Tìm kiếm trên diễn đàn |
|
Tối ưu điểm Cumulative Layout Shift (CLS)
|
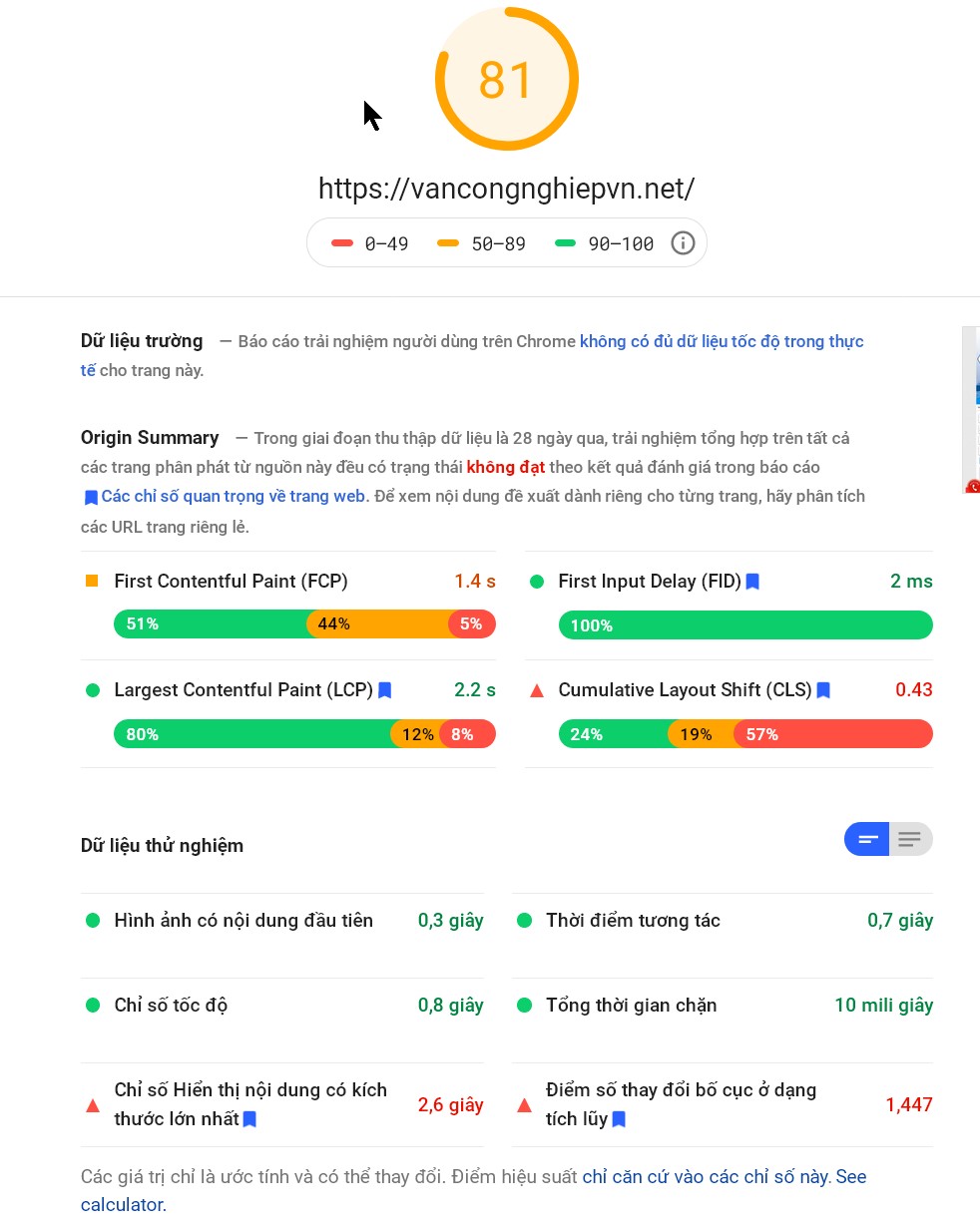
Tham gia : 13/08/2013 Admin Website : Admin Gửi vào lúc : 17/07/2020 Để xem Google đánh tốc độ load trang các bạn dùng công cụ sau https://developers.google.com/speed/pagespeed/insights/ Một trong những thay đổi của google khi tính điểm page speed vào năm 2020 là chỉ số CLS Cumulative Layout Shift Hiểu nôm na như này, khi bạn load trang web và ấn vào nút Cancel ở giữa màn hình thì đột nhiên 1 cái ảnh nó lại load ngay trước lúc mình nhấn, thế là cái nút Cancel nó tụt xuống dưới, nút OK thay vào chỗ cancel và thao tác nhấn nút của bạn có thể thành 1 tai nạn nghiêm trọng Cách khắc phục lỗi này là cố định chiều cao khung ảnh, việc này làm cho cái ảnh đó trước và sau load đều có kích thước như nhau, trách được lỗi trên VD web này mình chưa tối ưu
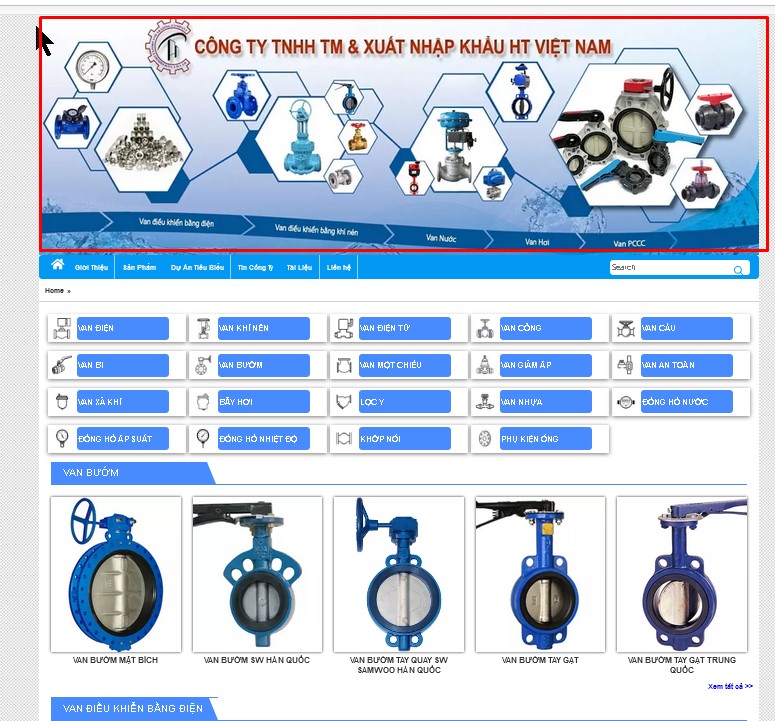
cái banner to này dễ là tác nhân gây lỗi CLS
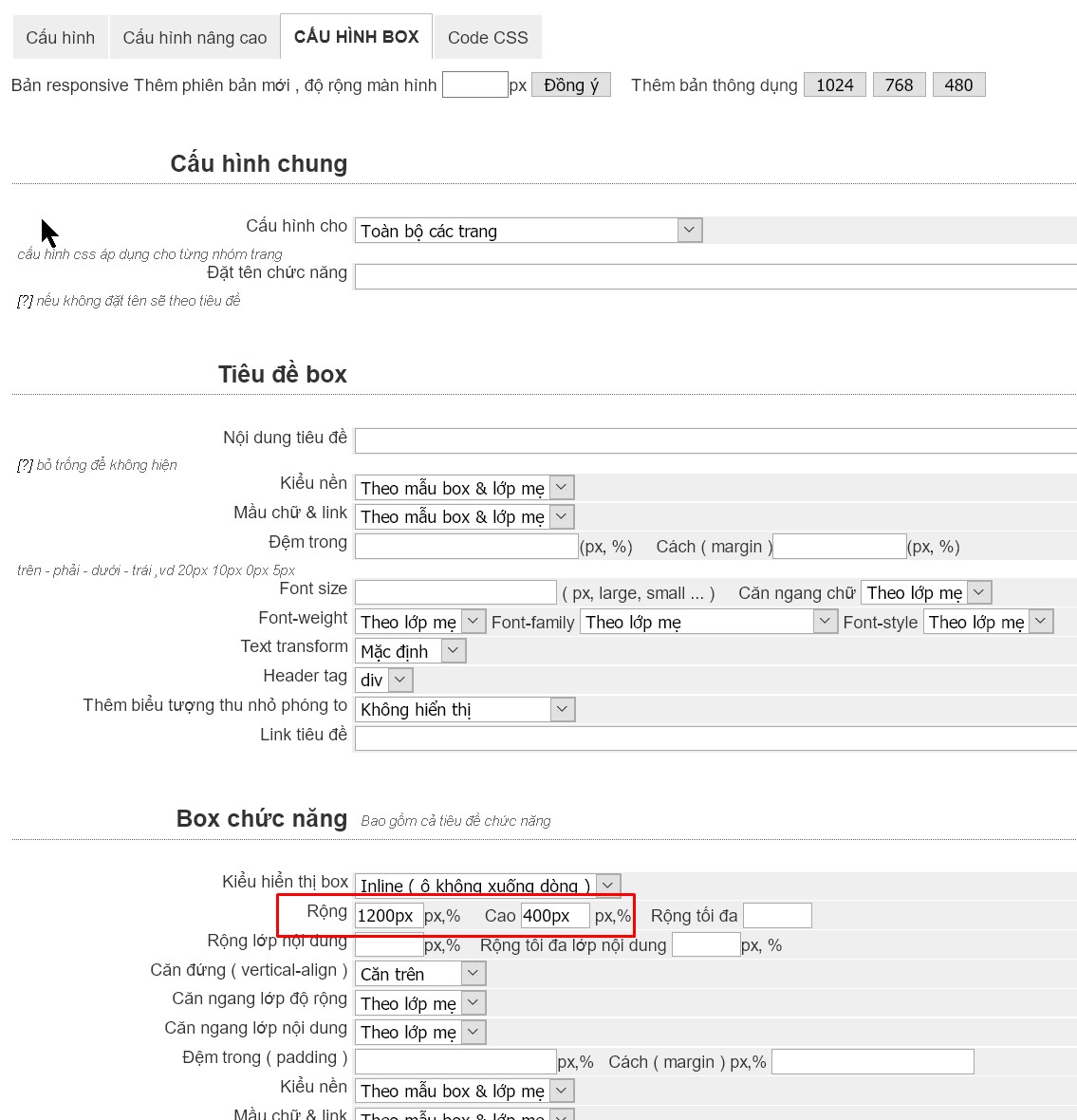
Tiến hành cố định kích thước cho box chứa ảnh đó
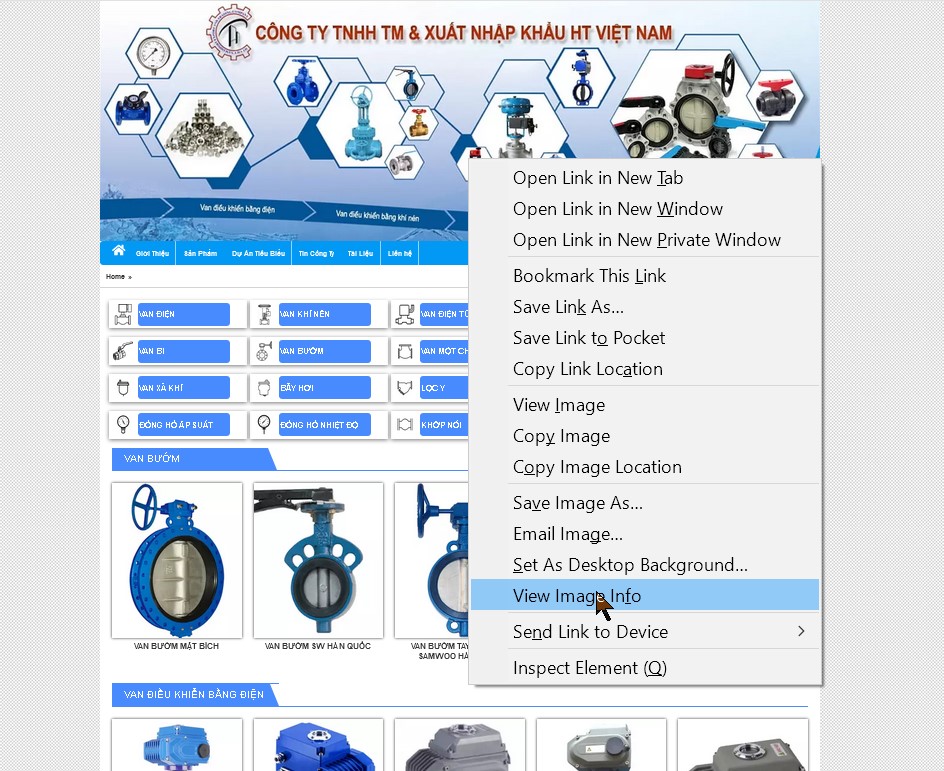
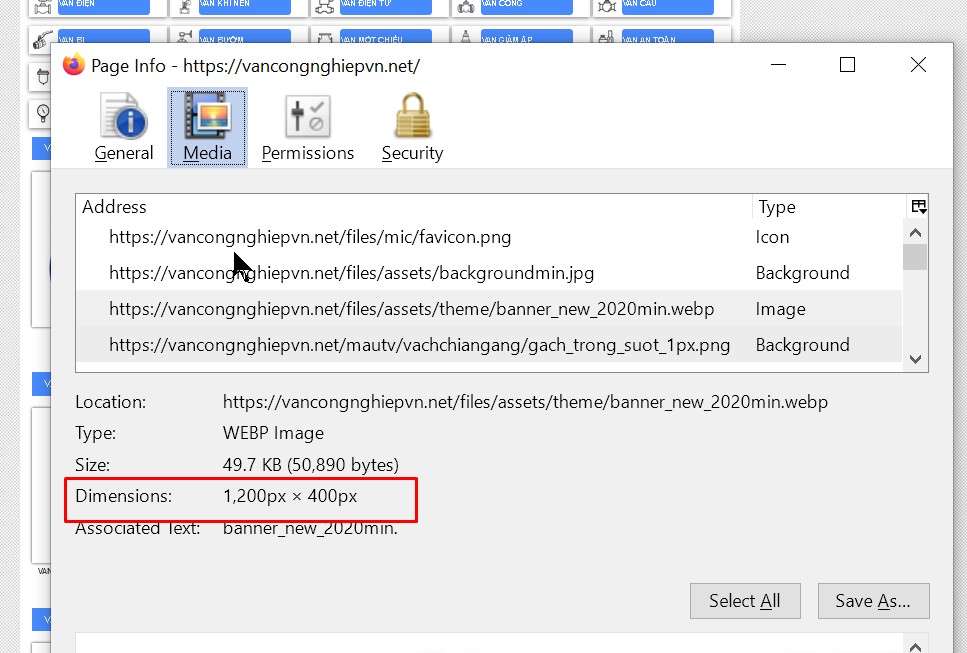
xem kích thước thực tế sau khi load
vào admin cố sửa chức năng ảnh đó
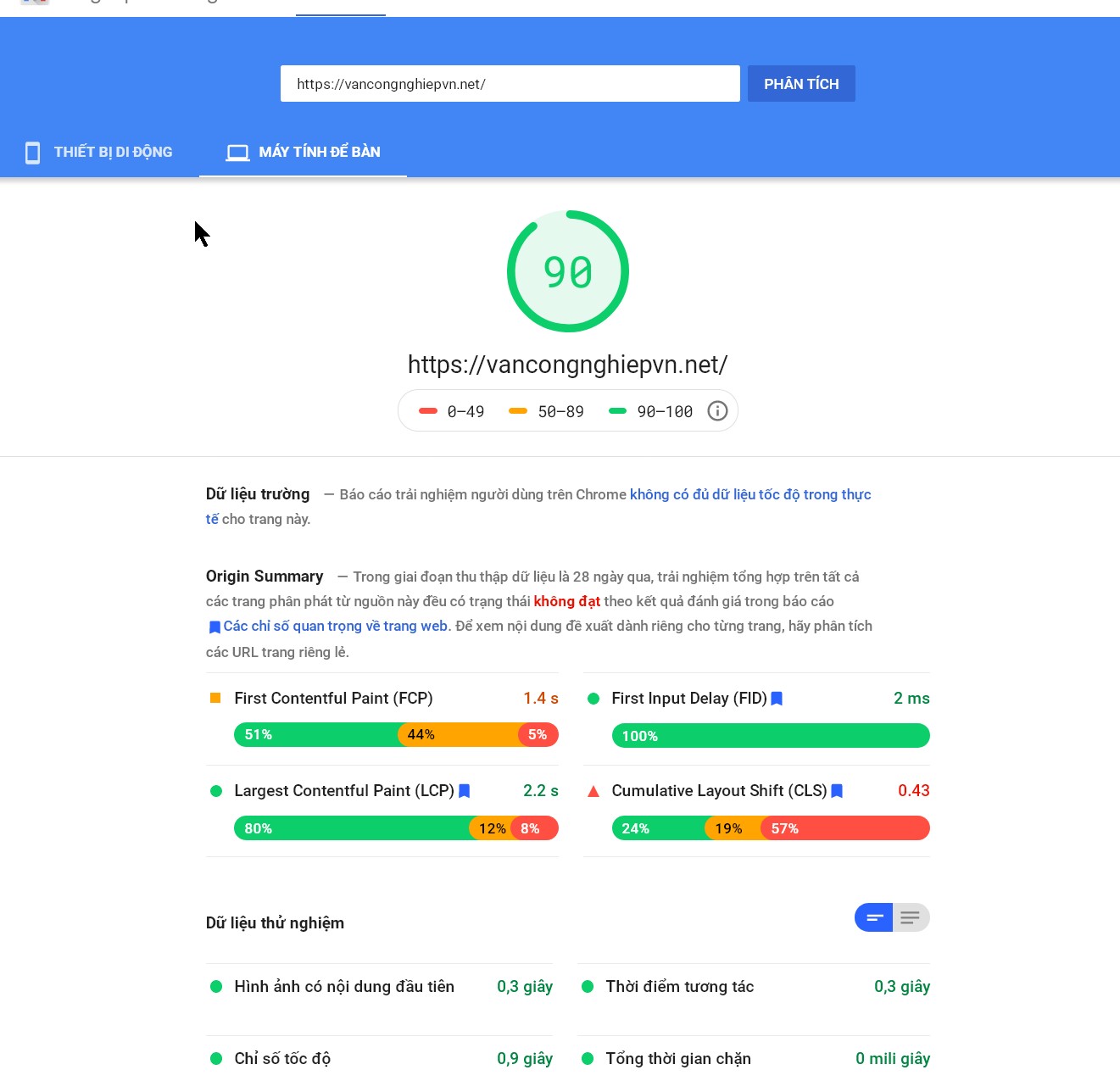
Thử test lại điểm số đã tăng lên 90
|