Tìm kiếm trên diễn đàn |
|
Hướng dẫn làm web rộng cánh
|
Tham gia : 13/08/2013 Admin Website : Admin Gửi vào lúc : 27/06/2013 Hiện tại có khá nhiều website sử dụng dạng thiết kế như sau: Menu ngang, khung trên, hoặc slide có dạng ảnh nền rộng ngang tạo cảm giác website được trải dài trông khá đẹp mắt ( giống thiết kế trang chủ webmienphi.vn )
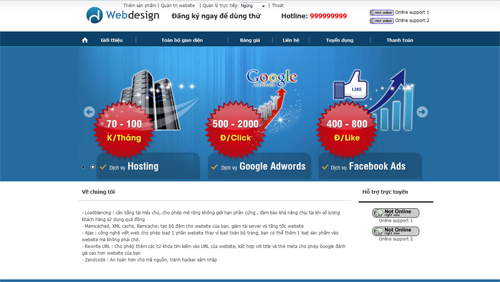
Để thực hiện thiết kế này không khó, xin hướng dẫn các bạn cách làm 1. Làm ảnh nền , có thể tự làm hoặc chụp màn hình các web dạng này để lấy ảnh nền của họ, vd mình crop hình thành 1 ô có chiều cao bằng phần lặp, còn chiều rộng để càng bé càng tốt để giảm dung lượng vì đàng nào phần này cũng lặp ngang, nếu là ảnh đơn sắc ít mầu thì nên save dạng png để giảm dung lượng.
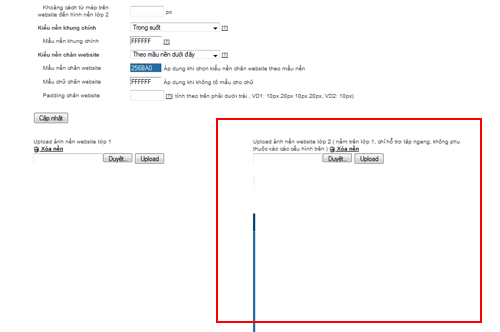
2. vào phần Giao diện->hình nền website, upload ảnh đó thành ảnh nền cấp 2
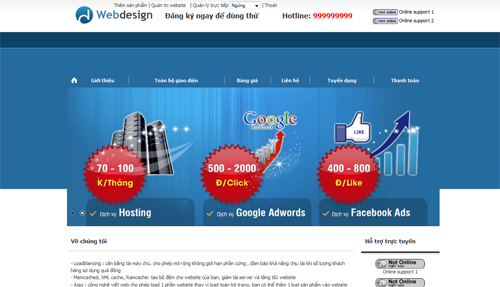
3. Website của bạn đến đây đã có hình dạng như sau
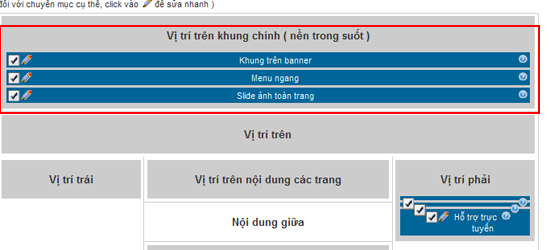
4. Vào bố cục chức năng, đưa hết các module ở bên trên như Banner, Slide toàn trang, menu ngang, khung trên lên vị trí trong suốt trên cùngĐến đây các phần này đã ở trạng thái đè lên hình nền lớp 2
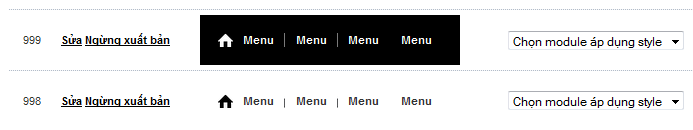
5. Chọn mẫu menu ngang trong suốt cho menu ngang đồng nhất với hình nền cấp 2, các bạn chọn 2 mẫu 999 cho chữ trắng và 998 cho chữ đen
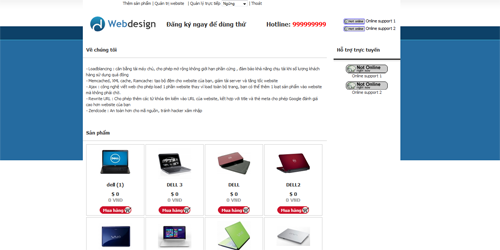
6. Đến đây website đã có dạng cánh nhưng các chi tiết có thể chưa khớp nhau
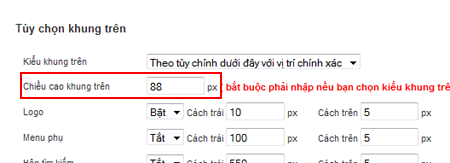
7. Căn cho khung trên ( hoặc banner ) có chiều cao hợp lý, làm sao menu ngang vào đúng thanh xanh đậm, slide vào đúng phần mong muốn, nếu cần có thể chèn thêm quảng cáo trắng vào giữa các vị trí này để căn chỉnh cho dễ
Dựa vào cách này các bạn có thể tự làm nền menu ngang theo ý muốn của bạn Chúc các bạn làm thành công, có thể tham khảo 1 số mẫu web có cánh rộng http://mau-141784.taoweb123.mov.mn/ |
|
Gửi vào lúc : 28/06/2013 chức năng này hay quá nhưng mình làm mãi chưa được như trang mẫu này http://mau-141784.taoweb123.mov.mn/ admin giúp với web mình đang làm demo thui, mình đang thiết kế, xong sẽ nâng cấp, web mình nè www.thoasucmuasam.net
|
|
Gửi vào lúc : 28/06/2013 Trong trang http://mau-141784.taoweb123.mov.mn/ thì mình không dùng hình nền cấp 2 mà cả cái ảnh nền spa đó là hình nền lớp 1, để khung trên ở vị trí trong suốt và có chiều cao phù hợp là đẹp |
|
Gửi vào lúc : 01/07/2013 Nếu làm form cánh rộng thế này thì nên đưa mục " Đăng ký", " Đăng nhập" lên khung trên. Có cách nào đưa 2 mục này lên khung trên được không Admin? |
|
Gửi vào lúc : 01/07/2013 Bạn dùng chức năng khung trên, mục "Tài khoản" |
|
Gửi vào lúc : 08/07/2013 ADMIN giúp em làm rộng 2 bên giống như chủ đề TOPIC được không? em làm mãi mà không được. :( |
|
Gửi vào lúc : 08/07/2013 Bạn chưa upload hình nền lớp 2, bạn xem kỹ bước này |
|
Gửi vào lúc : 09/07/2013 em có upload hình nền lớp 2 lên rồi. nhưng em không biết hình nền lớp 1 là cái nào? hình nền lớp 2 là cái nào và làm thế nào để có thể khớp nhau tạo ra kiểu giống như rộng 2 bên. |
|
Gửi vào lúc : 09/07/2013 mong Admin có thể hỗ trợ làm giúp em được không ạ? em làm hoài mà không sao làm được |
|
Gửi vào lúc : 09/07/2013 em muốn lấy cái banner của diễn đàn webmienphi.vn để làm cho website của em được không ạ? xin admin có thể chiaq sẽ hình banner đám mây đang bay đó cho em được không ạ? em xin cám ơn |
|
Gửi vào lúc : 10/07/2013 Để khớp vào web thì bạn phải làm hình nền lớp 2 bằng photoshop sao cho nó khớp Banner bên mình không thể share cho bạn được |
|
Gửi vào lúc : 13/07/2013 Chức năng này cũng chả tác dụng mấy. Vì thực tế khung và menu vẫn vậy. Không tự động co giản theo kích thước màn hình. Nếu các bạn cảm thấy khó làm ảnh nền thì có thể chọn màu nền cùng với màu menu, hoặc màu nền màu trắng và test thử. Nó cũng rất dễ nhìn. |
|
Gửi vào lúc : 21/08/2013 Admin cho em hỏi , sau khi em làm upload lên mục ảnh nền cấp 2 rồi nhưng khi chạy website thì thấy banner bi ghép từ nhiều ảnh cắt lại nhìn ko dc bắt mắt cho lắm , vậy làm sao để ảnh ko liền thành một mảnh chứ ko phải ghép lại như thế vậy ?
|
|
Gửi vào lúc : 22/08/2013 Muốn liền 1 mành thì bạn phải căn banner và ảnh nền cấp 2 cho nó trùng nhau. |