Mầu chủ đạo và cách sử dụng
Trong phiên bản 2017 có 1 chức năng gọi là mầu chủ đạo, cho phép các bạn đổi mầu website trong giây lát, miễn là các chức năng được cấu hình theo mầu chủ đạo.

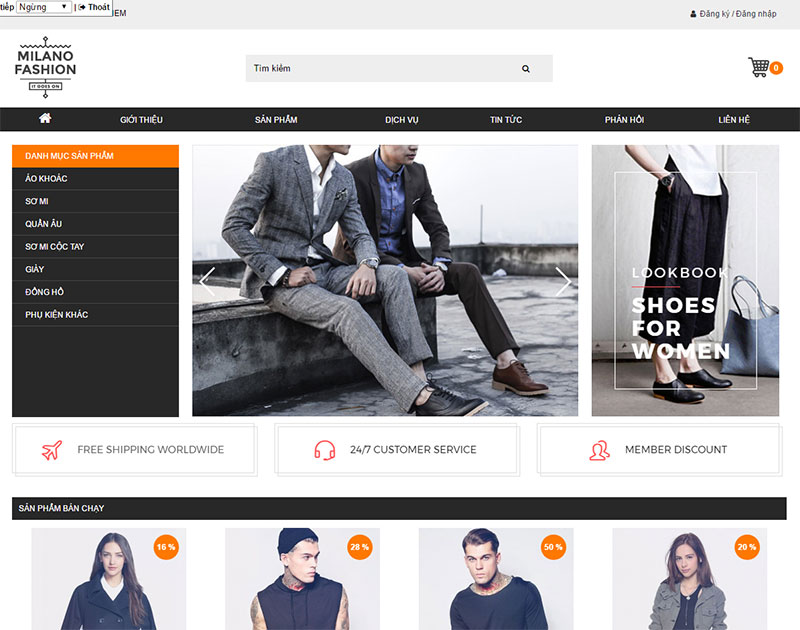
vd website trên có 2 mầu chủ đạo là đen và da cam
Các bạn vào Giao diện > bố cục chức năng > chọn tab Nền PC, đổi mầu chủ đạo, đổi các mầu chủ đạo ở phần này, vd mình đặt các mầu đậm ở mầu 1, 2 , 3 ,4 và màu chữ sáng ở mầu 5 và 6

sau khi đổi sang mầu khác và reload lại website thì toàn bộ mầu của website đã thay đổi theo mầu chủ đạo

Làm sao để cài đặt mầu chủ đạo cho các chức năng
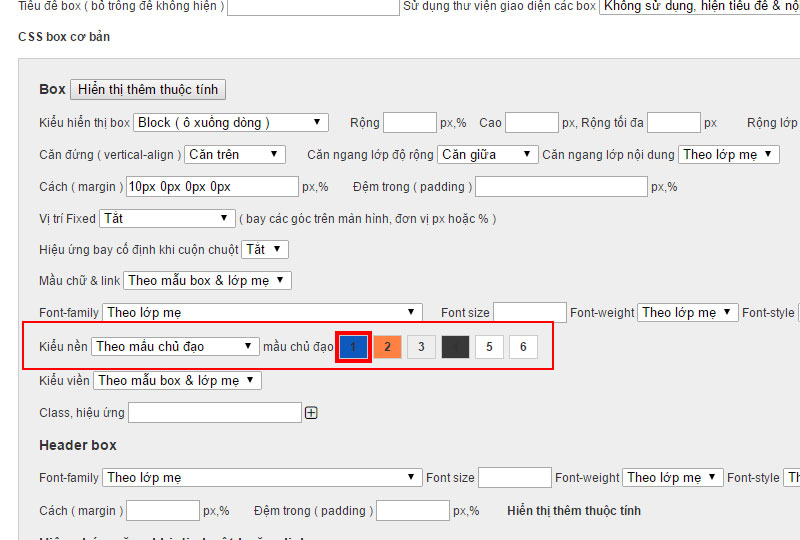
khi cài đặt từng chức năng , ở mỗi ô chọn mầu có sẵn như mầu nền, mầu chữ bạn chọn tùy chọn mầu chủ đạo, sau đó click vào mầu 1 đến 6

Muốn đưa mầu chủ đạo vào trong css, các bạn gõ các chuỗi ký tự {mau1} ... {mau6] , hệ thống sẽ tự hiểu và thay bằng mầu chủ đạo đã cài đặt

Chúc các bạn cài đặt như ý
