Tìm kiếm trên diễn đàn |
|
Các thẻ HTML cơ bản
|
Tham gia : 13/08/2013 Admin Website : Admin Gửi vào lúc : 07/12/2017 1. HTML là gìHTML là 1 ngôn ngữ dạng TEXT, được máy chủ web tạo ra, sau khi trình duyệt đọc từ máy chủ thì sẽ trả về giao diện web các bạn đang nhìn thấy, có ảnh, chữ , liên kết , bố cục Làm sao để xem HTML của 1 web: Các bạn nhấn Ctrl+u ở trình duyệt hoặc nhắp phải ở trình duyệt chọn View source ( xem mã nguồn )
Chúng ta sẽ thấy các đoạn mã loằng ngoằng, việc web hiển thị đối với khách truy cập như nào phụ thuộc chủ yếu vào các mã này. Sau đây mình sẽ giới thiệu tiếp các thẻ cơ bản trong HTML. Khi làm chủ được HTML ( CSS ) bạn có thẻ làm chủ được giao diện web, nhất là các web làm bằng hệ thống của webmienphi.vn, cho phép chỉnh sửa rất nhiều HTML 2. Các thẻ cơ bảnNgôn ngữ html được cấu tạo từ các thẻ, một thẻ thường có mở thẻ và đóng thẻ , vd <div>nội dung </div> thì <div> là bắt đầu thẻ div và </div> là đóng ( hết thẻ div ) Chúng ta bắt tay ngay vào việc viết HTML, các bạn đăng nhập quản trị và thêm box HTML vào web và thử nhập ngay nội dung các thẻ
2.1. Thẻ <p>p : paragraph hay đoạn văn, vd <p>xin chào các bạn</p> Khi mình viết thế này trong HTML thì trên trình duyệt web sẽ hiện xin chào các bạn đặc điểm : thẻ p tạo ra một đoạn margin ( cách dòng ) với các thẻ khác, thẻ p tự động xuống dòng, vd mình viết <p> đoạn văn 1</p><p> đoạn văn 2</p>
thì ở trang web hiện sẽ là
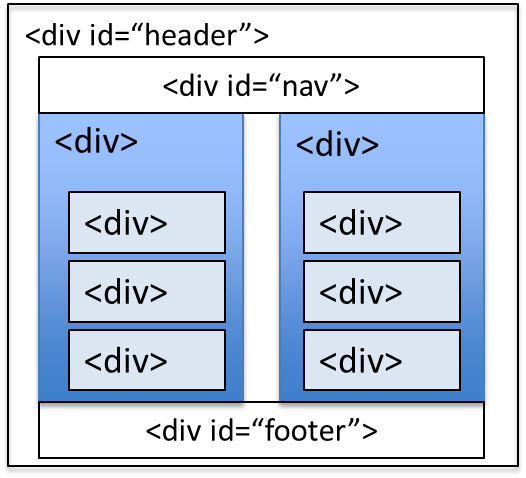
Các bạn thấy đoạn văn 1 và đoạn văn 2 ngoài xuống dòng còn cách nhau khoảng 1 line-height, thẻ p khi chèn vào sẽ xuống dòng với các thẻ khác nên thẻ p thuộc nhóm thẻ block 2.2. Thẻ <br /> breakThẻ này làm cho các phần HTML bị xuống dòng VD abc </br> 123 Ở web sẽ hiển thị là abc 2.3. Thẻ a<a href="https://google.com">Truy cập vào Google</a> Hiển thị trên trình duyệt Thẻ a là thẻ liên kết cho phép người dùng click vào để ra trang mới, liên kết sẽ được đặt trong href="", còn nội dung hiển thị nằm ở trong thẻ. Thẻ liên kết được dùng ở mọi nơi trong web, như menu, ảnh... <a title="truy cập vào google" target="_blank" href="https://google.com">Google</a> Thẻ liên kết có thêm một số thuộc tính như title : khi di chuột hiện cái tooltip nhỏ, target : khi click mở trang mới hay thay thế trang hiện tại. Thẻ a khi chèn vào thì không xuống dòng nên thẻ a thuộc nhóm thẻ inline, vd <a href="https://google.com">Truy cập vào Google</a> <a href="https://facebook.com">Truy cập vào Facebook</a> Truy cập vào Google Truy cập vào Facebook 2.4. Thẻ div<div>Nội dung hoặc các thẻ khác</div> Thẻ div dùng để chia bố cục website, thẻ div tạo các khối block, đây là thẻ chúng ta dùng rất nhiều
2.5. Thẻ span<span>nội dung</span> Thẻ span tương tự div nhưng nó là thẻ inline, không xuống dòng 2.6. Thẻ imglà thẻ hiển thị ảnh vd :<img alt="Tên sản phẩm" src="https://webmienphi.vn/templates/images/customer-reviews-increase.jpg" />
alt là đoạn mô tả cho google biết ảnh này nói về cái gì, còn src là đường dẫn vật lý của ảnh, src có thể lấy trực tiếp trong web hoặc ở ngoài, nếu lấy trực tiếp trong web bạn có thể bỏ qua phần domain, vd src="https://webmienphi.vn/templates/images/customer-reviews-increase.jpg" bạn có thể viết thành src="/templates/images/customer-reviews-increase.jpg" nhưng lấy ảnh ở web khác thì bắt buộc phải viết đầy đủ 2.7. Thẻ tableThẻ chia bảng biểu, tr quy định dòng còn th và td quy định cột, th là cột nhưng được in đậm , viết tắt của từ table header, còn td là cột bình thường <table width="100%" border="1">
Phần bảng này mình sẽ hướng dẫn chi tiết hơn trong topic khác, ngôn ngữ html hiện tại cũng ít sử dụng bản nhưng chúng ta nên biết để sử dụng khi cần. 2.8. Thẻ bodyTất cả các thẻ html hiện thị trên web đều được đưa vào trong thẻ <body></body> để trình duyệt đọc tốt hơn 2.9. Thẻ headThẻ head được đặt trên thẻ body, thẻ head báo cho trình duyệt những thông tin quan trọng của web như title, các thẻ meta, các file js hay css nhúng ngoài, các nội dung trong thẻ head luôn được load đầy đủ trước khi html cuối cùng của thẻ body được xử lý, vì vậy các file js của web nên được đưa vào thẻ head để web hiển thị tốt nhất. Thẻ head chỉ nhận thông tin phục vụ trình duyệt web như meta, javascript,css chứ ko hiển thị các nội dung ở head nên các bạn ko nên đưa các mã HTML vào đây. Mình thấy rất nhiều bạn dán thẻ h1 h2 vào phần html header của web là không đúng. 2.10. Thẻ htmlThẻ html chứa thẻ body và thẻ head, thẻ html cũng góp phần thông báo chuẩn html của web cho trình duyệt (còn tiếp) |