Tìm kiếm trên diễn đàn |
|
HTML cơ bản, phần 2
|
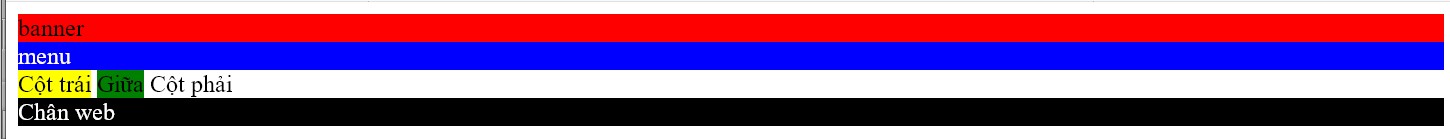
Tham gia : 13/08/2013 Admin Website : Admin Gửi vào lúc : 23/12/2019 Ở phần 2 chúng ta sẽ đi sâu hơn về các tạo 1 bố cục web, bố cục chức năng 1. Kiểu hiện thị block, inline-block, độ rộng của 1 khối<div id="banner">banner</div>
<style> #banner{background:red} <style>
Mình đã thêm các thẻ div, đặt id cho nó và css mầu mè cho dễ phân biệt. các bạn sẽ thấy các thẻ div đều tạo thành các khối xuống dòng, đây là kiểu hiển thị "block" Mình cần 3 cột trái , giữa, phải hiển thị thành 3 cột chứ ko phải 3 dòng, chúng ta sẽ phải dùng kiểu hiển thị inline-block Sửa lại css
Các bạn đã thấy cột trái, giữa và phải thành 3 cột, lưu ý ở đây mình phải sửa lại code html 1 chút, các div cotgiua và cot phải phải để nối sát vào nhau, ko được để xuống dòng , nếu ko sẽ bị lỗi, đây là 1 bug của trình duyệt chúng ta tạm chấp nhận vậy Đặt độ rộng cho các cột <div id="banner">banner</div> <style> #banner{background:red} <style>
Cột trái có độ rộng 25%, giữa 50% , phải 25%, nó tạo thành 1 bố cục web thông dụng, nghiên cứu đến đây, các bạn đã thấy phần bố cục chức năng này quen quen chưa ạ , nó chính là mấy block div trên kia
|