Tìm kiếm trên diễn đàn |
|
Chức năng phân tab trong sản phẩm, bài viết
|
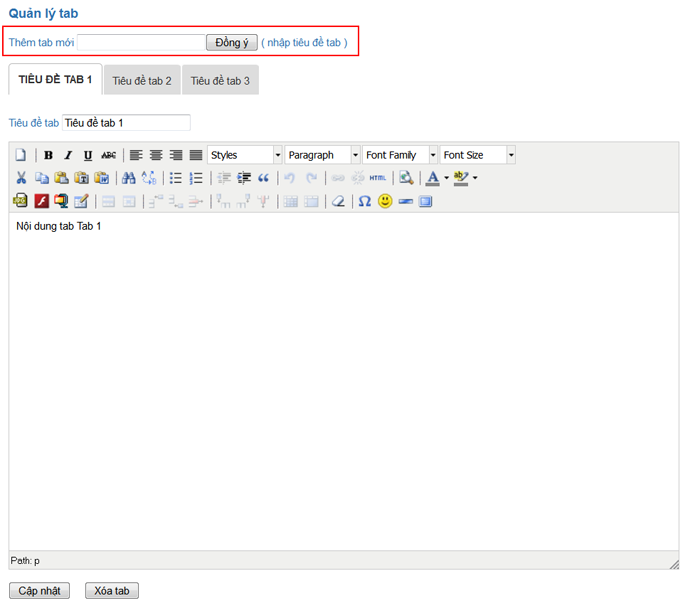
Tham gia : 13/08/2013 Admin Website : Admin Gửi vào lúc : 21/03/2014 Dưới phần sửa chi tiết nội dung sản phẩm, bài viết các bạn sẽ tìm thấy phần Quản lý tab, nhập các tiêu đề tab vào và ô soạn thảo sẽ hiện lên để các bạn nhập nội dung, hoặc sửa tiêu đề. Rất đơn giản để tạo tab trong sản phẩm
|
|
Gửi vào lúc : 22/03/2014 - Rất hay và chuyên nghiệp. Mấy ngày nay mình cũng code nhưng phải nhúng thêm jQuery, cũng không tốt vì nếu dùng nhiều jQuery thì dễ va chạm code và website load chậm. Cám ơn BQT Webmienphi.vn. - Mình xin chỉnh lại một chút css, và chia sẻ cùng các bạn: >> Paste vào phần Header (Mã HTML header, meta): <style type="text/css"> /* style Tab Sản phẩm */ }
} }
>> Demo (Hình ảnh):
|
|
Gửi vào lúc : 22/03/2014 Sao admin ko đưa chức năng thêm TAB vô trong mục soạn thảo khi bắt đầu thêm Sản phẩm mới, mà thêm xong lại quay lại chỉnh như thế thì mất thời quá. Mặc dù chức năng rất hay, trong thời gian qua đã bổ sung khá nhiều chức năng hay. |
|
Gửi vào lúc : 22/03/2014 Hay nhưng chưa hoàn thiện lắm. Các tab sau khi thêm vô lại nằm ở cuối cùng bài viết/sản phẩm. Nếu web chèn nội dung cho toàn bộ sản phẩm - trong đó có cả việc bản đồ, địa chỉ, liên hệ... xong thì đọc qua khách hàng tưởng hết rồi. Nhưng kéo xuống lại lồi ra thêm các TAB này, nhìn k hợp lý. Admin nghiên cứu đứa các tab vô trong nội dung chính của sản phẩm luôn, như demo của bạn trên kia đó. |
|
Gửi vào lúc : 22/03/2014 Sao admin ko đưa chức năng thêm TAB vô trong mục soạn thảo khi bắt đầu thêm Sản phẩm mới, mà thêm xong lại quay lại chỉnh như thế thì mất thời quá. -> bạn nhấn nút "Thêm và chuyển hướng sửa sản phẩm" để vào ngay trang sửa nhé Các tab sau khi thêm vô lại nằm ở cuối cùng bài viết/sản phẩm. Nếu web chèn nội dung cho toàn bộ sản phẩm - trong đó có cả việc bản đồ, địa chỉ, liên hệ... xong thì đọc qua khách hàng tưởng hết rồi. Nhưng kéo xuống lại lồi ra thêm các TAB này, nhìn k hợp lý. -> bạn thêm luôn nội dung vào tab, đừng nhập nội dung chi tiết sản phẩm nữa, tab và chi tiết sản phẩm độc lập nhé. |
|
Gửi vào lúc : 22/03/2014 Các tab sau khi thêm vô lại nằm ở cuối cùng bài viết/sản phẩm. Nếu web chèn nội dung cho toàn bộ sản phẩm - trong đó có cả việc bản đồ, địa chỉ, liên hệ... xong thì đọc qua khách hàng tưởng hết rồi. Nhưng kéo xuống lại lồi ra thêm các TAB này, nhìn k hợp lý. -> bạn thêm luôn nội dung vào tab, đừng nhập nội dung chi tiết sản phẩm nữa, tab và chi tiết sản phẩm độc lập nhé. --> Làm vậy k đc admin ơi. Lỡ cần đổi số điện thoại, địa chỉ, hoặc thêm bớt số đt... lại pải đi edit nội dung sản phẩm lại á? Admin nghiên cứu cái nút tích nào đó mà đưa "nội dung trong toàn bộ sản phẩm/bài viết" xuống dưới các tab là hợp lý nhất.
|
|
Gửi vào lúc : 22/03/2014 Ko làm khó admin, để mình tìm cách khác. |
|
Gửi vào lúc : 22/03/2014 Mình làm cho bạn rồi, đúng là nội dung toàn bộ sản phẩm bài viết phải ở dưới tab mới hợp lý |
|
Gửi vào lúc : 22/03/2014 |
|
Gửi vào lúc : 22/03/2014 >> Bạn nguyenduy1981 , trong phần code css tìm đoạn (#tabContaier ul{....) Bạn bỏ đi dòng code: border-bottom: 2px solid black !important; >> Xem mẫu này: /* style Tab Sản phẩm */ }
- Chúc bạn thành công!. |
|
Gửi vào lúc : 22/03/2014 xin lỗi mình mới sử dụng web này nên ko biết nên tìm mục này ở đâu (ad có thể chỉ cụ thể hơn giúp mình) và tác dụng của nó là gì |
|
Gửi vào lúc : 24/03/2014 Quá hay ! Đúng là chức năng mình đang cần. Thanks |
|
Gửi vào lúc : 24/03/2014 xin lỗi mình mới sử dụng web này nên ko biết nên tìm mục này ở đâu (ad có thể chỉ cụ thể hơn giúp mình) và tác dụng của nó là gì -> chức năng này cho phép bạn tạo 1 loạt các "tab",( chẳng biết dịch là gì cho đúng), nó như là 1 dạng các mục trong 1 sản phẩm Thông số | Hình ảnh | Video Bạn vào sửa sản phẩm sẽ thấy mục này |
|
Gửi vào lúc : 24/03/2014 hix thật sự mình ko tìm ra, đầu tiên mình vào web, click vào biểu tượng cây bút (sửa bài) - mở ra mình thấy theo thứ tự từ trên xuống : sửa tên - giá cả - danh mục - mô tả - chi tiết - bình luận ~~~> hoàn toàn ko thấy Thông số | Hình ảnh | Video =.= hay mình làm thiếu hay sai bước nào |
|
Gửi vào lúc : 24/03/2014 Bạn thử lại nhé, là do lỗi bên mình chưa cập nhật code trên máy chủ chứa web bạn, bạn tìm mục "Quản lý tab" dưới mục Chi tiết |
|
Gửi vào lúc : 29/03/2014 Một chức năng rất hay cho các shop bán đồ công nghệ như mình! Tuy nhiên wmp xem có thể tích hợp thêm tùy chọn chức năng từng tab như là tab 1,2 mình tự viết. Tab 3 thì có thể tùy chỉnh là tab xem cũng như bình luận như một số webshop đồ công nghệ bây h |
|
Gửi vào lúc : 29/03/2014 Ah cho mình hỏi là chức năng mới này chưa có trên mục bài viết thì code cũ của tab bài viết có bị gì ko? |
|
Gửi vào lúc : 31/03/2014 Chức năng này đã có tùy chọn hiển thị phản hồi hoặc chi tiết sản phẩm như là 1 trang tab Ngoài ra bài viết cũng đã có thể dùng chức năng phân tab |
|
Gửi vào lúc : 16/11/2014 Bạn ko nói rõ ko phân tab được như nào thì mình ko giúp đc bạn đâu |