Thư viện giao diện có các mục
- Thư viện giao diện các box
- Thư viện ảnh nền
- Thư viện menu ngang
- Thư viện menu trái
- Thư viện nút mua hàng
1. Chức năng thư viện các box
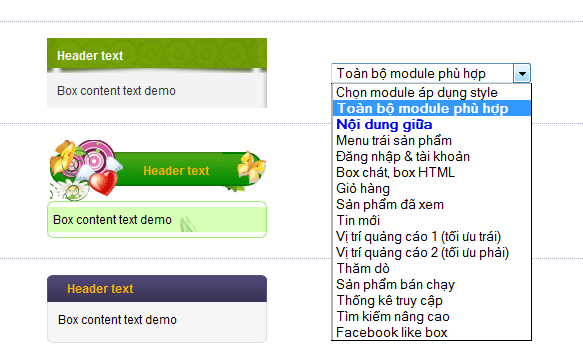
Box là giao diện bo quanh các module chức năng, box bao gồm tiêu đề và phần nội dung, chữ, nền, màu sắc của module sẽ thay đổi tự động theo box
Để sửa thư viện box các bạn vào "Giao diện & banner->thư viện giao diện các box"

Duyệt để chọn các mẫu bạn thích, chọn các mẫu cho mỗi module ở trên web
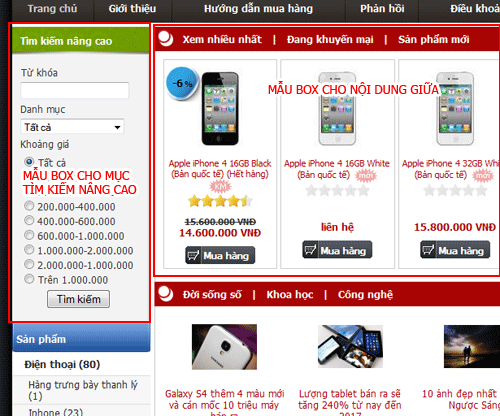
Nếu chọn "Toàn bộ module phù hợp" thì tất cả module ở cột trái, phải sẽ được áp dụng box này
Nếu chọn "Nội dung giữa" thì box ở ô giữa sẽ theo mẫu này.

2. Thư viện ảnh nền
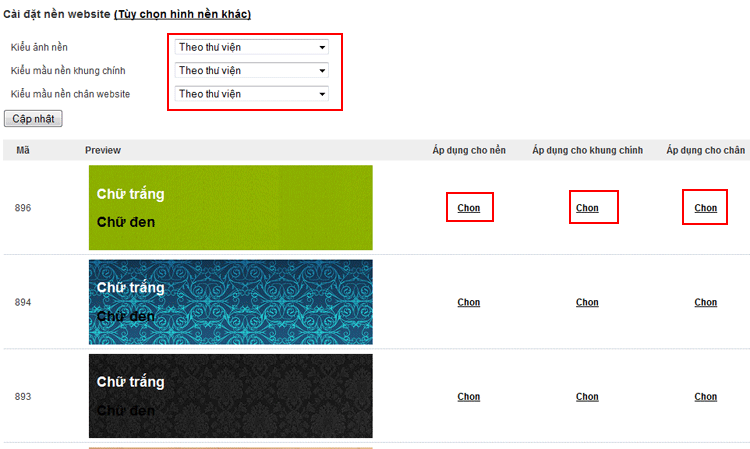
Để sử dụng thư viện ảnh nền , các bạn chọn kiểu ảnh nền, mầu nền khung chính, chân website "Theo thư viện", sau đó nhấn vào nút "Chọn" ở các mục áp dụng

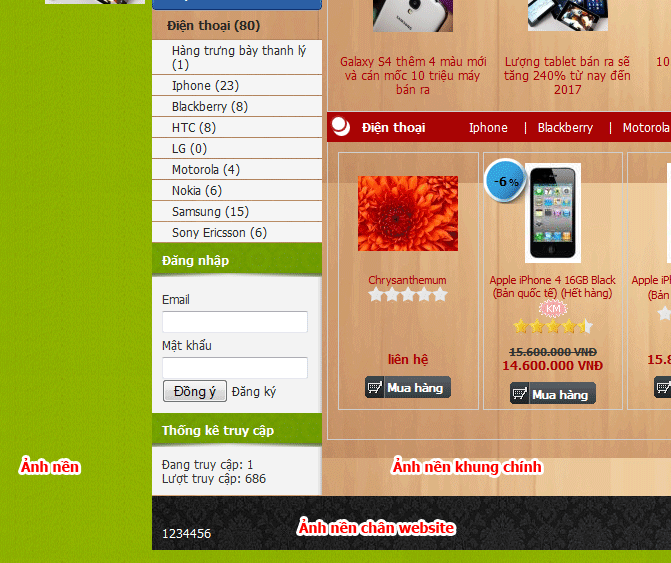
Kết quả

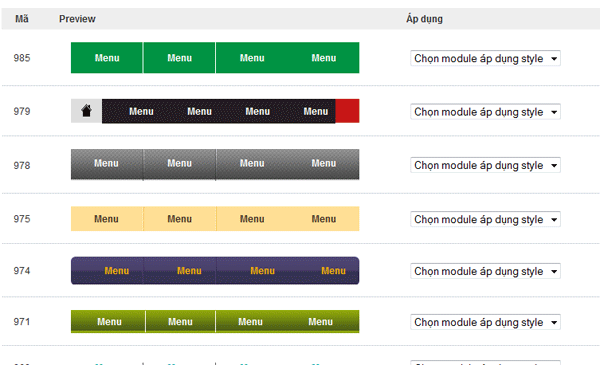
3. Thư viện menu ngang
Các mẫu chọn ở mục này sẽ được áp dụng cho module menu ngang sản phẩm, menu ngang tùy chỉnh

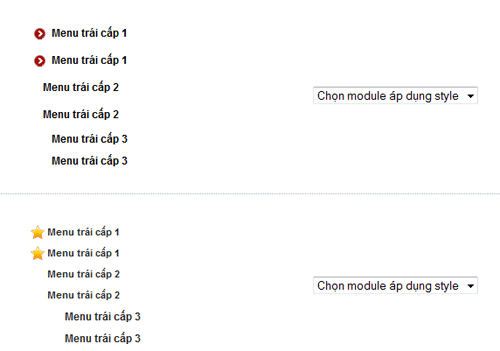
4. Thư viện menu trái
Các ô biểu tượng, gạch ngang, cách chữ sẽ áp dụng vào mẫu bạn chọn

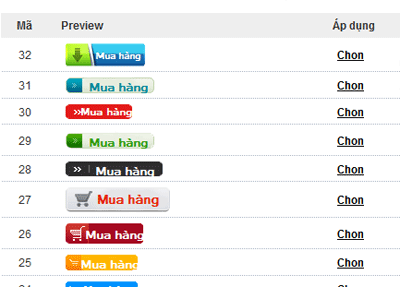
5. Thư viện nút mua hàng
Nút mua hàng sẽ thay đổi theo mẫu bạn chọn,

Nếu muốn sửa chữ "Mua hàng" thành chữ khác, các bạn sửa tại "Hệ thống-> đổi nhãn & dịch", tìm mục
Sản phẩm - Nút mua hàng, mã số 69