Tìm kiếm trên diễn đàn |
|
Chia cột cho riêng trang bài viết
|
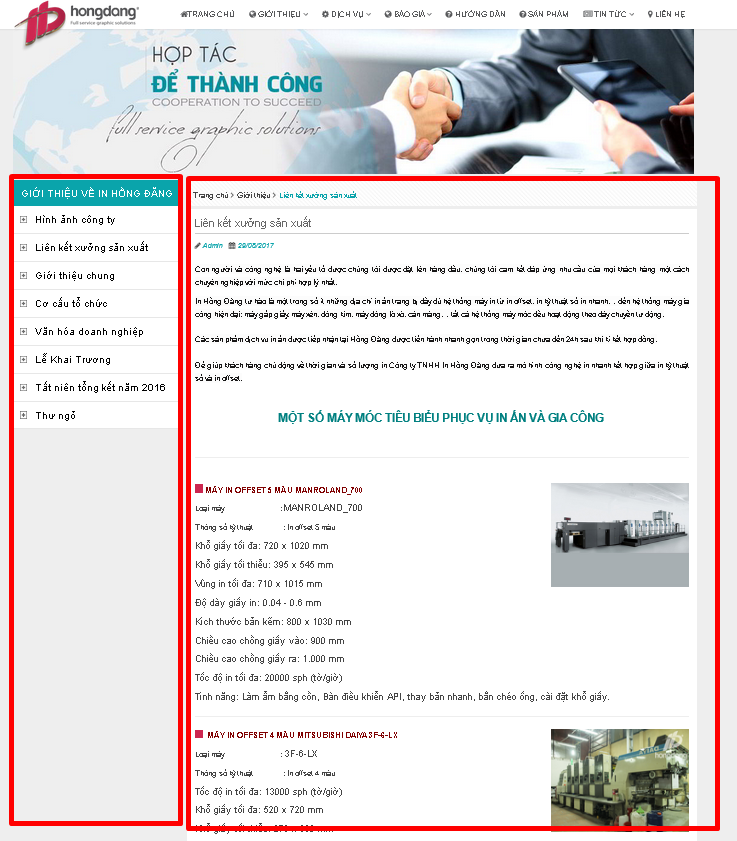
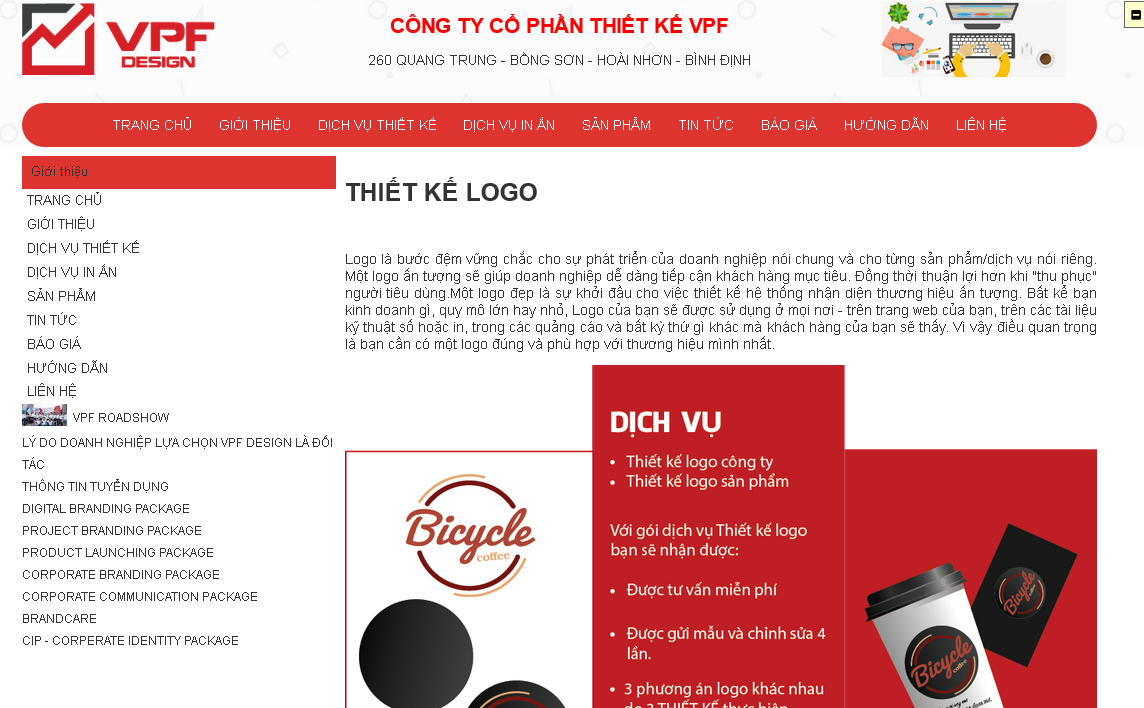
Tham gia : 13/08/2013 Admin Website : Admin Gửi vào lúc : 14/05/2019 Bài viết hướng dẫn các bạn chia cột cho trang bài viết , áp dụng cho website rộng 100% nội dung Bạn có website với nội dung rộng 100% như hình sau
Nhưng bạn lại muốn chi trang bài viêt ( sản phẩm .... ) thanh 2 cột như này
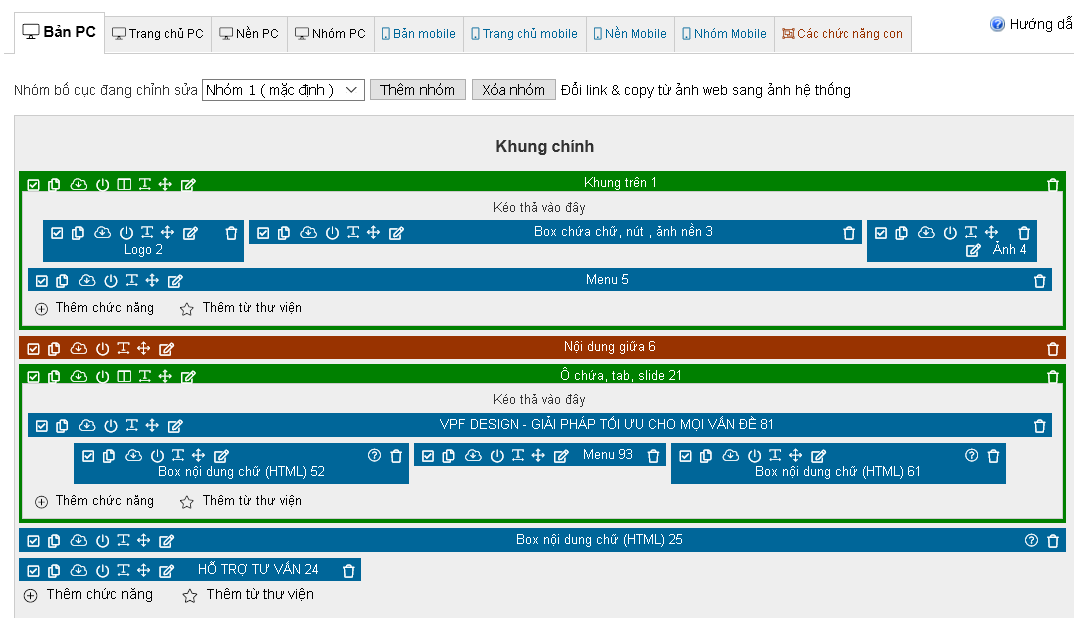
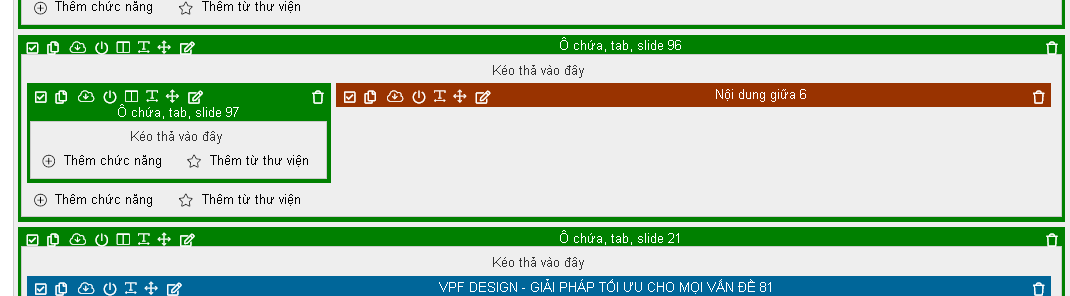
Bố cục hiện tại, nội dung giữa rộng 100%, ko có cột
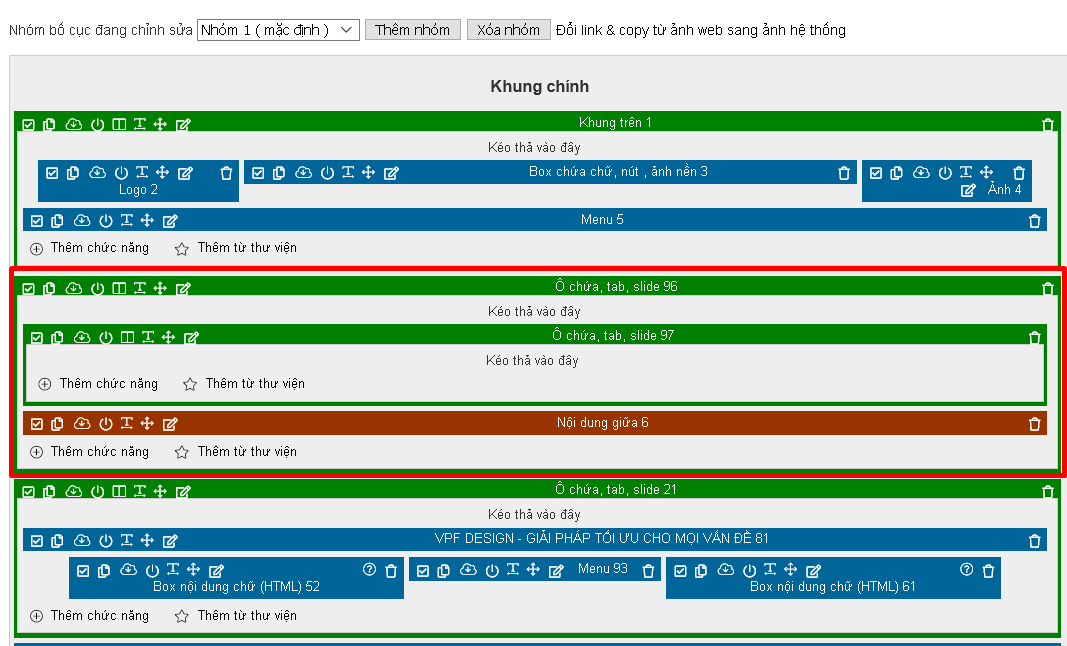
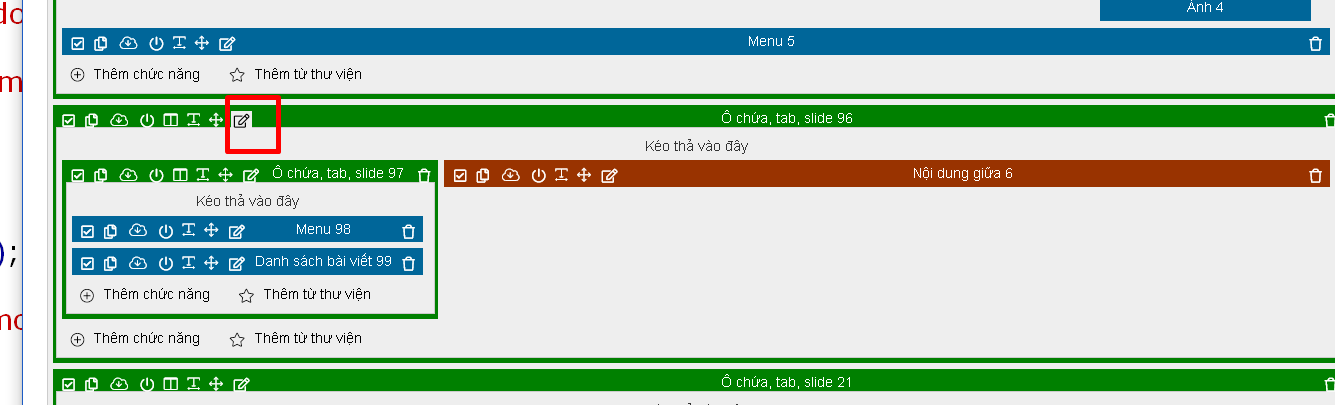
MÌnh thêm cột bằng cách thêm 1 ô chứa , trong ô chứa đó bạn thêm 1 ô chứa con và kéo nội dung giữa vào
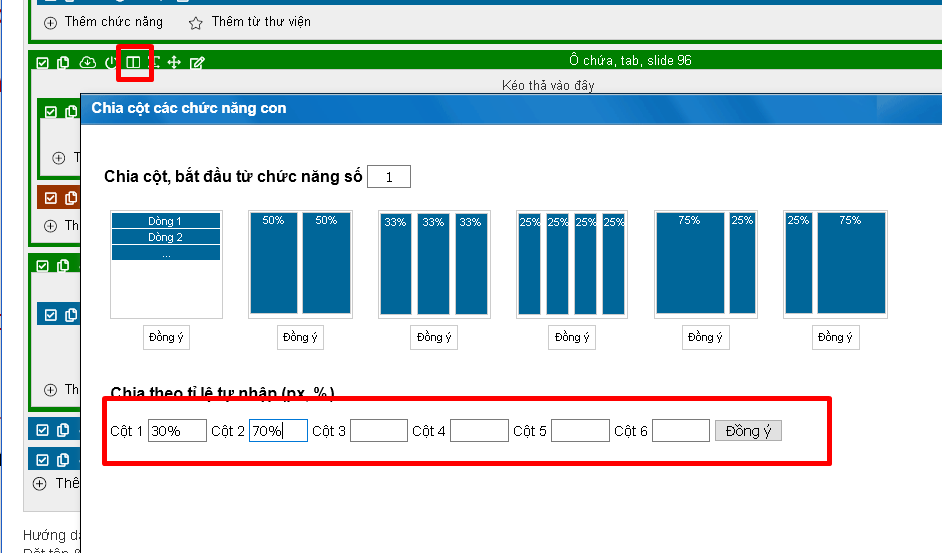
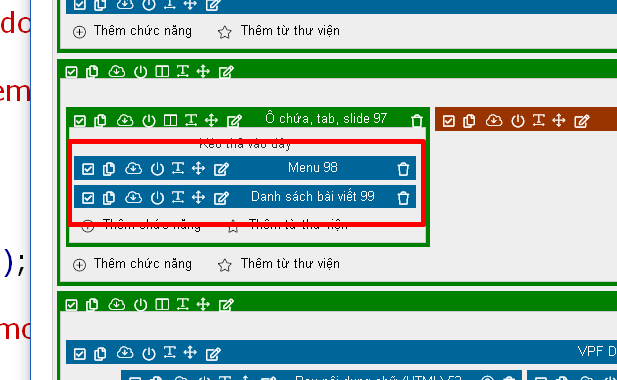
Chia cột nhanh cho 2 chức năng này
Kết quả khi chia cột 30% / 70%
Thêm các chức năng vào cột trái, vd mình thêm menu, bài viết mới
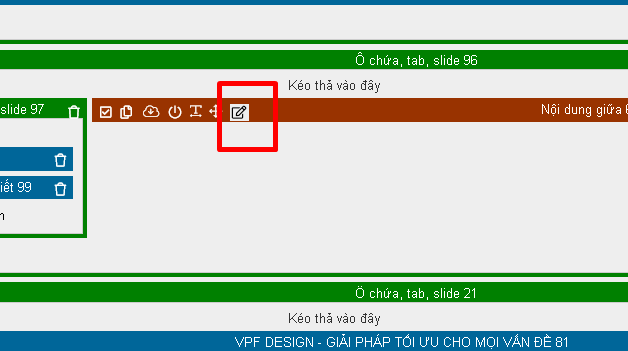
Chỉnh nội dung giữa
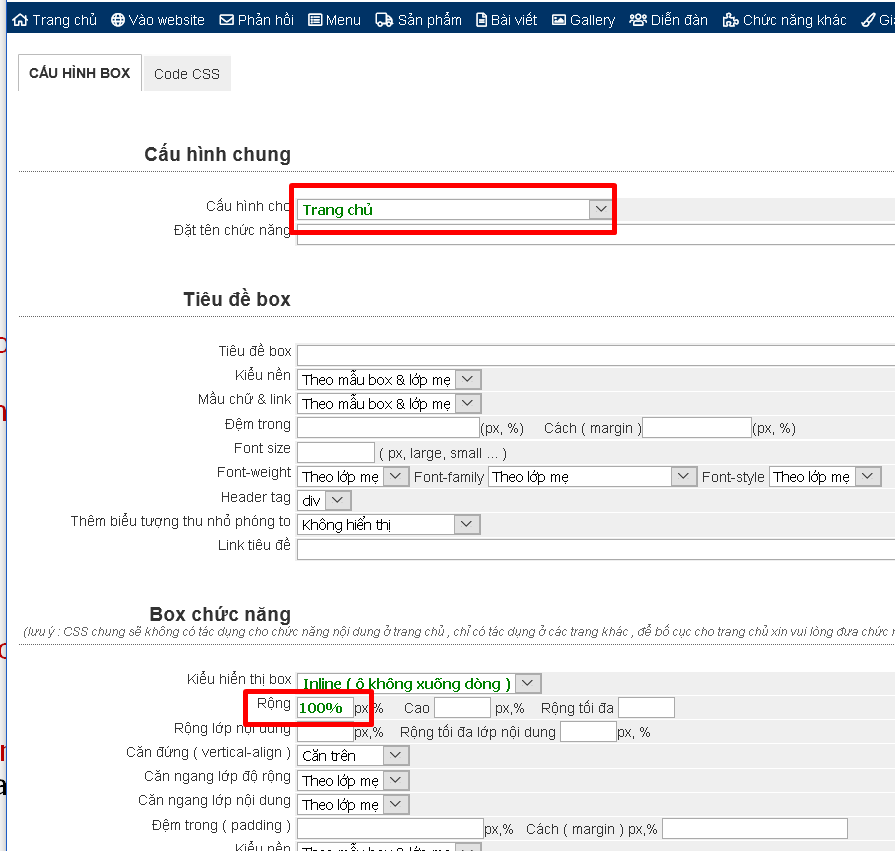
Độ rộng của nội dung giữa sẽ tự động thành 70% khi chi cột, kiểu hiển thị thành inline
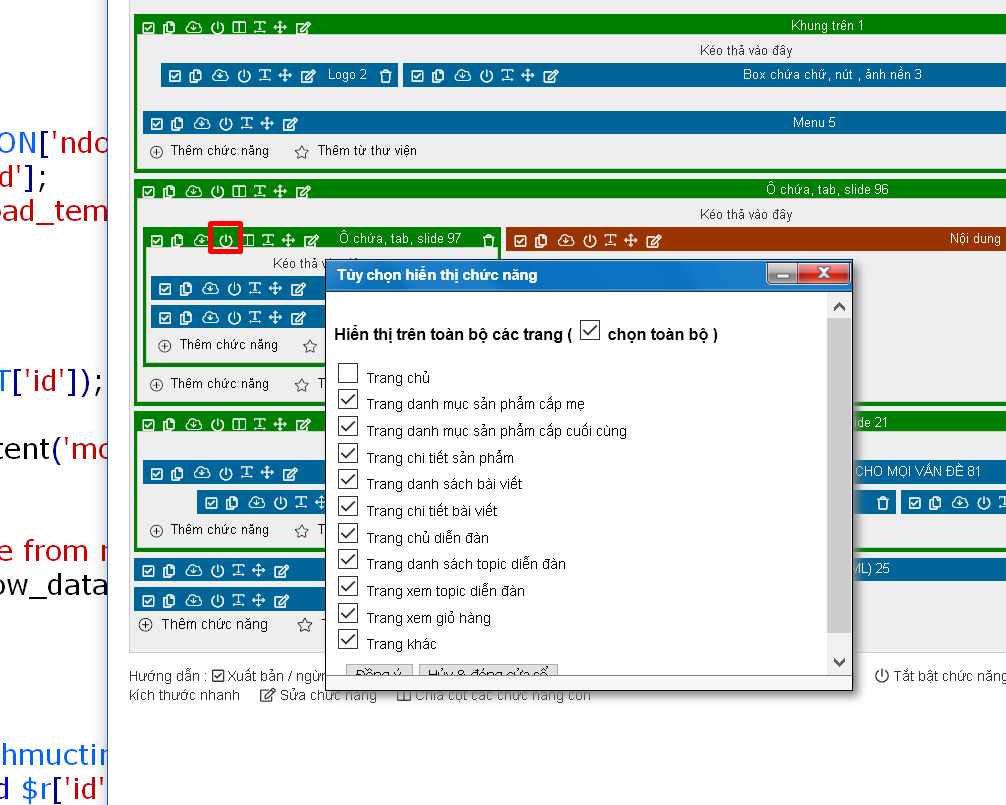
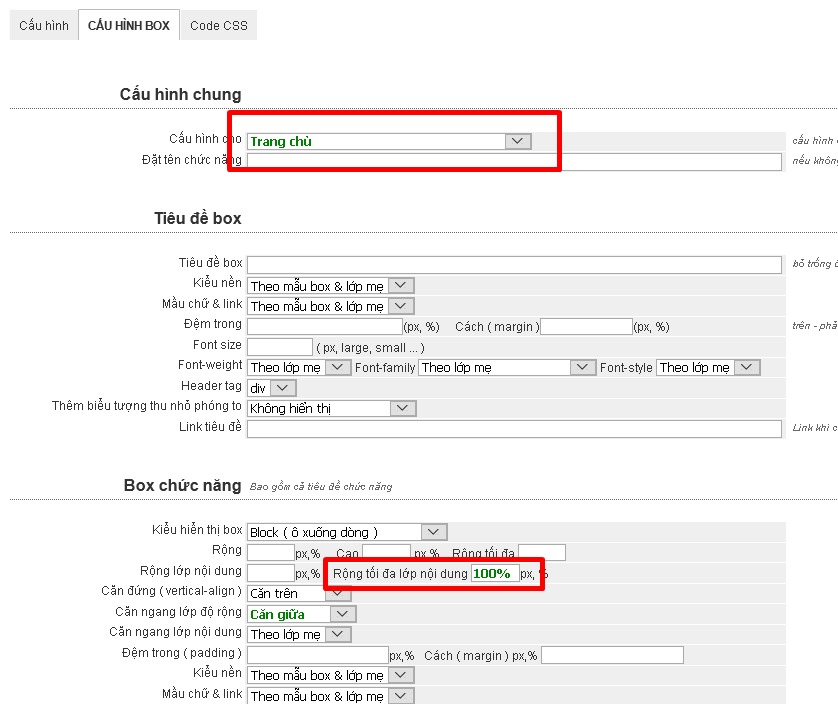
Đối với trang chủ thì mình lại cần nó rộng 100% , nên ở phần cấu hình cho các bạn chọn Trang chủ, và ở chỗ rộng nhập 100%
Mình ko cho cột trái hiện ở trang chủ
Thử click vào trang con thì các bạn đã thấy nội dung được chia làm 2 phần trái và phải, tuy nhiên nó rộng 100% nên các màn hình độ phân giải cao nhìn sẽ ko hợp lý, mình sẽ thu nhỏ phần này lại
Sửa lại ô chứa
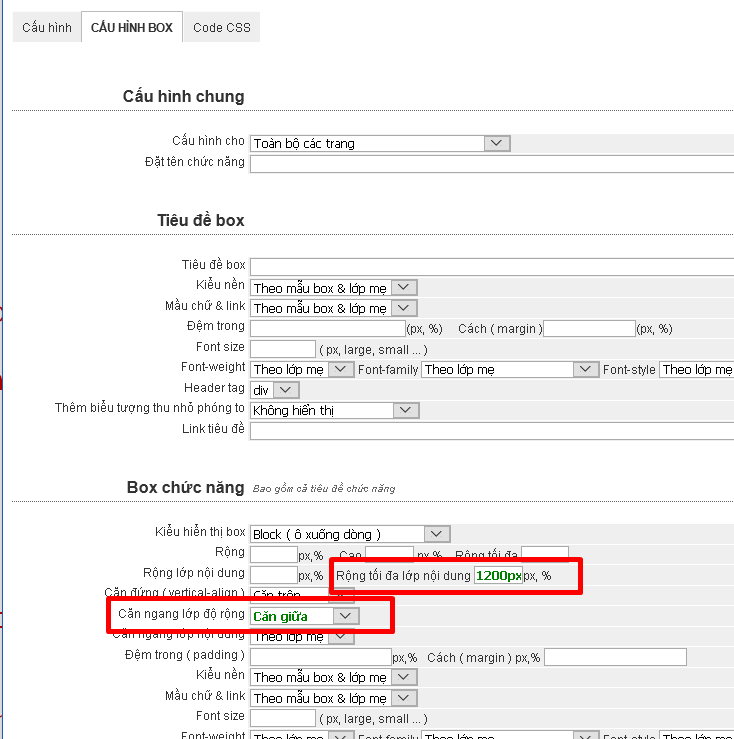
Đặt lại rộng tối đa lớp nội dung và căng ngang lớp độ rộng kêt quả
Tuy nhiên khi quay lại trang chủ thì nó cũng bị thu hẹp theo, ko còn rộng 100% Mình quay lại chỉnh ô chứa
cấu hình rộng 100% cho Trang chủ
Kết quả mình được trang chủ rộng 100%
, trang con chia làm 2 cột và rộng 1200px
Chúc các bạn cài đặt như ý, bài viết có thể áp dụng cho trang sản phẩm danh mục .... |