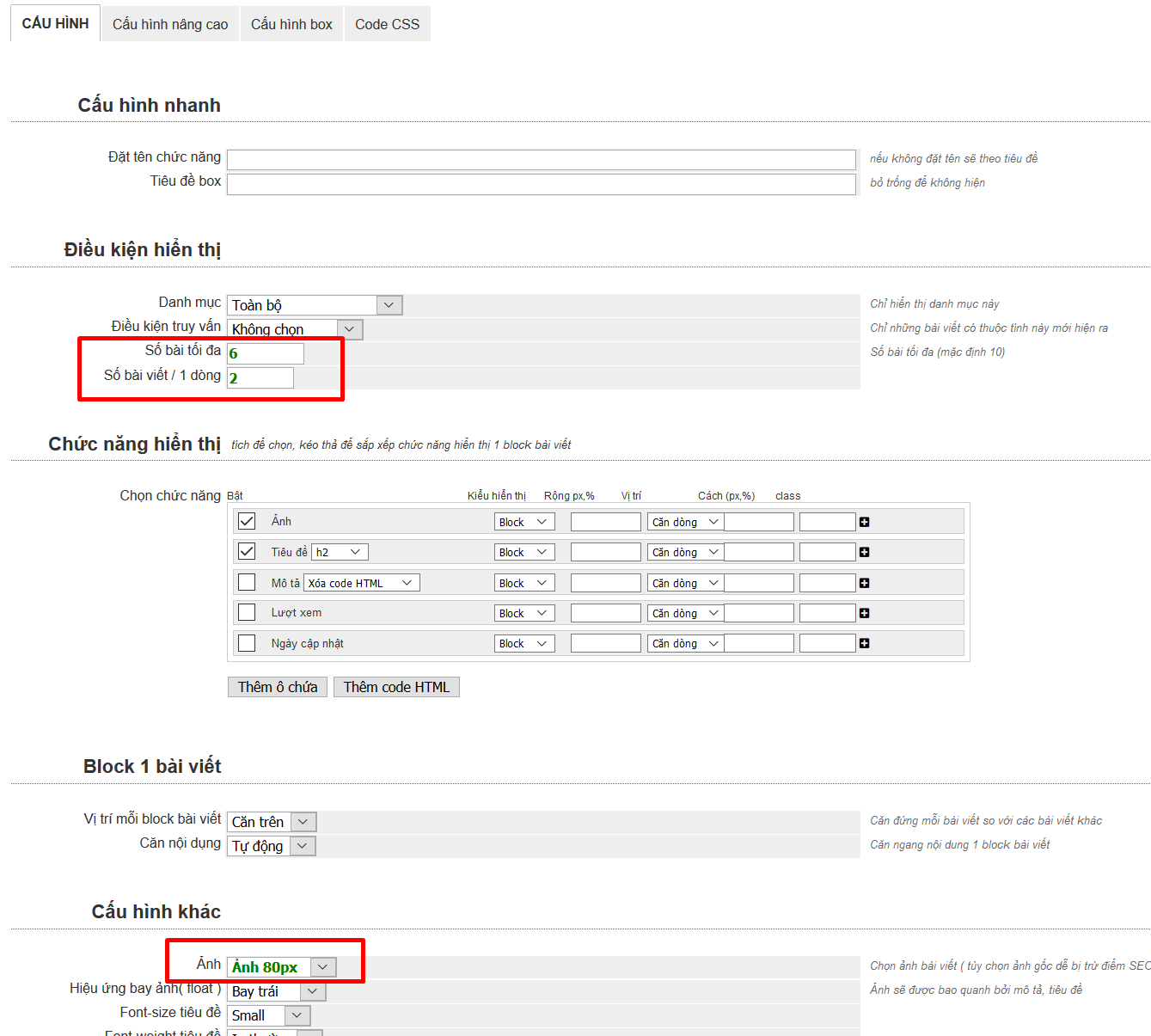
Sửa chức năng bài viết sau ( 70)

Box tin thức nhất mình cho ảnh to, 1 tin, để độ rộng 30% , inline để nó thu thành 1 box
Box tin thứ 2 mình cho ảnh nhỏ, 6 tin, bắt đầu từ tin thứ 2 và 2 dòng 1 tin, độ rộng 70% inline
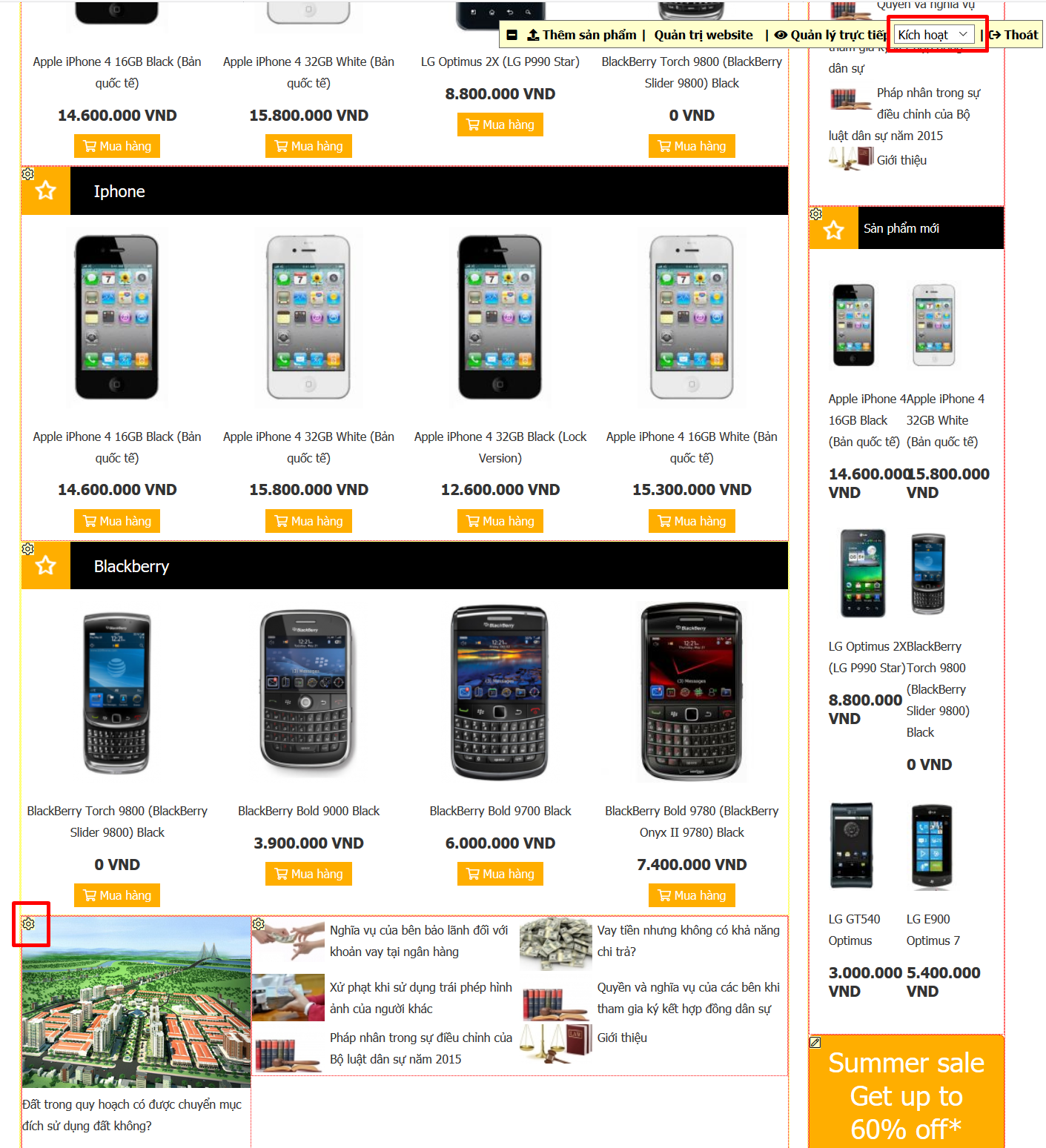
Kết quả mình có chức năng tin tức như hình

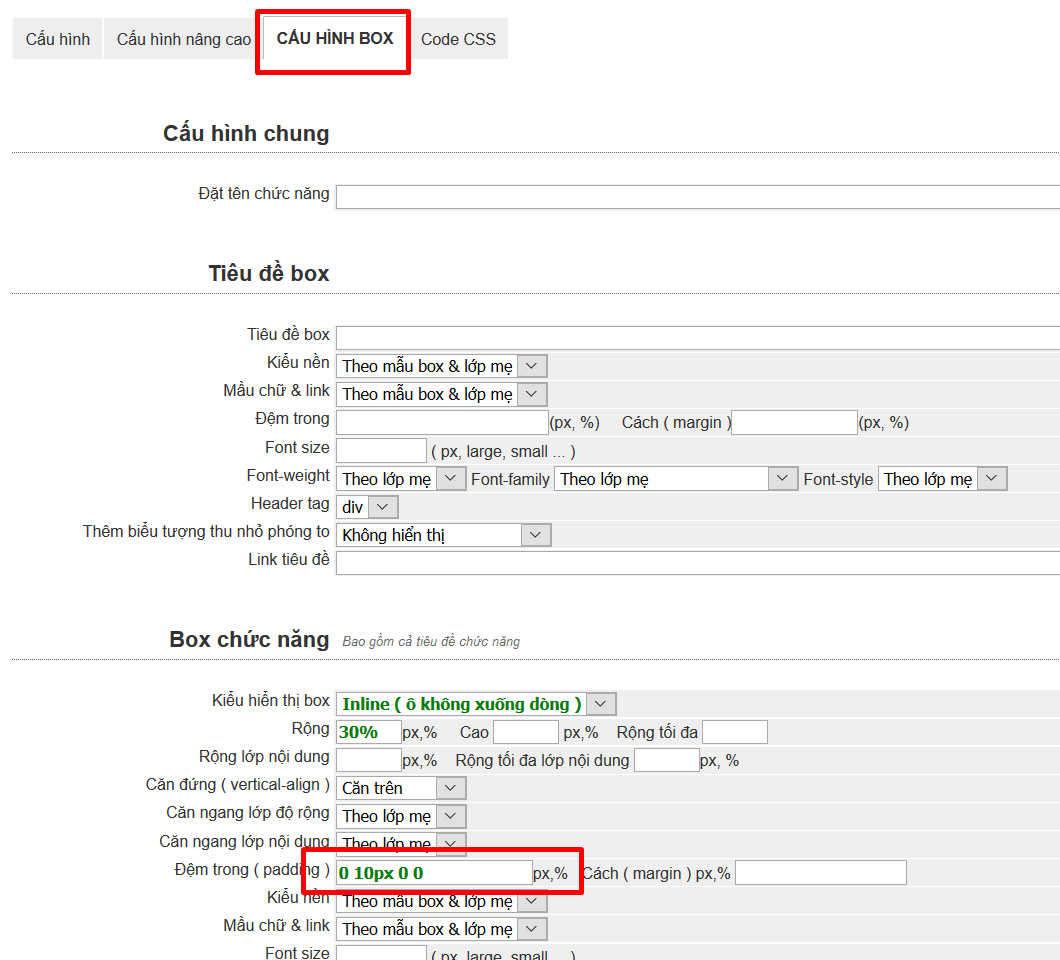
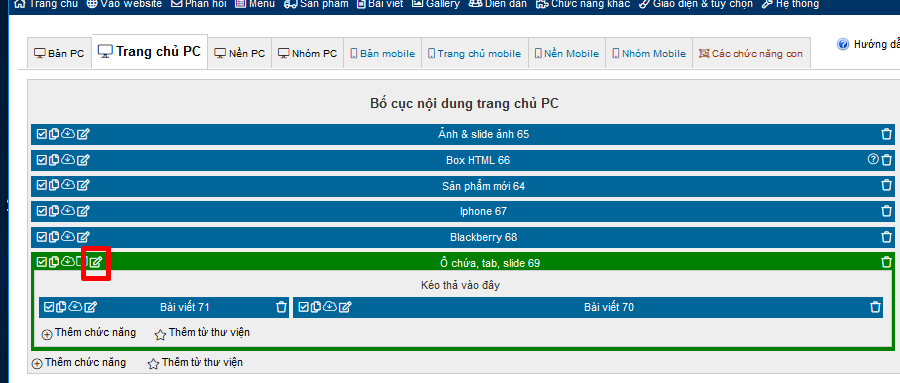
2 box này hơi sát, mình sẽ cho box chứa 1 tin đệm bên phải khoảng 10px, nình bật quản trị trực tiếp và nhấn vào hình bánh răng ở chức năng tin để tìm cho nhanh

điền 0 10px 0 0 vào ô padding ,css này có nghĩa là cách trên / phải / dưới / trái lần lượt là 0px, 10px , 0px , 10px

Có thể chỉnh header của ô chứa tin cho đẹp tùy sở thích của bạn


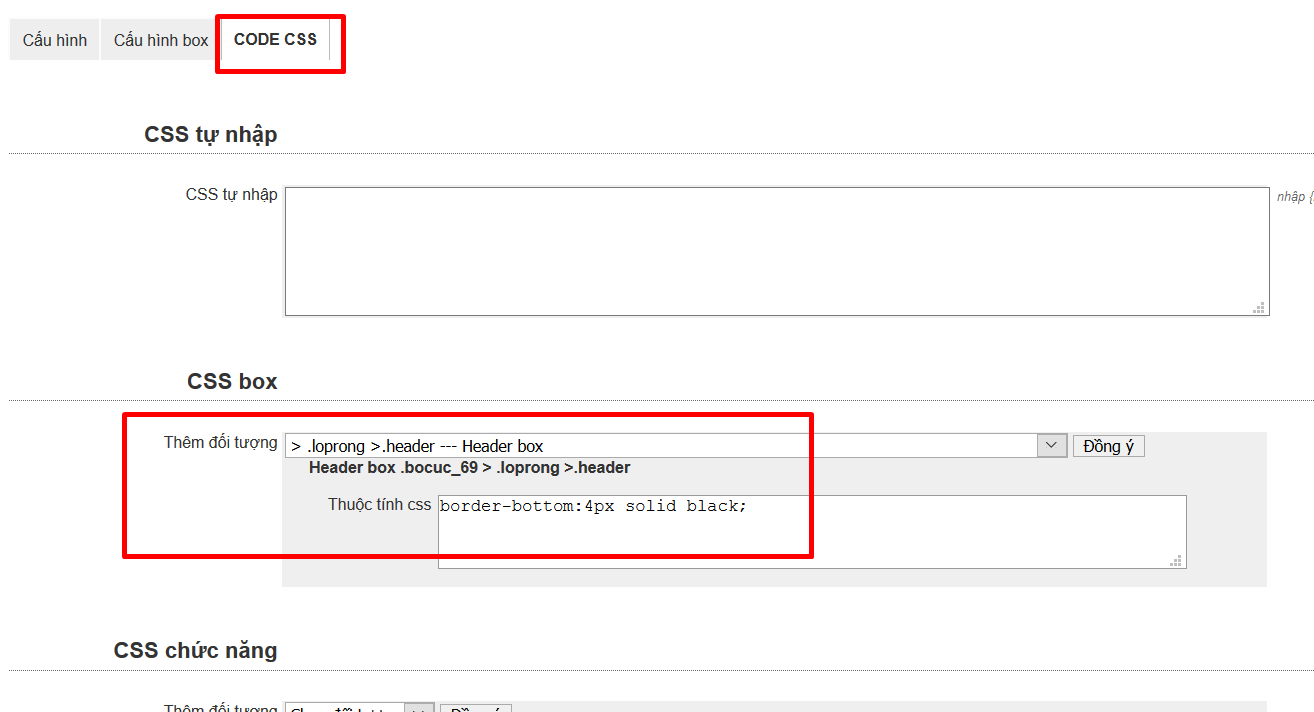
vẫn ở cấu hình box tin mới, chuyển sang tab code css và thêm viền đen ở dưới header cho đẹp

Kết quả

Đến đây bạn đã có 1 trang chủ web khá cơ bản , tùy vào khả năng sáng tạo các bạn có thể chế cho mình 1 trang chủ phù hợp về mặt thẩm mỹ và hiệu quả về mặt marketing, chúc các bạn thành công
