Tạo menu đơn giản với thẻ a
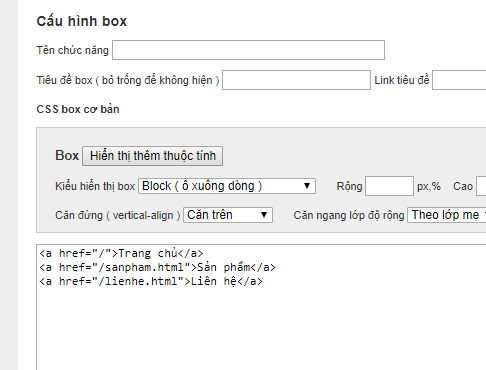
Các bạn tạo 1 box html và chèn vào đoạn mã sau
<a href="/">Trang chủ</a>
<a href="/sanpham.html">Sản phẩm</a>
<a href="/lienhe.html">Liên hệ</a>


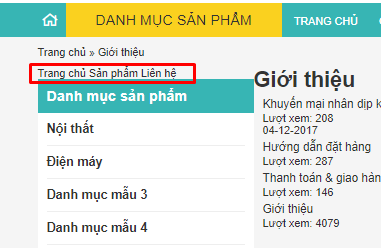
Load lại web các bạn sẽ thấy 3 cái menu trên 1 hàng

do thẻ a có thuộc tính display là inline nên nó luôn nằm trên 1 hàng, giờ mình sẽ làm cho nó xuống dòng bằng cách dùng CSS, các bạn nhập code như sau
<div class="menu_chanweb">
<a href="/">Trang chủ</a>
<a href="/sanpham.html">Sản phẩm</a>
<a href="/lienhe.html">Liên hệ</a>
</div>
<style>
.menu_chanweb a{display:block;}
</style>
Giải thích : chúng ta sẽ cho hết các thẻ a vào trong 1 div và đặt cho div này 1 class "menu_chanweb"
Từ class ở đây có nghĩa là giai cấp hoặc tầng lớp, các sách hoặc web thường dịch là lớp nhưng các bạn hiểu nó là tầng lớp chứ ko phải là lớp ( layer ), vì class có tính kế thừa và bảo vệ rất quan trọng trong lập trình web, mình sẽ viết kỹ hơn về vấn đề này sau.
Tiếp theo chúng ta tạo 1 thẻ <style> và viết css trong style này
.menu_chanweb a{display:block;}
đoạn mã này sẽ tìm toàn bộ thẻ a ở trong class .menu_chanweb và cho nó thuộc tính css là display:block
khi đặt display:block thì các thẻ a sẽ tạo thành các khối và tự động xuống dòng
Các bạn có thể thay đổi style 1 chút để nghịch
<div class="menu_chanweb">
<a href="/">Trang chủ</a>
<a href="/sanpham.html">Sản phẩm</a>
<a href="/lienhe.html">Liên hệ</a>
</div>
<style>
.menu_chanweb a{display:block;padding:10px; background:yellow; font-size:30px; border-bottom:1px solid red;}
</style>

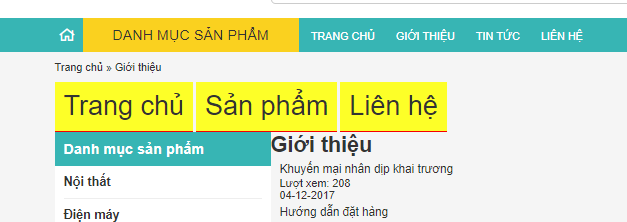
Đưa box html này lên chỗ rộng hơn và thử thay display:block bằng display:inline-block
<div class="menu_chanweb">
<a href="/">Trang chủ</a>
<a href="/sanpham.html">Sản phẩm</a>
<a href="/lienhe.html">Liên hệ</a>
</div>
<style>
.menu_chanweb a{display:inline-block;padding:10px; background:yellow; font-size:30px; border-bottom:1px solid red;}
</style>
chúng ta có menu

Đến đây các bạn đã bắt đầu hiểu thế nào là html và css, mời các bạn theo dõi các bài tiếp theo
